編輯:關於android開發
ListView是開發中最常用的控件了,但是總是會寫重復的代碼,浪費時間又沒有意義。
最近參考一些資料,發現一個萬能ListView適配器,代碼量少,節省時間,總結一下分享給大家。
首先有一個自定義的Adapter繼承於BaseAdapter,下面是自定義的Adapter,精華在getView()方法中
package com.example.mylistview.util;
import java.util.List;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
public abstract class CommonAdapter<T> extends BaseAdapter {
/**
* 上下文
*/
private Context mContext;
/**
* 實體類集合
*/
private List<T> mDatas;
private LayoutInflater mInflater;
/**
* 控件id
*/
private int mlayoutId;
public CommonAdapter(Context context, List<T> datas, int layoutId) {
this.mContext = context;
this.mDatas = datas;
this.mlayoutId = layoutId;
mInflater = LayoutInflater.from(context);
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return mDatas.size();
}
@Override
public T getItem(int arg0) {
// TODO Auto-generated method stub
return mDatas.get(arg0);
}
@Override
public long getItemId(int arg0) {
// TODO Auto-generated method stub
return arg0;
}
@Override
public View getView(int arg0, View arg1, ViewGroup arg2) {
// TODO Auto-generated method stub
ViewHolder holder = ViewHolder.get(mContext, arg1, arg2, mlayoutId,
arg0);
convert(holder, getItem(arg0));
return holder.getConvertView();
}
public abstract void convert(ViewHolder holder, T t);
}
以上的抽象方法convert(ViewHolder holder, T t);就相當於以前通用代碼中的
viewHolder.mTextView = (TextView) convertView .findViewById(R.id.id_tv_title);
viewHolder.mTextView.setText(Bean.getName());
找到控件的id再去設施setText等重復的代碼方法中的參數ViewHolder holder, T t holder就相當於以前通用代碼中的viewHolder,t就相當於一個自己定義的實體類Bean。
以上代碼中getView()方法中有一個ViewHolder是需要自己聲明的,以下是代碼以及詳細注釋:
package com.example.mylistview.util;
import android.content.Context;
import android.graphics.Bitmap;
import android.renderscript.Type;
import android.util.SparseArray;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
public class ViewHolder {
/**
* SparseArray類存放View集合
*/
private SparseArray<View> mViews;
/**
*
*/
private int mPosition;
/**
* 布局文件
*/
private View mConvertView;
public View getConvertView() {
return mConvertView;
}
public ViewHolder(Context context, ViewGroup parent, int layoutId,
int position) {
this.mViews = new SparseArray<View>();
this.mPosition = position;
this.mConvertView = LayoutInflater.from(context).inflate(layoutId,
parent, false);
this.mConvertView.setTag(this);
}
/**
* 拿到一個ViewHolder對象
* @param context
* @param convertView
* @param parent
* @param layoutId
* @param position
* @return
*/
public static ViewHolder get(Context context, View convertView,
ViewGroup parent, int layoutId, int position) {
if (null == convertView) {
return new ViewHolder(context, parent, layoutId, position);
} else {
ViewHolder holder = (ViewHolder) convertView.getTag();
holder.mPosition = position;
return holder;
}
}
/**
* 通過控件的id獲取對應的控件,如果沒有則加入views
* @param viewId
* @return
*/
public <T extends View> T getView(int viewId) {
View view = mViews.get(viewId);
if (null == view) {
view = mConvertView.findViewById(viewId);
mViews.put(viewId, view);
}
return (T) view;
}
/**
* 為TextView設置字符串
* @param viewId
* @param text
* @return
*/
public ViewHolder setText(int viewId, String text) {
TextView tv = getView(viewId);
tv.setText(text);
return this;
}
/**
* 為ImageView設置圖片
*
* @param viewId
* @param drawableId
* @return
*/
public ViewHolder setImageResource(int viewId, int drawableId)
{
ImageView view = getView(viewId);
view.setImageResource(drawableId);
return this;
}
public int getPosition()
{
return mPosition;
}
}
再寫一個Adapter繼承於萬能適配器CommonAdapter,還是要寫一個自己的Adapter,因為一個項目可能會有多個ListView,但是每個的item元素,布局都會有所不同的,這個淚用來區分不同的ListView與自己所對應的item.這個代碼量較少完全可以寫成內部類在Activity.java中.
