編輯:關於android開發
使用AngularJS有差不多一年時間了,前前後後也用了不少庫和指令,整理了一下,分成四大類列出。有demo地址的,就直接連接到demo地址,其它的直接鏈到github托管庫中。
angular-maxonry 圖片牆效果插件,可以將圖片組織成類似於瀑布流的效果,依賴於jQuery、imageloaded和Masonry
angular-deckgrid 另一個照片瀑布流解決方案
ngImgCrop 圖片剪裁工具
ngVideo 播放器,直接播放指定地址的mp4,控制按鈕美觀度遠甩朝內99.99%的視頻站
ngDraggable 控制元素拖動的控件,Demo
angular-umeditor 百度umeditor的AngularJS擴展,umeditor從界面上講並不夠現代化,但卻總有人喜歡它
ngAutocomplete 喜聞樂見的自動補完
textAngular 文本編輯器,更簡潔,更漂亮
ngTagsInput 以標簽的方式來組織輸入
Angular-slider 以拖動方式輸入值的控件
Angular Slidezilla 與Angular-slider功能一樣,只不過設計風格不一樣
ui-bootstrap 官方擴展,在AngularJS中方便的以指令的方式使用Bootstrap
ui-map 用於在頁面中集成Google Maps
NG-Grid 官方提供的表格插件,支持表格的主題、排序、直接編輯、多行選擇等操作,而且使用非常簡單,只需要一行HTML代碼,但是,比較難看,適合於不講究外觀但要求功能強大的場合,像後台工具、管理系統之類
angular-table 第三方表格工具,適合於需要對表格進行高度定制的場合
ng-table 在易用性和外觀上對上面兩個進行折衷的解決方案
AngularUI 上面的ui-bootstrap、ui-map就是它的一部分,官方提供的常用擴展集,除了這兩個,還有ui-router、ui-select等,注意,它使用的是Bootstrap 2.x
Adapt-Strap 第三方Bootstrap插件,而且是基於扁平化的Bootstrap 3,更美觀
ng-polymer-elements Polymer風格的AngularJS指令,Material Design設計,值得嘗試
Angular Loading Bar 可用於在頁面頂部增加一個漂亮的進度條
angular-busy 與Angular Loading Bar有點類似,主要用於處理$http通信時候的動畫
ngInfiniteScroll 從名字可以看出來,它是一個用於組織瀑布流和時間線的擴展
ngScrollTo 頁內滾動工具,可以將頁面滾動到指定id的元素位置
ngDialog 比Bootstrap更簡單,更好用,更漂亮的網頁對話框
Angular Treeview 樹狀目錄組織擴展,使用相當方便,而且不依賴於jQuery
angular-growl 用於在頁面上顯示警告框,可以設置顯示時間,還可以直接顯示$http中收到的警告
angular-truncate 當文字過多過長時,顯示部分文字的插件,可以按文字總長度來控制,也可以按單詞數量來控制
angular-translate AngularJS的i18n擴展
Satellizer 可以方便的在AngularJS中集成第三方賬號登陸,支持國際主流社交網站賬號,支持協議有OAuth 1.0/2.0
ngStorage 本在存儲插件,用於處理localStorage和sessionStorage
ng-csv 導出csv的擴展
 Android-Xml繪圖
Android-Xml繪圖
Android-Xml繪圖 Android XML繪圖 XMl在Android中可不僅僅是一個布局文件、配置列表。它甚至可以變成一張畫、一張圖。 Bitmap 聲明:
 Android菜單項內容大全,android菜單項大全
Android菜單項內容大全,android菜單項大全
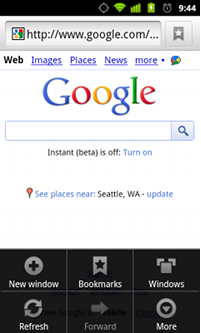
Android菜單項內容大全,android菜單項大全一、介紹: 菜單是許多應用中常見的用戶界面組件。 Android3.0版本以前,Android設備會提供一個專用“菜
 Intent屬性詳解二 Action、Category,intentcategory
Intent屬性詳解二 Action、Category,intentcategory
Intent屬性詳解二 Action、Category,intentcategory先看效果圖: 1、Action:該activity可以執行的動作 該標識用來說明這
 Android pull解析xml文件,androidpull解析xml
Android pull解析xml文件,androidpull解析xml
Android pull解析xml文件,androidpull解析xml本文介紹android中使用pull來解析xml文件 先自己寫一個xml文件,存一些天氣信息 &
 The Genymotion Virtual device could not obtain an IP address解決辦法,genymotionobtain
The Genymotion Virtual device could not obtain an IP address解決辦法,genymotionobtain
The Genymotion Virtual device could
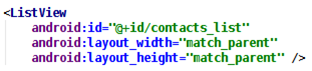
 Android開發3:Intent、Bundle的使用和ListView的應用 、RelativeLayout(相對布局)簡述(簡單通訊錄的實現),relativelayout
Android開發3:Intent、Bundle的使用和ListView的應用 、RelativeLayout(相對布局)簡述(簡單通訊錄的實現),relativelayout
Android開發3:Intent、Bundle的使用和ListView