編輯:關於android開發
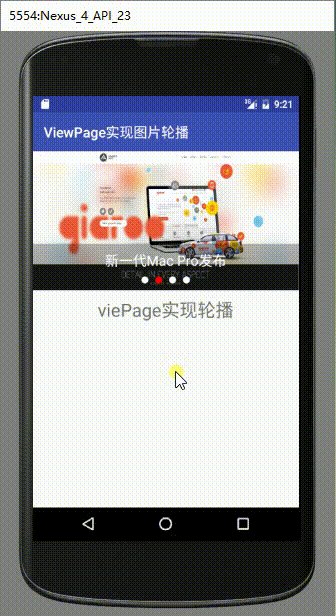
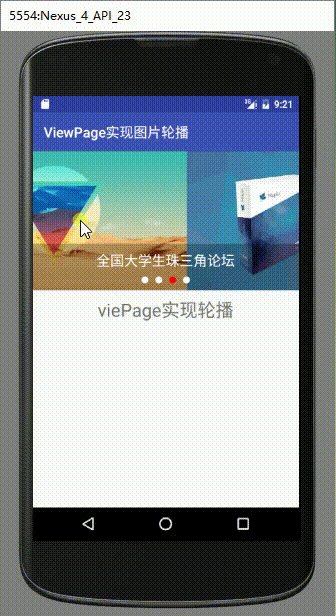
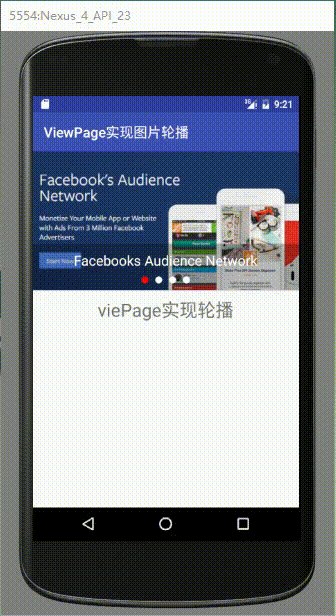
自定義View的第二個學習案例,使用ViewPage實現廣告輪播,通過組合現有的View實現效果如下:
有關ViewPage使用可以學習谷歌官方API,和訓練案例:
1.使用ViewPage實現屏幕滑動:https://developer.android.com/training/animation/screen-slide.html
2.API:https://developer.android.com/reference/android/support/v4/view/ViewPager.html
viewPage試用范圍較廣 比如tab切換,和引導頁面等。學習過程中遇到一個問題,使用setCurrentItem(posetion)實現頁面定位時會報錯誤,需要重新設定Adapter
viewPage.setAdapter(new MyViewPageAdapter());
viewPage.setCurrentItem(posetion, true);

Monition分下如下,性能方面應該不存在bug

1:布局和資源文件如下是:
主頁面布局文件:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.demo.cyq.MainActivity">
<android.support.v7.widget.Toolbar
android:id="@+id/toobar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="@color/colorPrimary">
</android.support.v7.widget.Toolbar>
<android.support.v4.view.ViewPager
android:id="@+id/viewPage"
android:layout_width="match_parent"
android:layout_height="200dp"
android:layout_below="@+id/toobar">
</android.support.v4.view.ViewPager>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignBottom="@id/viewPage"
android:background="#44000000"
android:gravity="center_horizontal"
android:orientation="vertical">
<TextView
android:id="@+id/imgDescription"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="10dp"
android:text=""
android:textColor="#FFFFFF"
android:textSize="20sp" />
<LinearLayout
android:id="@+id/ll_point_group"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:orientation="horizontal">
</LinearLayout>
</LinearLayout>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="viePage實現輪播"
android:textSize="26sp" />
</RelativeLayout>
下標圓點:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/point_press" android:state_enabled="false" />
<item android:drawable="@drawable/point_normal" android:state_enabled="true"/>
</selector>
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval">
<size android:width="8dp"
android:height="8dp"/>
<solid android:color="#ff0000"/>
</shape>
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval">
<size android:width="8dp"
android:height="8dp"/>
<solid android:color="#FFFFFF"/>
</shape>
MainActivity.class類
package com.demo.cyq;
import android.os.Handler;
import android.os.Message;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.Toolbar;
import android.view.MotionEvent;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.TextView;
import android.widget.Toast;
import java.util.ArrayList;
public class MainActivity extends AppCompatActivity {
private Toolbar toolbar;
private ViewPager viewPage;
private TextView imgDescription;
private ArrayList images;
private LinearLayout ll_point_group;
private int[] imgesId = {R.mipmap.banner1, R.mipmap.banner2, R.mipmap.banner3, R.mipmap.banner4};
private String[] imgDescriptions = {"Facebooks Audience Network", "新一代Mac Pro發布", "全國大學生珠三角論壇", "Maple 2016"};
private int presentPostion = 0;
private final int OPTION_TYPE_AUTO = 1, OPTION_TYPE_POINT = 2;
private static int pointClickPosition = 0; //point點擊的位置
