編輯:關於android開發
3D Touch是什麼效果的大家應該都知道了。什麼?不知道,那也沒辦法呀,我也沒有iPhone 6s演示給你看的。
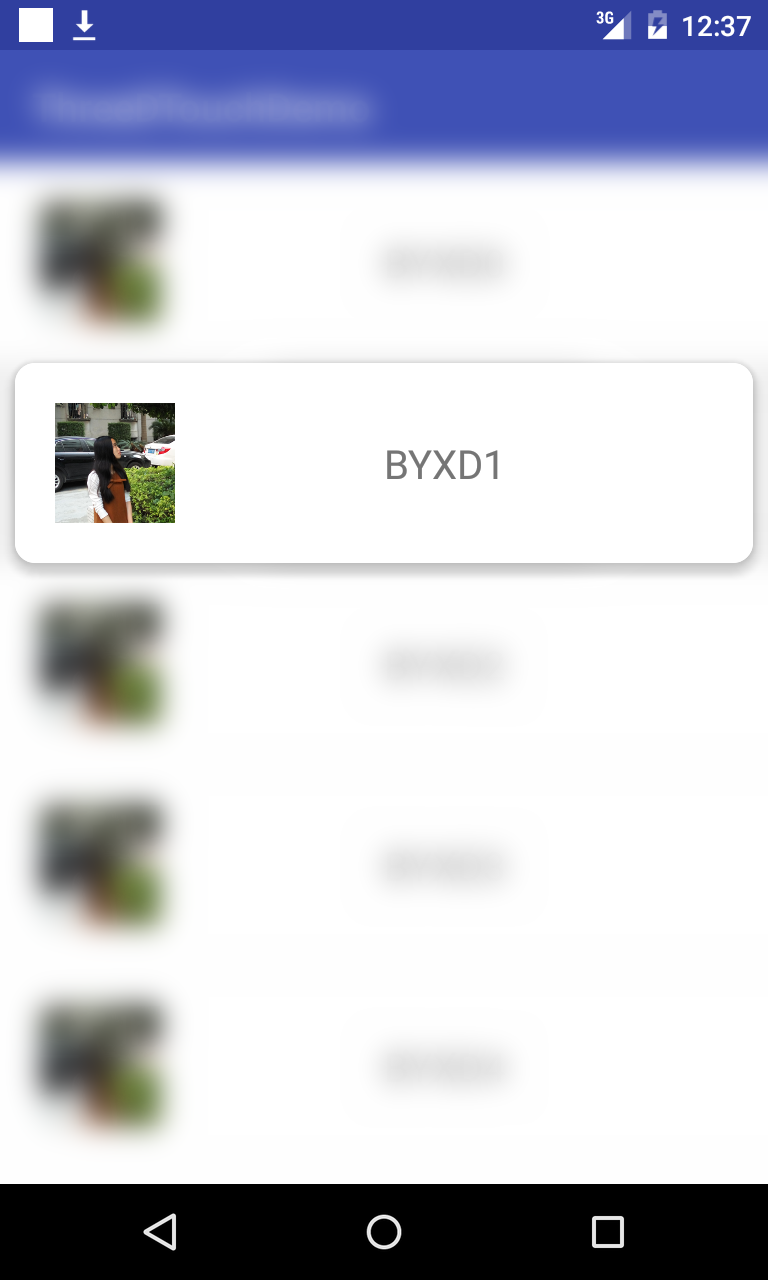
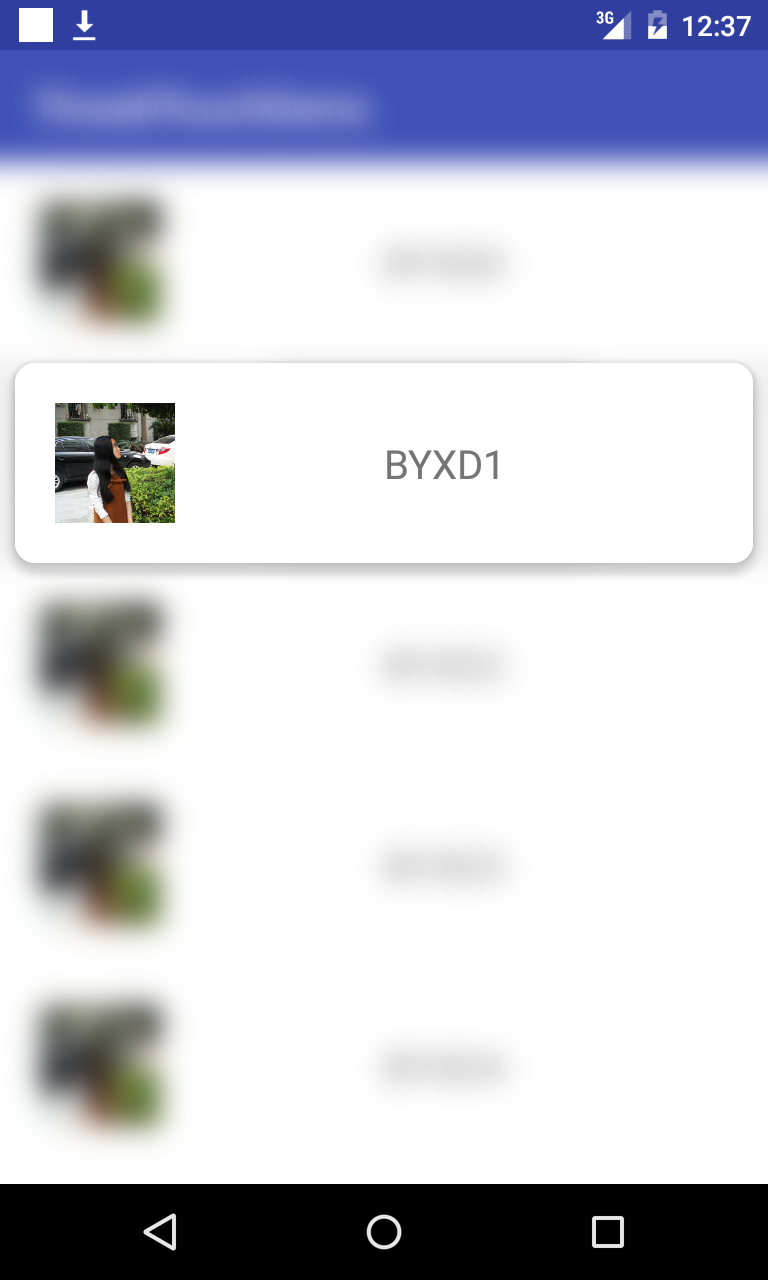
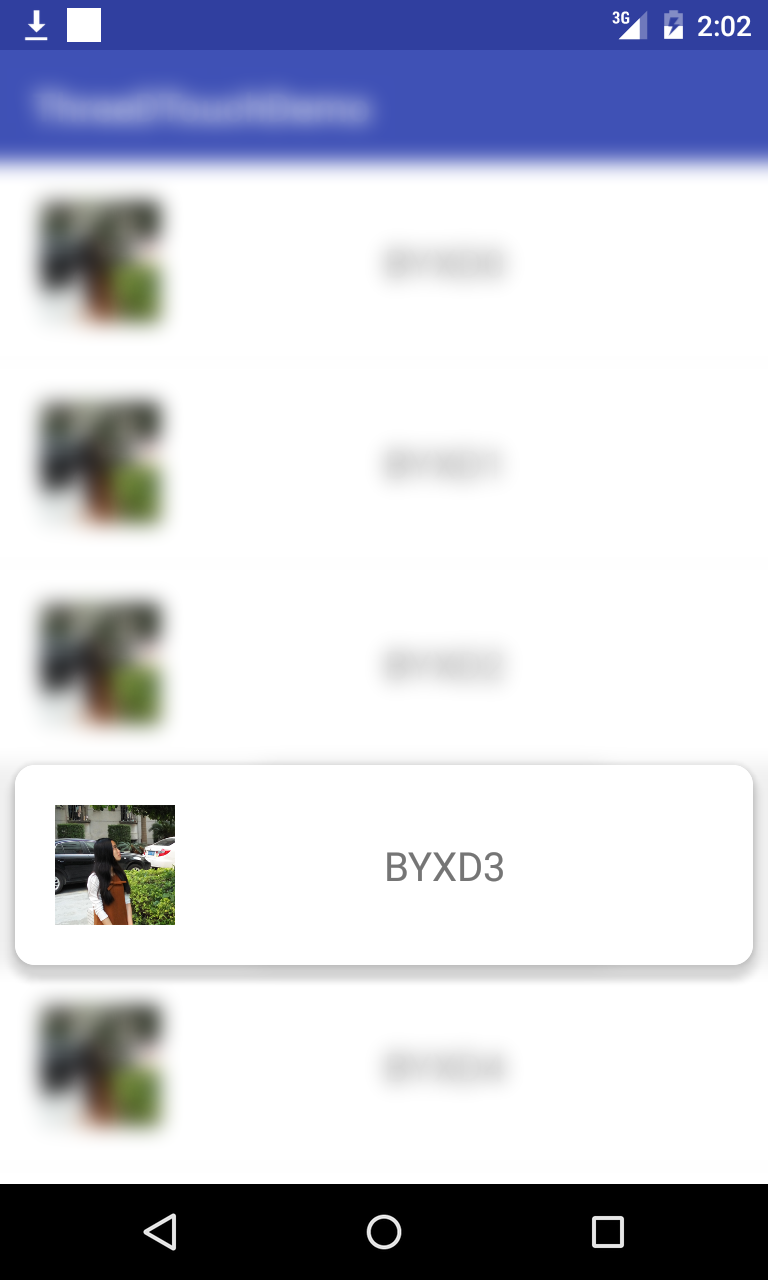
本篇博客要做的效果圖:

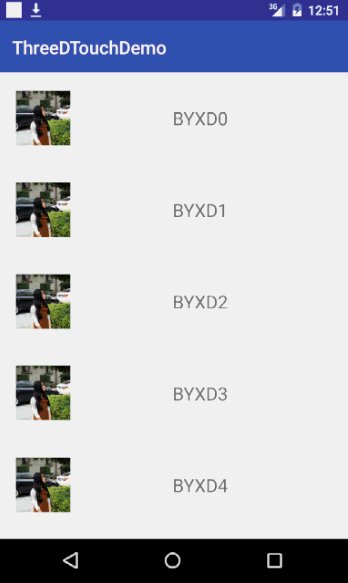
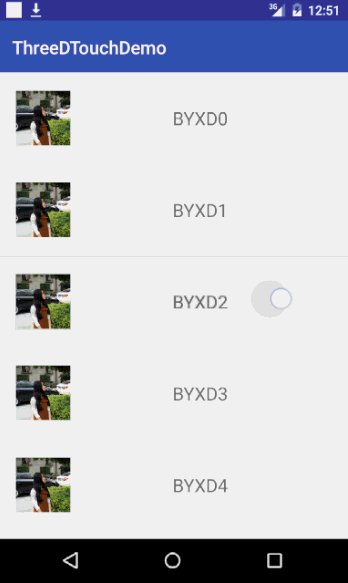
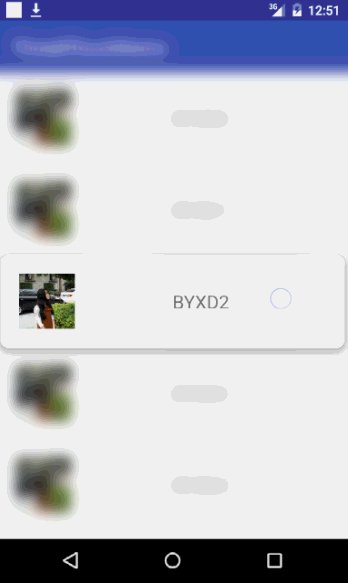
來個低質量動圖:

這個動圖效果不是很好,實際上運行是很順滑的,而且模糊效果應該是像上面第一張圖那樣的,後面會放出代碼,有興趣的可以試著運行一下看看效果。
先說一下思路,我們要實現這個效果其實只需要掌握幾個東西:
流程:當用戶長按一個Item的時候,我們先截取一張當前屏幕的圖片,接著將這張圖片進行高斯模糊,再覆蓋在整個布局上面(包括覆蓋Toolbar),這樣界面模糊的效果就出來了。接著我們動態的向界面添加一個CardView來呈現我們的Item布局,這個CardView要出現在我們點擊的對應的Item上。最後添加一個對應3D Touch彈出的動畫即可。
接下來我們一步一步的完成整個流程:
① 屏幕截圖
這一部分相對比較簡單,因為我們要得到當前屏幕顯示內容的Bitmap是有現成方法的,代碼如下:
private Bitmap getScreenImage() { // 截取一張屏幕的圖片
View view = root;
view.setBackgroundColor(Color.WHITE);
view.setDrawingCacheEnabled(true);
view.buildDrawingCache();
Bitmap bitmap = Bitmap.createBitmap(view.getDrawingCache(), 0, 0, view.getWidth(), view
.getHeight());
view.destroyDrawingCache();
return bitmap;
}
先說一下布局,這裡的布局文件如下所示:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.fndroid.threedtouchdemo.MainActivity">
<LinearLayout
android:id="@+id/root"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="@color/colorPrimary"
app:title="@string/app_name"
