編輯:關於android開發
今天項目遇到需求 要求 實現圖片預覽效果 。 類似於扣扣空間那種,本人也到網上找過 代碼量太大了 ,類多到處是注釋看的有點惡心 。然後自己寫了一個圖片預覽的效果,其實很簡單的 。
首先我們來分析一下 實現原理 :點擊 圖片 顯示 新的窗口 滑動顯示下一張 並且頁碼也跟隨的變化, 輕觸退出(本文代碼沒有) ;首先點擊圖片實現跳轉時應該 攜帶當前圖片頁碼 呵呵 gridview 裡所有圖片 地址信息 ,然後另一個顯示圖片頁面實現可以用viewpager 事先加載好 然後 設置顯示當前頁 至於頁面顯示 viewpager有個監聽事件 用它跟換就行;不說廢話了 上代碼!
import android.os.Bundle;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
import com.nostra13.universalimageloader.core.ImageLoader;
import com.yusong.ycos.R;
import com.yusong.ycos.wei_er.BaseActivity;
import com.yusong.ycos.wei_er.config.AppConfig;
import com.yusong.ycos.wei_er.view.DoubleScaleImageView;
import java.util.ArrayList;
import java.util.List;
/**
* Created by pcg on 2016/8/3.
*/
public class ImagePreviewActivity extends BaseActivity implements ViewPager.OnPageChangeListener {
private ViewPager viewPager;
private TextView textView;
private View view;
private List<View> viewList = new ArrayList<View>();
private int position;
@Override
protected void onActivityCreate(Bundle savedInstanceState) {
setContentView(R.layout.picture_view_pager);
((ImageView) findViewById(R.id.picture_back)).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
finish();//這是做的返回鍵退出
}
});
position = getIntent().getIntExtra("position", 0);
viewPager = (ViewPager) findViewById(R.id.view_pager);
textView = (TextView) findViewById(R.id.text_);
//添加view 也就是
for (int i = 0; i < ExceptionDetailActivity.list.size(); i++) {
view = LayoutInflater.from(this).inflate(R.layout.item_picture, null);
DoubleScaleImageView imageView = (DoubleScaleImageView) view.findViewById(R.id.picture_);//這個是自定義的image 實現雙擊放大縮小的 網上一大堆 沒這需求直接 imageview
String url = AppConfig.getInstance().getIpAddress() + ExceptionDetailActivity.list.get(i).get(ExceptionDetailActivity.IMAGE);
ImageLoader.getInstance().displayImage(url, imageView);//用的是圖片緩存框架 要的私信我 576975755 扣扣 網上也一大堆
viewList.add(view);
}
viewPager.setAdapter(new MyAdapter());
viewPager.setCurrentItem(position);//設置顯示第幾個 也就點擊的圖片
viewPager.setOnPageChangeListener(this);//頁面滑動監聽 用來改變頁碼的
//ExceptionDetailActivity.list.size() 這裡是存儲圖片的 url 集合 list<Map<String,String>>
textView.setText((position + 1) + "/" + ExceptionDetailActivity.list.size());
}
class MyAdapter extends PagerAdapter {
@Override
public int getCount() {
return viewList.size();
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view == object;
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView(viewList.get(position));
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
container.addView(viewList.get(position), 0);
return viewList.get(position);
}
}
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
//換頁碼
textView.setText((position + 1) + "/" + ExceptionDetailActivity.list.size());
}
@Override
public void onPageScrollStateChanged(int state) {
}
}
//xml 代碼
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/part_transparent">
<android.support.v4.view.ViewPager
android:id="@+id/view_pager"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<TextView
android:id="@+id/text_"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:text="1/4"
android:textColor="@color/white"
android:textSize="16sp" />
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="40dp">
<ImageView
android:id="@+id/picture_back"
android:layout_width="50dp"
android:layout_height="match_parent"
android:padding="15px"
android:src="@drawable/back_click" />
<TextView
android:id="@+id/tv_top"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="異常圖片"
android:textColor="#FFFFFF"
android:textSize="18sp" />
</RelativeLayout>
</RelativeLayout>
// item xml 代碼
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<RelativeLayout
android:id="@+id/relative"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.yusong.ycos.wei_er.view.DoubleScaleImageView
android:id="@+id/picture_"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_centerVertical="true" />
</RelativeLayout>
</LinearLayout>
這只是少量數圖片用起來挺66的 不知道多張圖片 會怎麼樣 (不喜勿噴)!