private boolean isDraging = false;
private Handler handler = new Handler() {
@Override
public void handleMessage(Message msg) {
int option = msg.what;
switch (option) {
case OPTION_TYPE_AUTO: //option==1執行viewPage跳轉到下一個
int currentPostion = viewPage.getCurrentItem();//獲得當前的ViewPage位置
viewPage.setCurrentItem(++currentPostion, true);
handler.sendEmptyMessageDelayed(OPTION_TYPE_AUTO, 3000);//回調handler 實現自動輪播
break;
case OPTION_TYPE_POINT:
//重新設置Adapter 這個地方不設置就會報如下錯誤 很詭異:
// The specified child already has a parent. You must call removeView() on the child's parent first
int currentPostion2 = viewPage.getCurrentItem();//獲得當前的ViewPage位置
viewPage.setAdapter(new MyViewPageAdapter());
viewPage.setCurrentItem(currentPostion2 - currentPostion2 % images.size() + pointClickPosition, true);
handler.sendEmptyMessageDelayed(OPTION_TYPE_AUTO, 3000);//回調handler 實現自動輪播
break;
}
}
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
toolbar = (Toolbar) findViewById(R.id.toobar);
toolbar.setTitle("ViewPage實現圖片輪播");
setSupportActionBar(toolbar);
viewPage = (ViewPager) findViewById(R.id.viewPage);
ll_point_group = (LinearLayout) findViewById(R.id.ll_point_group);
imgDescription = (TextView) findViewById(R.id.imgDescription);
images = new ArrayList<ImageView>();
for (int i = 0; i < imgesId.length; i++) {
ImageView image = new ImageView(this);
image.setBackgroundResource(imgesId[i]);
images.add(image);
ImageView point = new ImageView(this);
point.setBackgroundResource(R.drawable.point_selecte);
//為Point設置布局參數 應為point的父節點是LinerLayout,所以需要使用LinearLayout.LayoutParams
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(20, 20);
params.bottomMargin = 20;
if (i == 0)
point.setEnabled(false);
else {
point.setEnabled(true);
params.leftMargin = 20;
}
point.setLayoutParams(params);
ll_point_group.addView(point);
}
viewPage.setAdapter(new MyViewPageAdapter());
//初始化顯示imgDescription
imgDescription.setText(imgDescriptions[presentPostion]);
//設置初始啟動imageView的位置為1000的中間,避免初始為0時不能向左滑動
viewPage.setCurrentItem(1000 / 2 - 1000 / 2 % images.size(), true);
//設置ViewPage頁面切換的監聽事件
viewPage.addOnPageChangeListener(new MyPageChangeListener());
//延遲發送handler消息 用於啟動ViewPage自動輪播
handler.sendEmptyMessageDelayed(OPTION_TYPE_AUTO, 2000);
for (int i = 0; i < ll_point_group.getChildCount(); i++) {
final View point = ll_point_group.getChildAt(i);
final int finalI = i;
point.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
pointClickPosition = finalI;
handler.removeCallbacksAndMessages(null);
handler.sendEmptyMessageDelayed(OPTION_TYPE_POINT, 50);
for (int j = 0; j < ll_point_group.getChildCount(); j++) {
ll_point_group.getChildAt(j).setEnabled(true);
}
point.setEnabled(false);
}
});
}
}
/**
* viewPage切換監聽
*/
class MyPageChangeListener implements ViewPager.OnPageChangeListener {
/**
* 當頁滑動的時候 回調該方法
*
* @param position 當前滑動頁面的位置
* @param positionOffset 當前頁面滑動的百分比
* @param positionOffsetPixels 當前頁面滑動的像素
*/
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
/**
* 頁面被選中後已完全顯示時調用改方法
*
* @param position 被選中的頁面的位置
*/
@Override
public void onPageSelected(int position) {