app:titleTextColor="#fff"/>
<ListView
android:id="@+id/lv"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:listitem="@layout/item"/>
</LinearLayout>
<ImageView
android:id="@+id/cover"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
<android.support.v7.widget.CardView
android:id="@+id/cv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:translationZ="5dp"
app:cardCornerRadius="10dp"/>
</FrameLayout>
可以看到我們最外層用了一個FrameLayout,原因是我們需要往整個布局中覆蓋一個高斯模糊了的截圖,可以看到最下面的ImageView就是用來做模糊效果的,最開始我們只需要給它的ImageAlpha設置為0讓其透明即可。最下面的CardView則是彈出的控件,這個等下再說。我們截圖的root是FrameLayout下的LinearLayout,因為我們需要讓ToolBar也模糊化。
② 高斯模糊
這個在我的上一篇博客--動態高斯模糊怎麼做中已經說過了,可以進行參考,這個給出對應的代碼:
private Bitmap blur(Bitmap bitmap, float radius) {
Bitmap output = Bitmap.createBitmap(bitmap); // 創建輸出圖片
RenderScript rs = RenderScript.create(this); // 構建一個RenderScript對象
ScriptIntrinsicBlur gaussianBlue = ScriptIntrinsicBlur.create(rs, Element.U8_4(rs)); //
// 創建高斯模糊腳本
Allocation allIn = Allocation.createFromBitmap(rs, bitmap); // 開辟輸入內存
Allocation allOut = Allocation.createFromBitmap(rs, output); // 開辟輸出內存
gaussianBlue.setRadius(radius); // 設置模糊半徑,范圍0f<radius<=25f
gaussianBlue.setInput(allIn); // 設置輸入內存
gaussianBlue.forEach(allOut); // 模糊編碼,並將內存填入輸出內存
