編輯:關於android開發
第一感覺這個東東,好復雜,沒ListView來的快,方便
在項目中加入android-support-v7-recyclerview.jar包
這個包在extras\android\support\v7\recyclerview\libs這個目錄下。
在studio中加入依賴
//添加依賴包 compile 'com.android.support:recyclerview-v7:+
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.liunan.recyclerviewstudy.MainActivity">
<android.support.v7.widget.RecyclerView
android:id="@+id/main_recylist"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</RelativeLayout>
package com.liunan.recyclerviewstudy;
import android.app.Activity;
import android.graphics.drawable.GradientDrawable;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.DefaultItemAnimator;
import android.support.v7.widget.GridLayoutManager;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.OrientationHelper;
import android.support.v7.widget.RecyclerView;
import android.support.v7.widget.StaggeredGridLayoutManager;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends Activity {
private RecyclerView mRecyclerView;
private List<String> mDataList ;
private MyAdapter myAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
initData();
}
/**
* 初始化
*/
private void initView() {
//找到這個Listview
mRecyclerView = (RecyclerView) findViewById(R.id.main_recylist);
//設置線性管理器
mRecyclerView.setLayoutManager(new LinearLayoutManager(this));
}
/**
* 初始化數據
*/
private void initData() {
mDataList = new ArrayList<String>();
for (int i=0;i<50;i++){
mDataList.add("內容 - "+i);
}
/*
設置適配器
*/
myAdapter = new MyAdapter(mDataList);
mRecyclerView.setAdapter(myAdapter);
}
}
這個Adapter要繼承RecyclerView.Adapter
package com.liunan.recyclerviewstudy;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import java.util.List;
/**
* RecyclerView適配器
*/
public class MyAdapter extends RecyclerView.Adapter<MyAdapter.ViewHolder> {
private List<String> mDataList;
public MyAdapter(List<String> list) {
mDataList = list;
}
@Override
public int getItemCount() {
// 返回數據集合大小
return mDataList == null ? 0 : mDataList.size();
}
@Override
public void onBindViewHolder(ViewHolder holder, int position) {
//獲取這個TextView
TextView tv= holder.mTvTitle;
tv.setText(mDataList.get(position));
}
@Override
public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
return new ViewHolder(LayoutInflater.from(parent.getContext()).inflate(R.layout.main_listview, parent, false));
}
public class ViewHolder extends RecyclerView.ViewHolder {
private TextView mTvTitle;
public ViewHolder(View itemView) {
super(itemView);
mTvTitle = (TextView) itemView.findViewById(R.id.item_tv);
}
}
}
item
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:clickable="true"
android:textSize="18sp"
android:id="@+id/item_tv"
android:layout_width="200dp"
android:layout_height="50dp"
android:background="#ff0"
android:text="測試"/>
</LinearLayout>
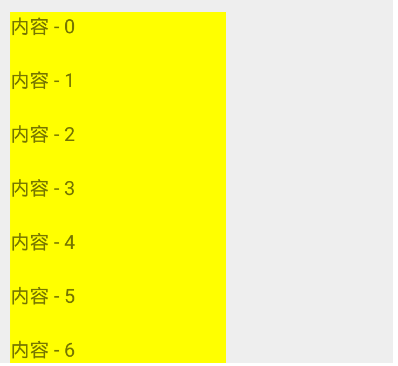
運行效果

在Activity中將
//設置線性管理器
mRecyclerView.setLayoutManager(new LinearLayoutManager(this));
更改為
//設置表格管理器
mRecyclerView.setLayoutManager(new GridLayoutManager(this,2));
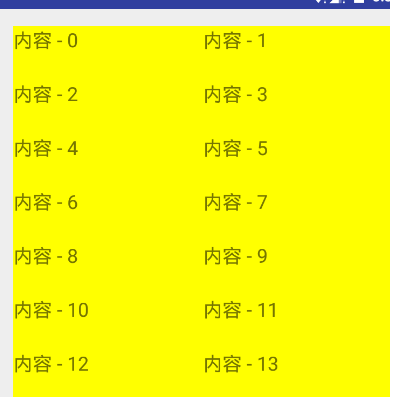
效果

同樣更改上面的地方
//設置瀑布式,交錯
mRecyclerView.setLayoutManager(new StaggeredGridLayoutManager(2, OrientationHelper.VERTICAL));
更改adapter中onBindViewHolder方法
@Override
public void onBindViewHolder(ViewHolder holder, int position) {
//獲取這個TextView
TextView tv= holder.mTvTitle;
// 獲取布局參數
LinearLayout.LayoutParams lp = (LinearLayout.LayoutParams) tv.getLayoutParams();
//根據數據的位置設置不同的高度與背景色
if(position%2==0){
//設置背景色
tv.setBackgroundColor(Color.parseColor("#3300ff00"));
//設置高度
lp.height=100;
}else{
tv.setBackgroundColor(Color.parseColor("#3300ffff"));
lp.height=50;
}
tv.setLayoutParams(lp);
tv.setText(mDataList.get(position));
}
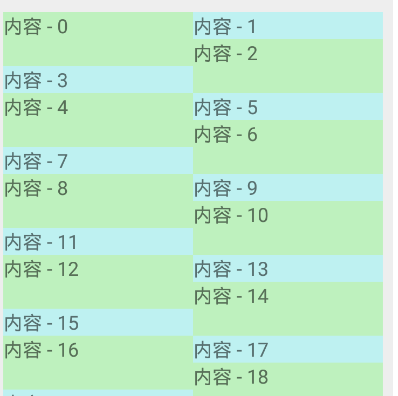
效果

默認的分割線沒有實現要自己實現RecyclerView.ItemDecoration
 與MySQL傳統復制相比,GTID有哪些獨特的復制姿勢?
與MySQL傳統復制相比,GTID有哪些獨特的復制姿勢?
與MySQL傳統復制相比,GTID有哪些獨特的復制姿勢?本文為DBA+社群的投稿文章:http://dbaplus.cn/news-11-857-1.html與MySQL
 AndroidStudio中如何使用Git和Github管理項目
AndroidStudio中如何使用Git和Github管理項目
AndroidStudio中如何使用Git和Github管理項目 轉載請注明出處:http://shenshanlaoyuan.com 本文適用於windo
 Android文件下載之進度檢測,android文件下載
Android文件下載之進度檢測,android文件下載
Android文件下載之進度檢測,android文件下載 近期因為項目的需要,研究了一下Android文件下載進度顯示的功能實現,接下來就和大家一起分享學習一下,希望對
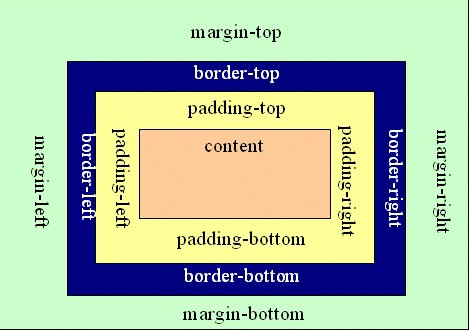
 android:padding和android:layout_margin的區別,
android:padding和android:layout_margin的區別,
android:padding和android:layout_margin的區別,margin和padding是隔開元素中最常用的兩個屬性 ◆Padding屬性: Pad