編輯:關於android開發
練習使用ListView,BaseAdapter,先展示文字的,再練習圖片的
MainActivity.java
package com.android.test;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ListAdapter;
import android.widget.ListView;
import android.widget.TextView;
public class MainActivity extends Activity {
private ListView lv_images;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
lv_images = (ListView) findViewById(R.id.lv_images);
ListAdapter adapter = new ImageAdapter();
lv_images.setAdapter(adapter);
}
/**
* 適配器
* @author taoshihan
*
*/
class ImageAdapter extends BaseAdapter {
@Override
public View getView(int position, View convertView, ViewGroup parent) {
String url=(String) getItem(position);
View view;
if(convertView!=null){
view=convertView;
}else{
view=View.inflate(getApplicationContext(), R.layout.image_item, null);
}
TextView tv_image=(TextView) view.findViewById(R.id.tv_image);
tv_image.setText(url);
return view;
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return Images.IMAGE_URLS.length;
}
@Override
public Object getItem(int position) {
return Images.IMAGE_URLS[position];
}
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return position;
}
}
static class Images{
public final static String[] IMAGE_URLS = new String[]{
"http://img.my.csdn.net/uploads/201508/05/1438760758_3497.jpg",
"http://img.my.csdn.net/uploads/201508/05/1438760758_6667.jpg",
"http://img.my.csdn.net/uploads/201508/05/1438760757_3588.jpg",
"http://img.my.csdn.net/uploads/201508/05/1438760756_3304.jpg",
"http://img.my.csdn.net/uploads/201508/05/1438760755_6715.jpeg",
"http://img.my.csdn.net/uploads/201508/05/1438760726_5120.jpg",
"http://img.my.csdn.net/uploads/201508/05/1438760726_8364.jpg",
"http://img.my.csdn.net/uploads/201508/05/1438760725_4031.jpg",
"http://img.my.csdn.net/uploads/201508/05/1438760724_9463.jpg",
"http://img.my.csdn.net/uploads/201508/05/1438760724_2371.jpg",
"http://img.my.csdn.net/uploads/201508/05/1438760707_4653.jpg"
};
}
}
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<ListView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/lv_images"></ListView>
</LinearLayout>
image_item.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<TextView
android:id="@+id/tv_image"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</LinearLayout>
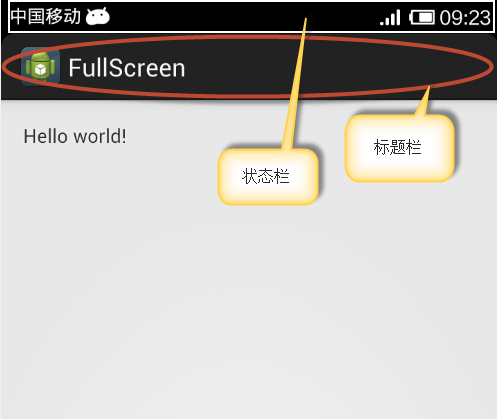
 Android 無標題 全屏設置,android無標題全屏
Android 無標題 全屏設置,android無標題全屏
Android 無標題 全屏設置,android無標題全屏標題欄和狀態欄 Android程序默認情況下是包含狀態欄和標題欄的。 在Eclipse中新建一個And
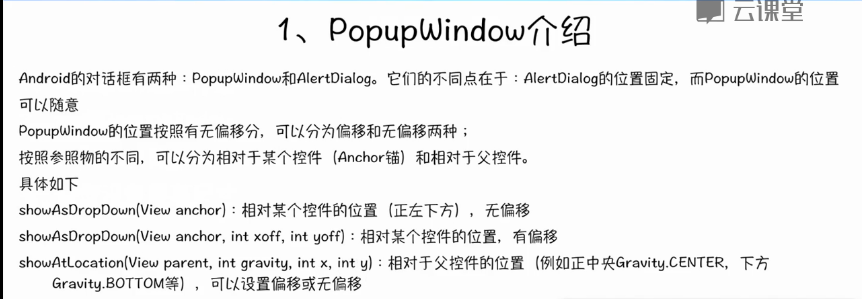
 Android PopupWindows使用,androidpopupwindow
Android PopupWindows使用,androidpopupwindow
Android PopupWindows使用,androidpopupwindow 源碼測試示例: package com.example.pop
 Android特效專輯(八)——實現心型起泡飛舞的特效,讓你的APP瞬間暖心
Android特效專輯(八)——實現心型起泡飛舞的特效,讓你的APP瞬間暖心
Android特效專輯(八)——實現心型起泡飛舞的特效,讓你的APP瞬間暖心 Android特效專輯(八)——實現心型起泡飛舞的特效,讓你的A
 Android 巧妙實現圖片和文字上下布局或者左右布局,
Android 巧妙實現圖片和文字上下布局或者左右布局,
Android 巧妙實現圖片和文字上下布局或者左右布局,最近去了一家新公司,然後開始做新的項目,看其代碼發現了一個很巧妙的方法來實現圖片在上面文字在下面的布局方式。只需要