編輯:關於android開發
實現功能:
1、APP主界面底部模塊欄
2、ViewPager一屏多個界面顯示
3、........
首先需要了解一下這個屬性的意思 ,即
是否允許子View超出父View的返回,有兩個值true 、false ,默認true
使用的時候給子View和根節點View控件都設置android:clipChildren="false",那麼這個子View就不會限制在父View當中
-------------------------------------------------------------------------------------------------------------
下面通過兩個項目中經常用到的例子來說明:
1、APP主界面底部模塊欄
根節點控件 和 不想被父容器限制的子View 設置這個屬性: android:clipChildren="false" 即可
布局代碼:

2、實現ViewPager一屏多個視圖滾動
詳細見各大APP應用市場 ,應用詳情界面,會有類似圖片滾動來顯示應用功能的部分
android:layout_marginRight="80dp"
android:layout_marginLeft="80dp"
設置這兩個屬性的目的是什麼呢?
首先,我們正常設置ViewPager控件的寬度都是
android:layout_width="match_parent"
而我們設置距離左右控件的距離之後,就會使ViewPager可現實的寬度變窄,如圖,藍色框部分就是viewpager可見部分
注意點:該做法會有一個bug,就是只能滑動中間的那個View,而如果我們想要點著左邊或者右邊的View滑動怎麼辦?
解決辦法:將父類的touch事件分發至viewPgaer,R.id.ly是ViewPager控件的父容器
findViewById(R.id.ly).setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
return viewpager.dispatchTouchEvent(event);
}
});
另外,activity代碼中給ViewPager控件動態設置間距也會是效果大大提高
viewpager.setPageMargin(8);
ViewPager滾動效果:
ViewPager切換動畫(3.0版本以上有效果)
效果圖:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
android:background="#fff"
android:id="@+id/ly"
android:clipChildren="false"
tools:context="com.xqx.com.treat.ViewPagerActivity">
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:clipChildren="false"
android:layout_marginRight="80dp"
android:layout_marginLeft="80dp"
></android.support.v4.view.ViewPager>
</RelativeLayout>
View Code
 Android 手機衛士--自定義控件(獲取焦點的TextView),androidtextview
Android 手機衛士--自定義控件(獲取焦點的TextView),androidtextview
Android 手機衛士--自定義控件(獲取焦點的TextView),androidtextview本文地址:http://www.cnblogs.com/wuyudon
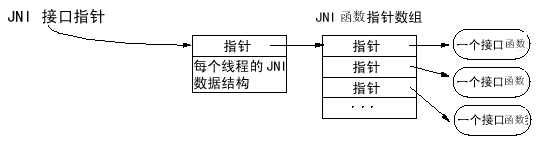
 NDK-JNI實戰教程(二) JNI官方中文資料,ndk-jnijni
NDK-JNI實戰教程(二) JNI官方中文資料,ndk-jnijni
NDK-JNI實戰教程(二) JNI官方中文資料,ndk-jnijni JNI的類型和數據結構 JNI函數 注冊本地方法 監視程序操作 Java虛擬機接口 調用AP
 安卓第一天筆記,安卓第一天
安卓第一天筆記,安卓第一天
安卓第一天筆記,安卓第一天安卓第一天筆記 1.移動通信的發展G--(generation) 1G:模擬制式 2G:GSM/CDMA 2.5G:GPRS 2.75G:EDG
 android eclipse關聯源碼,以及源碼(代碼)以及jar查看軟件,androideclipse
android eclipse關聯源碼,以及源碼(代碼)以及jar查看軟件,androideclipse
android eclipse關聯源碼,以及源碼(代碼)以及jar查看軟件,androideclipse1、eclipse關聯源碼 步驟一:自已百度下載相應版本的源碼,我