allOut.copyTo(output); // 將輸出內存編碼為Bitmap,圖片大小必須注意
rs.destroy(); // 關閉RenderScript對象,API>=23則使用rs.releaseAllContexts()
return output;
}
配置對應Module的build.gradle文件:
defaultConfig {
...
renderscriptTargetApi 18
renderscriptSupportModeEnabled true
}
③ 彈出視圖
這個視圖我們需要將Item的View添加到CardView中,並且讓CardView的位置在對應Item位置之上。
// 顯示對應的卡片
private void showView(int position, View view){
newView = LayoutInflater.from(this).inflate(R.layout.item, null); // 加載Itme的布局
TextView tv = (TextView) newView.findViewById(R.id.item_tv); // 獲取對應控件
tv.setText(data.get(position).get("name")); // 將Item對應控件的值設置回去
newView.setBackgroundColor(Color.WHITE);
// 設置卡片的樣式,位置通過margintop來計算
FrameLayout.LayoutParams params = new FrameLayout.LayoutParams(view.getWidth() - 30, view.getHeight());
params.topMargin = (int) (view.getY() + mToolbar.getHeight()); // 卡片的marginTop設置為item的Y加上toolbar的高度
params.leftMargin = 15;
params.rightMargin = 15;
mCardView.setVisibility(View.VISIBLE);
mCardView.setLayoutParams(params);
mCardView.addView(newView, view.getLayoutParams()); // 把View加載進CardView,並設置樣式為item樣式
startAnimate(mCardView); // 播放動畫
}
這裡不能直接把item的view加載進CardView中,因為item的View已經有父布局了,會拋異常。解決辦法是重新根據布局映射一個,然後填充數據進去。接著設定卡片的位置信息和大小信息,因為我們要讓卡片顯示在對應Item上面。
④ 彈出動畫
