編輯:關於android開發
Android開發中的圖片存儲本來就是比較耗時耗地的事情,而使用第三方的七牛雲,便可以很好的解決這些後顧之憂,最近我也是在學習七牛的SDK,將使用過程在這記錄下來,方便以後使用。

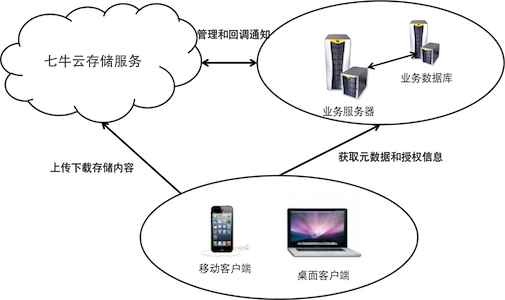
先說一下七牛雲的存儲原理,上面這幅圖片是官方給出的原理圖,表述當然比較清晰了。可以看出,要進行圖片上傳的話可以分為五大步:
1. 客戶端用戶登錄到APP的賬號系統裡面;
2. 客戶端上傳文件之前,需要向業務服務器申請七牛的上傳憑證,這個憑證由業務服務器使用七牛提供的服務端SDK生成;
3. 客戶端使用七牛提供的客戶端SDK,調用上傳方法上傳文件,上傳方法中必須有上傳憑證和文件內容(由於七牛允許大小為0的文件,所以文件上傳之前,建議檢查文件大小。如果業務不允許文件大小為0,那麼需要自行檢測下);
4. 客戶端文件上傳到七牛之後,可選的操作是七牛回調業務服務器,(即七牛把文件相關的信息發送POST請求到上傳策略裡面指定的回調地址);
5. 業務服務器回復七牛的回調請求,給出JSON格式的回復內容(必須是JSON格式的回復),這個回復內容將被七牛轉發給客戶端;
好了,七牛雲的運作原理搞清楚了,仔細理解一下也不是很麻煩嘛,下面我們來開始整合操作吧。
一、下載官方SDK
參照七牛雲官網(http://www.qiniu.com/?utm_campaign=baiduSEM&utm_source=baiduSEM&utm_medium=baiduSEM&utm_content=baiduSEM)下載指定SDK,其實根據官方提供的Maven地址下載就好了,在下載最新版QiniuSDK之後,是不是就可以忙著copy開發文檔中的相應代碼了?
千萬別急,除了依賴qiniu-android-sdk,還要依賴happy-dns,okhttp,android-async-http,這樣一共是四個依賴包。這裡說個小技巧,如果嫌下載那些東西麻煩,可以將官方Demo下載下來,然後將裡邊的依賴包全部放到自己的項目裡,當然這樣做的前提是你要分得清哪些是哪些。
二、清單文件添加權限
注意:如果使用Android5.0及其以上版本,權限是要在代碼中申請的。
1 <uses-permission android:name="android.permission.INTERNET"/> 2 <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
三、定義變量
在寫上傳下載代碼前,我們需要先定義以下幾個變量。
1 private TextView title; //顯示上傳結果 2 private ImageView image; //顯示下載的圖片內容 3 private ProgressDialog progressDialog; //上傳進度提示框 4 private boolean isProgressCancel; //網絡請求過程中是否取消上傳或下載 5 private UploadManager uploadManager; //七牛SDK的上傳管理者 6 private UploadOptions uploadOptions; //七牛SDK的上傳選項 7 private MyUpCompletionHandler mHandler; //七牛SDK的上傳返回監聽 8 private UpProgressHandler upProgressHandler; //七牛SDK的上傳進度監聽 9 private UpCancellationSignal upCancellationSignal; //七牛SDK的上傳過程取消監聽 10 private final static String TOKEN_URL = "http://xxx.xxx.xxx/x/"; //服務器請求token的網址 11 private String uptoken; //服務器請求Token值 12 private String upKey; //上傳文件的Key值 13 private byte[] upLoadData; //上傳的文件
四、上傳圖片
七牛服務器可以上傳的有三種類型,包括byte[]類型的圖片,String類型的文件路徑,File類型的文件;
(一)從服務器請求token
1 private void getTokenFromService() {
2 //模擬從服務端獲取uptoken
3 uptoken = "12343232313123";
4 SyncHttpClient client = new SyncHttpClient();
5 client.get(TOKEN_URL, new TextHttpResponseHandler() {
6 @Override
7 public void onFailure(int statusCode, Header[] headers, String responseString, Throwable throwable) {
8 Log.e("Error", "onFailure: 服務器請求Token失敗");
9 }
10
11 @Override
12 public void onSuccess(int statusCode, Header[] headers, String responseString) {
13 try {
14 JSONObject jsonObject = new JSONObject(responseString);
15 //解析得到的Json串,獲取token值
16 uptoken = jsonObject.getString("token");
17 } catch (JSONException e) {
18 e.printStackTrace();
19 }
20 }
21 });
22 }
(二)初始化上傳參數
1 private void initData() {
2 getTokenFromService();
3 upKey = getPicture();
4 uploadManager = new UploadManager();
5 upProgressHandler = new UpProgressHandler() {
6 /**
7 * @param key 上傳時的upKey;
8 * @param percent 上傳進度;
9 */
10 @Override
11 public void progress(String key, double percent) {
12 progressDialog.setProgress((int) (upLoadData.length * percent));
13 }
14 };
15 upCancellationSignal = new UpCancellationSignal() {
16 @Override
17 public boolean isCancelled() {
18 return isProgressCancel;
19 }
20 };
21 //定義數據或文件上傳時的可選項
22 uploadOptions = new UploadOptions(
23 null, //擴展參數,以<code>x:</code>開頭的用戶自定義參數
24 "mime_type", //指定上傳文件的MimeType
25 true, //是否啟用上傳內容crc32校驗
26 upProgressHandler, //上傳內容進度處理
27 upCancellationSignal //取消上傳信號
28 );
29 mHandler = new MyUpCompletionHandler();
30 }
(三)啟動異步線程,上傳圖片文件
1 public void clickPost(View view) {
2 if (TextUtils.isEmpty(uptoken)) {
3 Toast.makeText(MainActivity.this, "正在從網絡獲取Token值,請稍後...", Toast.LENGTH_SHORT).show();
4 return;
5 }
6 new Thread(new Runnable() {
7 @Override
8 public void run() {
9 progressDialog.setMax(upLoadData.length);
10 progressDialog.show();
11 uploadManager.put(upLoadData, upKey, uptoken, mHandler, uploadOptions);
12 }
13 });
14 }
五、下載圖片
該 SDK 並未提供下載文件相關的功能接口,因為文件下載是一個標准的 HTTP GET 過程。開發者只需理解資源 URI 的組成格式即可非常方便的構建資源 URI,並在必要的時候加上下載憑證,即可使用 HTTP GET 請求獲取相應資源。
上段斜體是從QiniuSDK官網的指導文檔中復制的,所以下載方式比較簡單。
1 public void clickDown(View view) {
2 //圖片上傳到七牛之後,
3 // 默認會將文件的hash和key(文件的文件名)響應回來,
4 // 然後在空間設置->域名設置裡,找到空間域名,
5 // 通過http://空間域名/key的形式,拿到文件的url。
6 String fileName = "xxx.xxx.xx/xx";
7 String downUrl = "http://" + fileName + "/" + upKey;
8 SyncHttpClient client = new SyncHttpClient();
9 client.get(downUrl, new BinaryHttpResponseHandler() {
10 @Override
11 public void onSuccess(int statusCode, Header[] headers, byte[] binaryData) {
12 if (binaryData != null) {
13 image.setImageBitmap(BitmapFactory.decodeByteArray(binaryData, 0, binaryData.length));
14 }
15 }
16 @Override
17 public void onFailure(int statusCode, Header[] headers, byte[] binaryData, Throwable error) {
18 Log.e("Error", "onFailure: 圖片下載失敗" );
19 }
20 });
21 }
六、文檔總結
有時候看一百遍文字介紹,也不如讀一遍Fuck Code,所以我還是把涉及的文件源碼也copy過來一份,以後也方便看了。
(一)MainActivity.class