package com.example.mylistview.adapter;
import java.util.List;
import android.content.Context;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.CheckBox;
import com.example.mylistview.R;
import com.example.mylistview.domain.Bean;
import com.example.mylistview.util.CommonAdapter;
import com.example.mylistview.util.ViewHolder;
public class MyAdapter extends CommonAdapter<Bean> {
public MyAdapter(Context context, List<Bean> datas, int layoutId) {
super(context, datas, layoutId);
// TODO Auto-generated constructor stub
}
@Override
public void convert(ViewHolder holder, final Bean bean) {
// TODO Auto-generated method stub
holder.setText(R.id.tv_title, bean.getTitle())
.setText(R.id.tv_desc, bean.getDesc())
.setText(R.id.tv_time, bean.getTime())
.setText(R.id.tv_phone, bean.getPhone());
/**
* 防止CheckBox混亂
*/
final CheckBox cBox = (CheckBox)(holder.getView(R.id.cb));
if (cBox != null)
{
cBox.setChecked(bean.isChecked());
cBox.setOnClickListener(new OnClickListener()
{
@Override
public void onClick(View v)
{
bean.setChecked(cBox.isChecked());
}
});
}
}
}
優化之後用適配器的時候就簡單多了下面是實體類,item和MainActivity.java中的代碼:
實體類:
package com.example.mylistview.domain;
public class Bean {
private String title;
private String desc;
private String time;
private String phone;
private boolean isChecked;
public boolean isChecked() {
return isChecked;
}
public void setChecked(boolean isChecked) {
this.isChecked = isChecked;
}
/**
* @param title
* @param desc
* @param time
* @param phone
*/
public Bean(String title, String desc, String time, String phone) {
this.title = title;
this.desc = desc;
this.time = time;
this.phone = phone;
}
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public String getDesc() {
return desc;
}
public void setDesc(String desc) {
this.desc = desc;
}
public String getTime() {
return time;
}
public void setTime(String time) {
this.time = time;
}
public String getPhone() {
return phone;
}
public void setPhone(String phone) {
this.phone = phone;
}
}
MainActivity.java:
重點代碼:
參數有上下文,集合,和自己對應的item就可以了
adapter = new MyAdapter(this, mDatas, R.layout.item);
package com.example.mylistview.ui;
import java.util.ArrayList;
import java.util.List;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.ListView;
import com.example.mylistview.R;
import com.example.mylistview.adapter.MyAdapter;
import com.example.mylistview.domain.Bean;
public class MainActivity extends Activity {
private ListView listView;
private List<Bean> mDatas;
/**
* 適配器
*/
private MyAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
initData();
listener();
}
private void listener() {
// TODO Auto-generated method stub
listView.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> arg0, View arg1, int arg2,
long arg3) {
// TODO Auto-generated method stub
startActivity(new Intent(MainActivity.this, SecondActivity.class));
}
});
}
private void initData() {
// TODO Auto-generated method stub
mDatas = new ArrayList<Bean>();
Bean bean = new Bean("Android新技能 Get",
"Android-打造萬能的ListView和GridView適配器", "2015-08-05", "10086");
mDatas.add(bean);
bean = new Bean("撿到權志龍一個",
"在星巴克撿到權志龍一個", "2015-08-06", "10086");
mDatas.add(bean);
bean = new Bean("GetTOP一個",
"在韓國首爾撿到TOP一個", "2015-08-07", "10086");
mDatas.add(bean);
adapter = new MyAdapter(this, mDatas, R.layout.item);
listView.setAdapter(adapter);
}
private void initView() {
// TODO Auto-generated method stub
listView = (ListView) findViewById(R.id.listView);
}
}
item布局:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="10dp" >
<CheckBox
android:focusable="false"
android:id="@+id/cb"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerInParent="true" />
<TextView
android:id="@+id/tv_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:singleLine="true"
