編輯:關於android開發
主要是學習一下使用這個庫
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#eee"
android:orientation="vertical" >
<include layout="@layout/main_head"/>
<com.viewpagerindicator.TabPageIndicator
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/vpi_tab"
android:background="#C0D0E0">
</com.viewpagerindicator.TabPageIndicator>
<android.support.v4.view.ViewPager
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:id="@+id/vp_content"/>
</LinearLayout>
MainActivity.java
package com.example.csdn;
import com.viewpagerindicator.TabPageIndicator;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentActivity;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
import android.support.v4.view.ViewPager;
public class MainActivity extends FragmentActivity {
private TabPageIndicator tpi_tab;
private ViewPager vp_content;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tpi_tab = (TabPageIndicator) findViewById(R.id.vpi_tab);
vp_content = (ViewPager) findViewById(R.id.vp_content);
FragmentManager fm = getSupportFragmentManager();
TabAdapter adapter = new TabAdapter(fm);
// ViewPager設置適配器
vp_content.setAdapter(adapter);
// 指示器綁定ViewPager
tpi_tab.setViewPager(vp_content, 0);
}
}
/**
* 適配器
*
* @author taoshihan
*
*/
class TabAdapter extends FragmentPagerAdapter {
public static final String[] TITLES = new String[] { "業界", "移動", "研發" };
public TabAdapter(FragmentManager fm) {
super(fm);
}
@Override
public Fragment getItem(int arg0) {
return new Fragment();
}
@Override
public int getCount() {
return TITLES.length;
}
@Override
public CharSequence getPageTitle(int position) {
// TODO Auto-generated method stub
return TITLES[position % TITLES.length];
}
}
 AlertDialog創建6種對話框的用法
AlertDialog創建6種對話框的用法
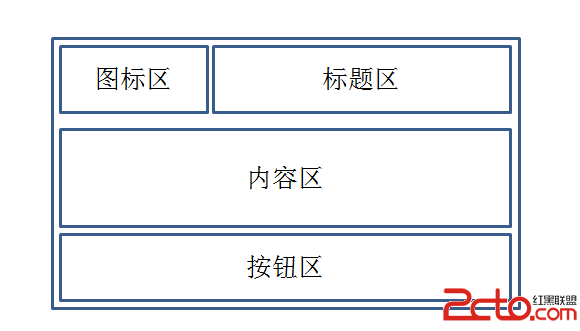
AlertDialog創建6種對話框的用法 AlertDialog生成的對話框可分為4個區域:圖標區,標題區,內容區,按鈕區 結構如圖: AlertDialog對話
 【java學習系列】 Android第一本書《第一行代碼》,第一行代碼android
【java學習系列】 Android第一本書《第一行代碼》,第一行代碼android
【java學習系列】 Android第一本書《第一行代碼》,第一行代碼android 開始Java的學習,從Android,開始吧。《第一代碼》開始閱讀和調試demo例
 Android 斷點續傳,android斷點續傳
Android 斷點續傳,android斷點續傳
Android 斷點續傳,android斷點續傳斷點續傳指的是在下載或上傳時,將下載或上傳任務(一個文件或一個壓縮包)人為的劃分為幾個部分,每一個部分采用一個線程進行上傳
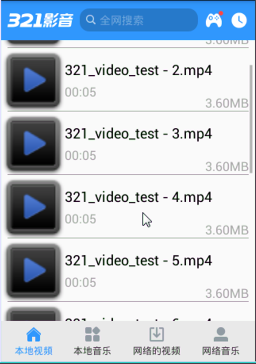
 手機影音3--本地視頻列表,影音3--列表
手機影音3--本地視頻列表,影音3--列表
手機影音3--本地視頻列表,影音3--列表 1.寫布局 相對布局 : ListView和TextView和ProgressBar,初始化 1 <?xml ve