(二)activity_main.xml

 HBase Java編程示例
HBase Java編程示例
HBase Java編程示例HelloWorld.zippackage elementary;import java.io.IOException;import java
 Android仿QQ界面,android仿界面
Android仿QQ界面,android仿界面
Android仿QQ界面,android仿界面最近這幾天,一直跟著朋友們聚會什麼的,沒怎麼做項目,今天總算是有時間開電腦繼續做我的項目了。下面我就把我做的效果展示一下。
 使用getDrawable時遇到的一個bug,getdrawablebug
使用getDrawable時遇到的一個bug,getdrawablebug
使用getDrawable時遇到的一個bug,getdrawablebug做一個篩選菜單時候,用到了dongjunkun的DropDownMenu,github地址:ht
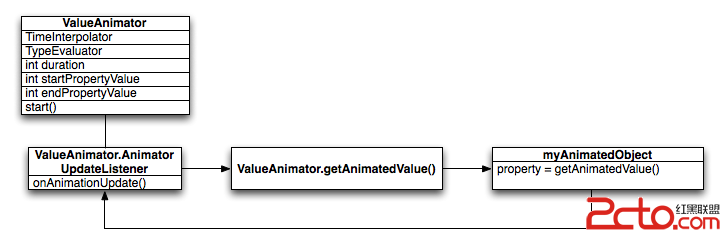
 Android中的屬性動畫(Property Animation)——Android開發藝術探索筆記
Android中的屬性動畫(Property Animation)——Android開發藝術探索筆記
Android中的屬性動畫(Property Animation)——Android開發藝術探索筆記 Animator最早出現在Android 3.0 中,和之前的A