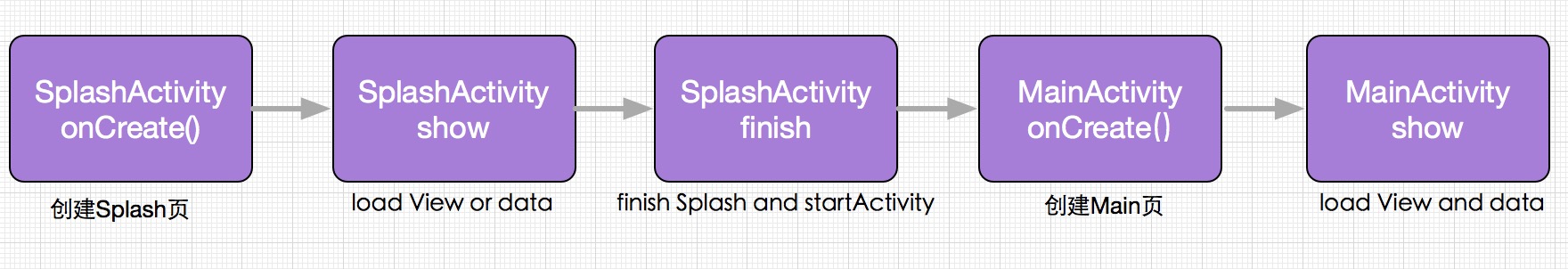
 Android性能優化之Splash頁應該這樣設計
Android性能優化之Splash頁應該這樣設計
Android性能優化之Splash頁應該這樣設計 目前SplashActivity的設計 目前市場上的應用在啟動時基本上都會先啟動一個SplashActivity,作為
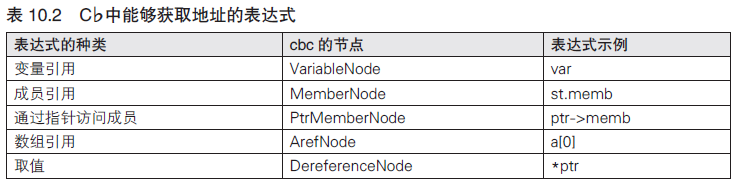
 編譯器開發系列--Ocelot語言5.表達式的有效性檢查,--ocelot有效性
編譯器開發系列--Ocelot語言5.表達式的有效性檢查,--ocelot有效性
編譯器開發系列--Ocelot語言5.表達式的有效性檢查,--ocelot有效性本篇將對“1=3”“&5”這樣無法求值的不正確的表達式進行檢查。 將檢查如下這些問
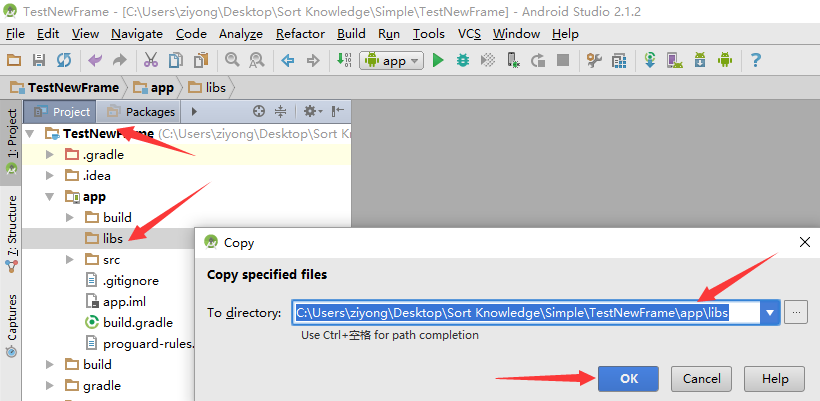
 Android Studio導入第三方類庫的方法,androidstudio
Android Studio導入第三方類庫的方法,androidstudio
Android Studio導入第三方類庫的方法,androidstudio一、導入*.jar包 1.直接copy ①復制*.jar包,粘貼到主工程目錄的libs下邊 &
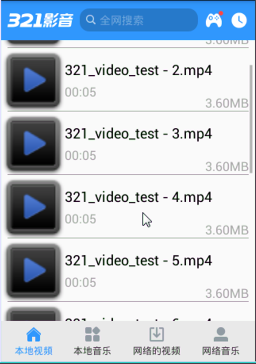
 手機影音3--本地視頻列表,影音3--列表
手機影音3--本地視頻列表,影音3--列表
手機影音3--本地視頻列表,影音3--列表 1.寫布局 相對布局 : ListView和TextView和ProgressBar,初始化 1 <?xml ve