這是比較簡單的部分了,我們直接使用PropertyValuesHolder來做一個彈出和收縮的動,因為我們需要同時縮放X和Y,當然也可以用其他方法,代碼如下:
private void startAnimate(CardView cardView) {
PropertyValuesHolder pyhScaleX = PropertyValuesHolder.ofFloat("scaleX", 0.1f, 1.05f);
PropertyValuesHolder pyhScaleY = PropertyValuesHolder.ofFloat("scaleY", 0.1f, 1.05f);
ObjectAnimator animator_out = ObjectAnimator.ofPropertyValuesHolder(mCardView, pyhScaleX,
pyhScaleY); // 同時縮放X和Y
animator_out.setInterpolator(new AccelerateDecelerateInterpolator());
animator_out.setDuration(350);
PropertyValuesHolder pyhScaleX2 = PropertyValuesHolder.ofFloat("scaleX", 1.05f, 1f);
PropertyValuesHolder pyhScaleY2 = PropertyValuesHolder.ofFloat("scaleY", 1.05f, 1f);
ObjectAnimator animator_in = ObjectAnimator.ofPropertyValuesHolder(mCardView, pyhScaleX2,
pyhScaleY2);
animator_in.setInterpolator(new AccelerateDecelerateInterpolator());
animator_in.setDuration(100);
AnimatorSet animatorSet = new AnimatorSet();
animatorSet.playSequentially(animator_out, animator_in); // 按順序執行兩個動畫
animatorSet.start();
}
⑤ 監聽長按事件
因為這裡只是使用了ListView來簡化這個內容,可以直接通過已有監聽器來實現:
1 @Override
2 public boolean onItemLongClick(AdapterView<?> parent, View view, int position, long id) {
3 mCover.setImageBitmap(blur(blur(getScreenImage(), 25f),25f)); // 對截取的圖片兩次高斯模糊
