編輯:關於android開發
我們的APP新做了一個放操作按鈕的界面,老板要求簡潔美觀有內涵,按鈕要均勻分布,於是參考之前的實現,設計MM給了一張圖,像這樣:
|==============================================|
|==========[Button]==========[Button]==========|
|==========[Button]==========[Button]==========|
|==============================================|
當然設計MM給的是高清圖片,這裡只是示意一下。經過分析,需求應該是這樣的:兩個按鈕需要排列在一行裡,要求他們之間的間距、以及按鈕和屏幕邊緣的間距要相等,並且要撐滿整個屏幕寬度。
看來並不是什麼難事,利用LinearLayout的特性,使用layout_weight使得占位View大小相同,如下:

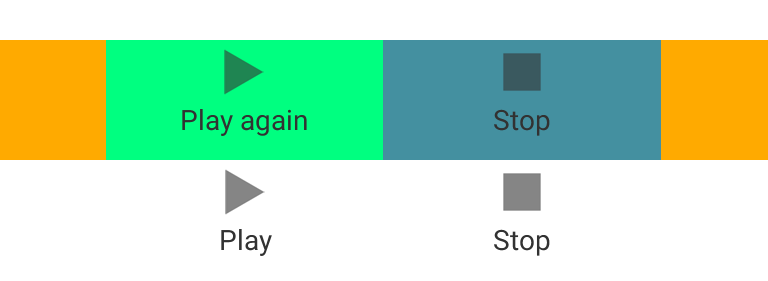
效果圖如下:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:id="@+id/layout1"
android:layout_width="match_parent"
android:layout_height="60dp"
android:layout_centerVertical="true">
<View
android:layout_width="0dp"
android:layout_height="match_parent"
android:background="#ffaa00"
android:layout_weight="5"/>
<TextView
android:layout_width="0dp"
android:layout_height="match_parent"
android:drawableTop="@drawable/ic_action_start"
android:gravity="center_horizontal"
android:layout_weight="13"
android:background="#00ff80"
android:text="Play again"/>
<TextView
android:layout_width="0dp"
android:layout_height="match_parent"
android:drawableTop="@drawable/ic_action_stop"
android:gravity="center_horizontal"
android:layout_weight="13"
android:background="#4490a0"
android:text="Stop"/>
<View
android:layout_width="0dp"
android:layout_height="match_parent"
android:background="#ffaa00"
android:layout_weight="5"/>
</LinearLayout>
<LinearLayout
android:id="@+id/layout2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/layout1"
android:layout_centerVertical="true">
<View
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_weight="1"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:drawableTop="@drawable/ic_action_start"
android:gravity="center_horizontal"
android:text="Play"/>
<View
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_weight="1"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:drawableTop="@drawable/ic_action_stop"
android:gravity="center_horizontal"
android:text="Stop"/>
<View
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_weight="1"/>
</LinearLayout>
</RelativeLayout>
Android Layout XML
效果對比:

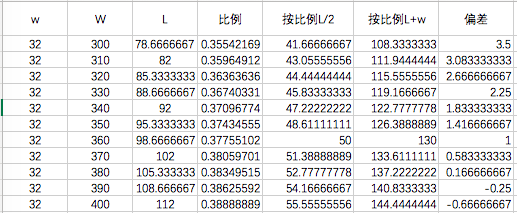
問題初步解決,可以忽悠老板了。問題本身並沒有完美解決,因為安卓的碎片化,屏幕寬度並不一定是360dp,如果你以為是這樣,會有各種奇葩的設備給你會心一擊,這也是不能用寫死margin的方法的原因。用了這個方法的代碼真的能上線麼,我們來考慮一下各種屏幕寬度的情況,將使W=[300, 400]代入公式,得到下面的表:

其中按比例L/2就是weight=5的實際寬度,按比例L+w就是weight=13的實際寬度,偏差是按鈕和屏幕的間距與兩個按鈕之間間距的差,反應了三等分的精確程度,可以看到偏差在屏幕寬度為300dp時僅僅是3dp左右。
所以結論是,真的可以忽悠老板。
當然,至此並沒有完美解決問題,但用了最少的代碼和時間達到了次優的效果,這個間距又不是生死功能,所以到此為止就算開發成功了。
後來還發現一個好處,就是當一個按鈕不可見,visibility設置為GONE的時候,正好另一個按鈕可以居中顯示。
 對圖片進行各種樣式裁對圖片進行各種樣式裁剪:圓形、星形、心形、花瓣形等剪:圓形、星形、心形、花瓣形等--第三方開源--CustomShapeImageView,
對圖片進行各種樣式裁對圖片進行各種樣式裁剪:圓形、星形、心形、花瓣形等剪:圓形、星形、心形、花瓣形等--第三方開源--CustomShapeImageView,
對圖片進行各種樣式裁對圖片進行各種樣式裁剪:圓形、星形、心形、花瓣形等剪:圓形、星形、心形、花瓣形等--第三方開源--CustomShapeImageView, Cust
 Android框架設計模式(五)——Singleton Method
Android框架設計模式(五)——Singleton Method
Android框架設計模式(五)——Singleton Method 一、單例模式介紹 什麼是單例模式 單例模式就是在整個全局中(無論是單線程還是多線程),該對象只存在
 Android 內存洩漏的幾種可能總結
Android 內存洩漏的幾種可能總結
Android 內存洩漏的幾種可能總結 Java是垃圾回收語言的一種,其優點是開發者無需特意管理內存分配,降低了應用由於局部故障(segmentation
 Android仿美團切換城市
Android仿美團切換城市
Android仿美團切換城市 最近一直關注一些比較有名的app,像美團、58、趕集網、淘寶等等。主要目的就是學習下目前一些常用的技術,模擬一下它們的比較