編輯:關於android開發
主要練習異步任務和LrcCache緩存
package com.android.test;
import java.io.InputStream;
import java.net.HttpURLConnection;
import java.net.URL;
import com.nostra13.universalimageloader.core.ImageLoader;
import com.nostra13.universalimageloader.core.ImageLoaderConfiguration;
import com.nostra13.universalimageloader.core.assist.FailReason;
import com.nostra13.universalimageloader.core.listener.ImageLoadingListener;
import android.app.Activity;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.drawable.BitmapDrawable;
import android.os.AsyncTask;
import android.os.Bundle;
import android.support.v4.util.LruCache;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.ListAdapter;
import android.widget.ListView;
import android.widget.TextView;
public class MainActivity extends Activity {
private ListView lv_images;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
lv_images = (ListView) findViewById(R.id.lv_images);
ImageLoaderConfiguration configuration=ImageLoaderConfiguration.createDefault(this);
ImageLoader.getInstance().init(configuration);
ListAdapter adapter = new ImageAdapter();
lv_images.setAdapter(adapter);
}
/**
* 適配器
* @author taoshihan
*
*/
class ImageAdapter extends BaseAdapter {
private LruCache<String, BitmapDrawable> mImageCache;
public ImageAdapter() {
int maxSize=(int) (Runtime.getRuntime().maxMemory()/8);
mImageCache=new LruCache<String, BitmapDrawable>(maxSize){
protected int sizeOf(String key, BitmapDrawable drawable) {
return drawable.getBitmap().getByteCount();
};
};
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
String url=(String) getItem(position);
View view;
if(convertView!=null){
view=convertView;
}else{
view=View.inflate(getApplicationContext(), R.layout.image_item, null);
}
ImageView imageView=(ImageView) view.findViewById(R.id.tv_image);
BitmapDrawable bitmapDrawable=getBitmapFromMemoryCache(url);
if(bitmapDrawable!=null){
//讀取緩存圖片
imageView.setImageDrawable(bitmapDrawable);
}else{
//讀取網絡圖片
ImageWorkerTask task=new ImageWorkerTask(imageView);
task.execute(url);
}
return view;
}
/**
* 從緩存中讀取圖片
* @param key
* @return
*/
public BitmapDrawable getBitmapFromMemoryCache(String key) {
if(mImageCache.get(key)!=null){
return mImageCache.get(key);
}
return null;
}
public void addBitmapToMemoryCache(String key,BitmapDrawable drawable){
if(getBitmapFromMemoryCache(key)==null){
mImageCache.put(key, drawable);
}
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return Images.IMAGE_URLS.length;
}
@Override
public Object getItem(int position) {
return Images.IMAGE_URLS[position];
}
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return position;
}
/**
* 異步任務
* @author taoshihan
*
*/
class ImageWorkerTask extends AsyncTask<String, Void, BitmapDrawable>{
private ImageView imageView;
public ImageWorkerTask(ImageView imageView) {
this.imageView=imageView;
}
@Override
protected BitmapDrawable doInBackground(String... params) {
String imageUrl=params[0];
Bitmap bitmap=downLoadBitmap(imageUrl);
BitmapDrawable drawable=new BitmapDrawable(getApplicationContext().getResources(),bitmap);
addBitmapToMemoryCache(imageUrl, drawable);
return drawable;
}
//下載圖片
private Bitmap downLoadBitmap(String imageUrl) {
Bitmap bitmap=null;
try {
URL url=new URL(imageUrl);
HttpURLConnection conn=(HttpURLConnection) url.openConnection();
conn.setConnectTimeout(10000);
InputStream is=conn.getInputStream();
bitmap=BitmapFactory.decodeStream(is);
} catch (Exception e) {
}
return bitmap;
}
//下載完成的
@Override
protected void onPostExecute(BitmapDrawable result) {
if(imageView!=null&&result!=null){
imageView.setImageDrawable(result);
}
}
}
}
static class Images{
public final static String[] IMAGE_URLS = new String[]{
"http://img.my.csdn.net/uploads/201508/05/1438760758_3497.jpg",
"http://img.my.csdn.net/uploads/201508/05/1438760758_6667.jpg",
"http://img.my.csdn.net/uploads/201508/05/1438760757_3588.jpg",
"http://img.my.csdn.net/uploads/201508/05/1438760756_3304.jpg",
"http://img.my.csdn.net/uploads/201508/05/1438760755_6715.jpeg",
"http://img.my.csdn.net/uploads/201508/05/1438760726_5120.jpg",
"http://img.my.csdn.net/uploads/201508/05/1438760726_8364.jpg",
"http://img.my.csdn.net/uploads/201508/05/1438760725_4031.jpg",
"http://img.my.csdn.net/uploads/201508/05/1438760724_9463.jpg",
"http://img.my.csdn.net/uploads/201508/05/1438760724_2371.jpg",
"http://img.my.csdn.net/uploads/201508/05/1438760707_4653.jpg"
};
}
}
 ViewPager之Fragment頁面切換,viewpager頁面切換
ViewPager之Fragment頁面切換,viewpager頁面切換
ViewPager之Fragment頁面切換,viewpager頁面切換一、概述 ViewPager是android-support-v4中提供的類,它是一個容器類,常用
 android:Activity數據傳遞之對象(Serializable)
android:Activity數據傳遞之對象(Serializable)
android:Activity數據傳遞之對象(Serializable) Activity數據傳遞之基本數據類型在這篇文章中,我寫了通過putExtra()方法在a
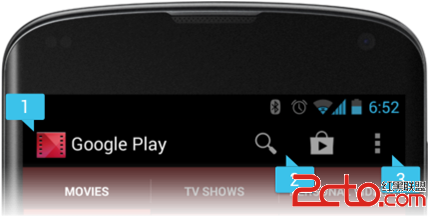
 Android中Action Bar的使用
Android中Action Bar的使用
Android中Action Bar的使用 內容概要 示例演示和基本介紹 啟用Action Bar 在Action Bar上添加按鈕 自定義Action Bar樣式 自動
 Android實用工具類-GrallyAndPhotoUtils圖片處理工具
Android實用工具類-GrallyAndPhotoUtils圖片處理工具
Android實用工具類-GrallyAndPhotoUtils圖片處理工具 目錄 目錄 概述 前言 拍照 創建存儲拍照圖片的文件 調用系統拍照程序 讀取相