android:text="Android新技能 Get" />
<TextView
android:id="@+id/tv_desc"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/tv_title"
android:layout_marginTop="10dp"
android:layout_toLeftOf="@id/cb"
android:maxLines="2"
android:text="Android-打造萬能的ListView和GridView適配器"
android:textColor="#898989" />
<TextView
android:id="@+id/tv_time"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/tv_desc"
android:layout_marginTop="10dp"
android:text="2015-08-05"
android:textColor="#898989"
android:textSize="12sp" />
<TextView
android:id="@+id/tv_phone"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_below="@id/tv_desc"
android:layout_marginTop="10dp"
android:background="#20793D"
android:maxLines="1"
android:text="10086"
android:padding="4dp"
android:textColor="#FFF" />
</RelativeLayout>
效果圖:
用這個去適配另一個不同的布局:
新布局的Adapter一樣繼承自己的萬能adapter:CommonAdapter
package com.example.mylistview.adapter;
import java.util.List;
import java.util.Map;
import android.content.Context;
import com.example.mylistview.R;
import com.example.mylistview.util.CommonAdapter;
import com.example.mylistview.util.ViewHolder;
public class SecondAdapter extends CommonAdapter<Map<String, String>> {
public SecondAdapter(Context context, List<Map<String, String>> datas,
int layoutId) {
super(context, datas, layoutId);
// TODO Auto-generated constructor stub
}
@Override
public void convert(ViewHolder holder, Map<String, String> t) {
// TODO Auto-generated method stub
holder.setText(R.id.tv_item2values, t.get("values"));
}
}
Activity.java代碼:
package com.example.mylistview.ui;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import android.app.Activity;
import android.os.Bundle;
import android.widget.ListView;
import com.example.mylistview.R;
import com.example.mylistview.adapter.MyAdapter;
import com.example.mylistview.adapter.SecondAdapter;
public class SecondActivity extends Activity {
private ListView listView_second;
private SecondAdapter secondAdapter;
private List<Map<String, String>> lists = new ArrayList<Map<String, String>>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_second);
initView();
initData();
}
private void initData() {
// TODO Auto-generated method stub
for (int i = 0; i < 4; i++) {
Map map = new HashMap<String, String>();
map.put("values", "條目" + i);
lists.add(map);
}
secondAdapter = new SecondAdapter(this, lists, R.layout.item2);
listView_second.setAdapter(secondAdapter);
}
private void initView() {
// TODO Auto-generated method stub
listView_second = (ListView) findViewById(R.id.listView_second);
}
}
item:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" >
<TextView
android:id="@+id/tv_item2values"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="ffffff"
android:layout_margin="16dp"
android:gravity="center" />
</LinearLayout>
效果圖:
備忘,希望能給大家帶來幫助。
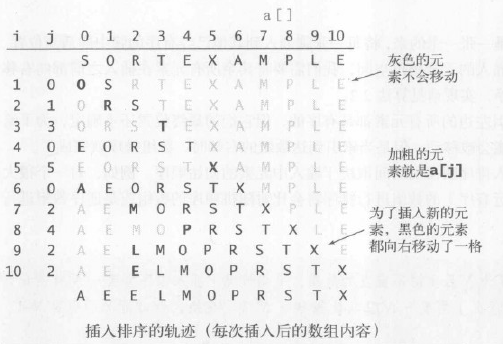
 算法—2.插入排序,算法插入排序
算法—2.插入排序,算法插入排序
算法—2.插入排序,算法插入排序1.基本思想 通常人們整理橋牌的方法是一張一張的來,將每一張牌插入到其他已經有序的牌中的適當位置。在計算機的實現中,為了給要插入的元素騰出
 初識 Android,初識android
初識 Android,初識android
初識 Android,初識android 創建博客有一年的時間了,一直沒把它用起來,頗感慚愧。近日突感有寫博客的沖動,更可怕的是這種沖動似乎比我體內的洪荒之力更為凶猛。
 Activity之概覽屏幕(Overview Screen),activityoverview
Activity之概覽屏幕(Overview Screen),activityoverview
Activity之概覽屏幕(Overview Screen),activityoverview概覽屏幕 概覽屏幕(也稱為最新動態屏幕、最近任務列表或最近使用的應用)是
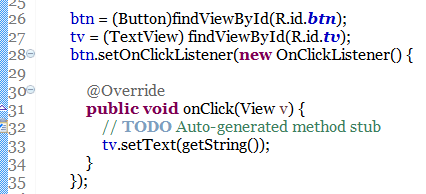
 android加固系列—4.加固前先學會破解,無源碼調試apk,androidapk
android加固系列—4.加固前先學會破解,無源碼調試apk,androidapk
android加固系列—4.加固前先學會破解,無源碼調試apk,androidapk【版權所有,轉載請注明出處。】 項目關鍵java代碼為,將tv設置為從jni讀取的字符
 Android Studio教程--給Android Studio安裝Genymotion插件,androidgenymotion
Android Studio教程--給Android Studio安裝Genymotion插件,androidgenymotion
Android Studio教程--給Android Studio安裝G