4 mCover.setVisibility(View.VISIBLE);
5 mCover.setImageAlpha(0);
6 new Thread(new Runnable() {
7 int progress = 50;
8
9 @Override
10 public void run() {
11 while (progress < 255) {
12 try {
13 Thread.sleep(1);
14 } catch (InterruptedException e) {
15 e.printStackTrace();
16 }
17 Message msg = new Message();
18 msg.obj = progress++;
19 mHandler.sendMessage(msg);
20 }
21 }
22 }).start();
23 showView(position, view);
24 return true;
25 }
這裡的第3行中調用了兩次blur方法來對圖片進行高斯模糊 ,如果看過上一篇博客,每次高斯模糊的最大模糊半徑是25,如果要做到向iOS那也的模糊效果,25是不夠的,所以可以對模糊出來的圖片再模糊化一次,對比圖(左邊為2次模糊,右邊1次):


源碼地址:Github
感謝支持。
 Android應用開發教程之二十六:列表項添加進度框進階
Android應用開發教程之二十六:列表項添加進度框進階
今天有時間就學習了下在ListView、GridView列表項中清加ProgressBar,本文用最簡單的代碼實現可以通用的功能,人人都能看懂,哈哈
 json相關類庫,java對象與json相互轉換,json相互轉換
json相關類庫,java對象與json相互轉換,json相互轉換
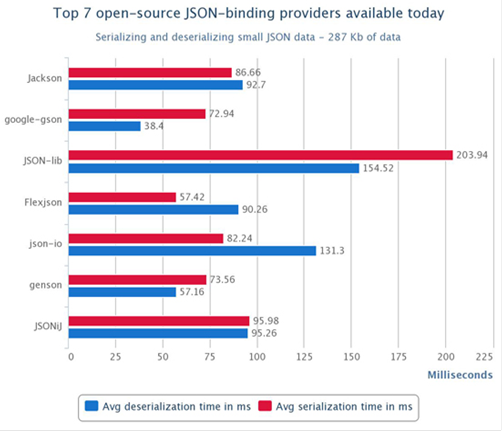
json相關類庫,java對象與json相互轉換,json相互轉換有效選擇七個關於Java的JSON開源類庫 轉自:http://www.open-open.com/li
 Android Actitity的生命周期,androidactitity
Android Actitity的生命周期,androidactitity
Android Actitity的生命周期,androidactitity新建項目,MainActivity代碼如下: package com.wuyudong.lif
 Android基礎入門教程——10.7 WindowManager(窗口管理服務)
Android基礎入門教程——10.7 WindowManager(窗口管理服務)
Android基礎入門教程——10.7 WindowManager(窗口管理服務) Android基礎入門教程——10.7 WindowManag