編輯:關於android開發
android閃頻的實現非常簡單,使用Handler對象的postDelayed()方法就可以實現。在這個方法裡傳遞一個Runnable對象和一個延遲的時間。該方法實現了一個延遲執行的效果,延遲的時間由第2個參數指定,單位是毫秒。第一個參數是Runnable對象,裡面包含了延遲後需要執行的操作。我在這裡給他加了個簡單的放大效果。下面貼上代碼:
package com.msn.zn.splashdemo;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.os.Handler;
import android.view.Window;
import android.view.WindowManager;
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
import android.widget.ImageView;
public class SplashActivity extends Activity {
private ImageView iv_logo;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//取消標題
this.requestWindowFeature(Window.FEATURE_NO_TITLE);
//取消狀態欄
this.getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,
WindowManager.LayoutParams.FLAG_FULLSCREEN);
setContentView(R.layout.activity_splash);
iv_logo= (ImageView) findViewById(R.id.logo);
//加載xml文件中的動畫
Animation anim= AnimationUtils.loadAnimation(this,R.anim.splash);
iv_logo.startAnimation(anim);
Handler handler=new Handler();
handler.postDelayed(new Runnable() {
@Override
public void run() {
Intent intent=new Intent(SplashActivity.this,MainActivity.class);
startActivity(intent);
finish();
}
},3000);
}
}
布局xml:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.msn.zn.splashdemo.SplashActivity">
<ImageView
android:id="@+id/logo"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="fitXY"
android:src="@mipmap/splasht2"/>
</RelativeLayout>
動畫xml:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="1500"
android:fillAfter="true">
<scale
android:fromXScale="1.0"
android:fromYScale="1.0"
android:pivotX="50%"
android:pivotY="50%"
android:toXScale="1.1"
android:toYScale="1.1"/>
<alpha
android:fromAlpha="1.0"
android:toAlpha="0.8"/>
<!--
duration="1500"設置動畫的持續時間為1.5s
fillAfter="true"設置動畫結束後保持當前的位置(即不返回動畫開始前的位置)
這些也可以在代碼中實現
animation.setDuration(1500);
animation.setFillAfter(true);
-->
</set>
倒計時效果圖:


我是用了個android封裝好了的一個倒計時類CountDownTimer,其實是將後台線程的創建和Handler隊列封裝成為了一個方便的類調用。下面附上代碼:
package com.msn.zn.splashdemo;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.os.CountDownTimer;
import android.os.Handler;
import android.widget.TextView;
public class SplashTimeActivity extends Activity {
private TextView tv_time;
private MyCountDownTimer mc;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_splash_time);
tv_time= (TextView) findViewById(R.id.tv_time);
mc=new MyCountDownTimer(5000,1000);
mc.start();//啟動倒計時
handler.postDelayed(new Runnable() {
@Override
public void run() {
Intent intent=new Intent(SplashTimeActivity.this,MainActivity.class);
startActivity(intent);
}
},5000);
}
private Handler handler=new Handler();
/**
* 定義一個倒計時的內部類
*/
class MyCountDownTimer extends CountDownTimer {
/**
*
* @param millisInFuture 從開始調用start()到倒計時完成並onfinish()方法被調用的毫秒數
* @param countDownInterval 接收onTick(long)回調的間隔時間
*/
public MyCountDownTimer(long millisInFuture, long countDownInterval) {
super(millisInFuture, countDownInterval);
}
@Override
public void onTick(long l) {
tv_time.setText("倒計時"+l/1000);
}
@Override
public void onFinish() {
tv_time.setText("正在跳轉");
}
}
}
xml:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@mipmap/splasht2"
tools:context="com.msn.zn.splashdemo.SplashTimeActivity">
<TextView
android:id="@+id/tv_time"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="15dp"
android:textSize="20sp"
android:text="閃一下"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true" />
</RelativeLayout>
 Android中activity的啟動模式,androidactivity
Android中activity的啟動模式,androidactivity
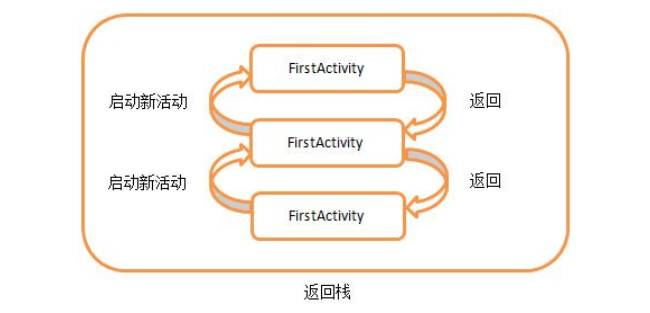
Android中activity的啟動模式,androidactivityactivity的啟動模式一共有四種:standard、singleTop、singleTask
 Android ViewPager 重復數據問題的解決方法,androidviewpager
Android ViewPager 重復數據問題的解決方法,androidviewpager
Android ViewPager 重復數據問題的解決方法,androidviewpager最近在做的新聞客戶端用到了ViewPager,Android Studio如今
 Android提高21篇之十五:ListView自適應實現表格
Android提高21篇之十五:ListView自適應實現表格
說說如何用ListView實現自適應的表格。GridView比ListView更容易實現自適應的表
 國外干貨!6個方法助你設計出優秀的APP,干貨app
國外干貨!6個方法助你設計出優秀的APP,干貨app
國外干貨!6個方法助你設計出優秀的APP,干貨app偉大的設計來源於一致性和細致化,而其實只要有足夠的紀律,每個團隊都可以實現這一點。 品牌(源碼:http://www.