imgDescription.setText(imgDescriptions[position % imgDescriptions.length]);
ll_point_group.getChildAt(presentPostion % images.size()).setEnabled(true);
ll_point_group.getChildAt(position % imgDescriptions.length).setEnabled(false);
presentPostion = position;
}
/**
* 頁面滑動的狀態
* 靜止-滑動
* 滑動-靜止
* 靜止-拖拽
*
* @param state
*/
@Override
public void onPageScrollStateChanged(int state) {
if (state == viewPage.SCROLL_STATE_DRAGGING) { //拖拽狀態
isDraging = true;
//如果處於拖拽狀態 就移除handler 避免拖拽過程中自動輪播、
handler.removeCallbacksAndMessages(null);
} else if (state == viewPage.SCROLL_STATE_SETTLING) {//滑動狀態
} else if (state == viewPage.SCROLL_STATE_IDLE) {//休閒狀態
isDraging = false;
//拖拽結束後調用改方法 先移除handler 然後重新發送handler 啟動自動 輪播
handler.removeCallbacksAndMessages(null);
handler.sendEmptyMessageDelayed(OPTION_TYPE_AUTO, 3000);
}
}
}
/**
* pageAdaapter適配器
*/
class MyViewPageAdapter extends PagerAdapter {
/**
* 返回ViewPage總數
*
* @return
*/
@Override
public int getCount() {
return 1000;
}
/**
* 返回ViewPage中的position位置處的ImageView
*
* @param container 代表ViewPage
* @param position 位置
* @return 返回ViewPage
*/
@Override
public Object instantiateItem(ViewGroup container, final int position) {
ImageView imageView = (ImageView) images.get(position % images.size());
container.addView(imageView);
//監聽Touch事件 長按圖片時禁止viewpage滾動
viewPage.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View view, MotionEvent motionEvent) {
switch (motionEvent.getAction()) {
case MotionEvent.ACTION_DOWN:
//鼠標按下的時候移除handler
handler.removeCallbacksAndMessages(null);
break;
case MotionEvent.ACTION_MOVE:
break;
case MotionEvent.ACTION_UP:
//鼠標抬起的時候移除handler 並且重新發送handler
handler.removeCallbacksAndMessages(null);
handler.sendEmptyMessageDelayed(OPTION_TYPE_AUTO, 3000);
break;
}
return false; //返回false 表示不消費觸摸操作 任然可以觸發其他操作
}
});
//為當前imageView設置點擊監聽
imageView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(MainActivity.this, imgDescriptions[position % imgDescriptions.length], Toast.LENGTH_SHORT).show();
}
});
return imageView;
}
/**
* 工系統調用 判斷instantiateItem方法返回的View是否和object相同
*
* @param view instantiateItem方法返回的ImageView
* @param object
* @return
*/
@Override
public boolean isViewFromObject(View view, Object object) {
return view == object;
}
/**
* 供系統調用 用於銷毀ViewPage中的object
*
* @param container
* @param position
* @param object
*/
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView((View) object);
}
}
}
 Android動畫解析(一)—— Frame Animation(幀動畫)
Android動畫解析(一)—— Frame Animation(幀動畫)
Android動畫解析(一)—— Frame Animation(幀動畫) 動畫在我們實際開發中占有很重要的地位,一個優秀的動畫能為我們的app應用增色很多,同時
 android WindowManager解析與騙取QQ密碼案例分析
android WindowManager解析與騙取QQ密碼案例分析
android WindowManager解析與騙取QQ密碼案例分析 最近在網上看見一個人在烏雲上提了一個漏洞,應用可以開啟一個後台Service,檢測當前頂部應用
 定制 黑色描邊、白色背景、帶圓角 的背景,描邊圓角
定制 黑色描邊、白色背景、帶圓角 的背景,描邊圓角
定制 黑色描邊、白色背景、帶圓角 的背景,描邊圓角首先,在drawable文件夾寫一個xml文件solid_c9c9c9.xml 1 <?xml versi
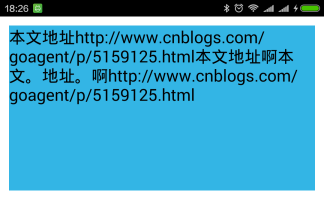
 android textview 自動換行 整齊排版,androidtextview
android textview 自動換行 整齊排版,androidtextview
android textview 自動換行 整齊排版,androidtextview一、問題在哪裡? textview顯示長文字時會進行自動折行,如果遇到一些特殊情況,自