編輯:關於android開發
Drawable animation可以加載Drawable資源實現幀動畫。AnimationDrawable是實現Drawable animations的基本類。
這裡用AnimationDrawable 簡單模擬動態圖的實現。
fragment_main 布局文件 ---- 只需要放一個 ImageView即可

girl_and_boy 布局文件 ---- 實現動畫
推薦用XML文件的方法實現Drawable動畫,不推薦在代碼中實現。這種XML文件存放在工程中res/drawable/目錄下。XML文件的指令(即屬性)為動畫播放的順序和時間間隔。

MainActivity
1 package com.dragon.android.initgif;
2
3 import android.app.Activity;
4 import android.graphics.drawable.AnimationDrawable;
5 import android.os.Bundle;
6 import android.widget.ImageView;
7
8 public class MainActivity extends Activity {
9
10 @Override
11 protected void onCreate(Bundle savedInstanceState) {
12 super.onCreate(savedInstanceState);
13 setContentView(R.layout.fragment_main);
14
15 ImageView ivFrame = (ImageView) findViewById(R.id.iv_frame);
16 // 得到一個動畫圖片
17 AnimationDrawable background = (AnimationDrawable) ivFrame
18 .getBackground();
19 // 開始播放
20 background.start();
21 // 停止方法.
22 // background.stop();
23 }
24
25 }
圖片素材
girl_1.gif girl_2.gif
girl_2.gif girl_3.gif
girl_3.gif
girl_4.gif girl_5.gif
girl_5.gif girl_6.gif
girl_6.gif
girl_7.gif girl_8.gif
girl_8.gif girl_9.gif
girl_9.gif
girl_10.gif girl_11.gif
girl_11.gif
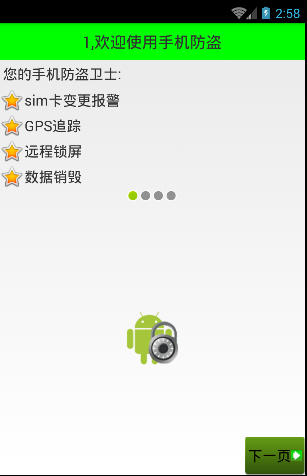
 Android 手機衛士5--手機防盜,android5--
Android 手機衛士5--手機防盜,android5--
Android 手機衛士5--手機防盜,android5--1,界面介紹 跳轉到導航界面的第1個,描述功能 跳轉到導航界面的第2個,必須,綁定sim卡,才可以跳轉到第三個
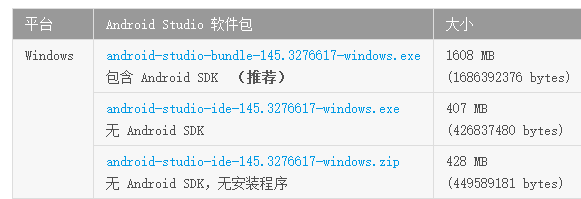
 Android入門(1)--下載安裝Android Studio,androidstudio
Android入門(1)--下載安裝Android Studio,androidstudio
Android入門(1)--下載安裝Android Studio,androidstudio Android studio 作為谷歌的親兒子,同時之前使用的ADT,谷歌
 【React Native開發】React Native控件之DrawerLayoutAndroid抽屜導航切換組件講解(13)
【React Native開發】React Native控件之DrawerLayoutAndroid抽屜導航切換組件講解(13)
【React Native開發】React Native控件之DrawerLayoutAndroid抽屜導航切換組件講解(13) (一)前言 今天我們一起來看一下抽屜
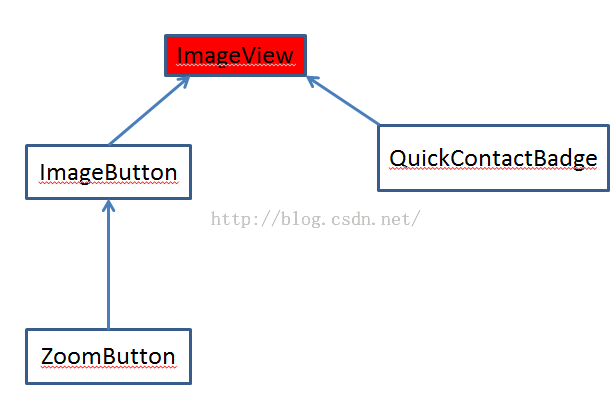
 UI組件之ImageView及其子類(一)ImageView顯示圖片
UI組件之ImageView及其子類(一)ImageView顯示圖片
UI組件之ImageView及其子類(一)ImageView顯示圖片 ImageView家族的繼承關系如圖: ImageView繼承自View組件,它的主要功能室顯示圖