編輯:關於android開發
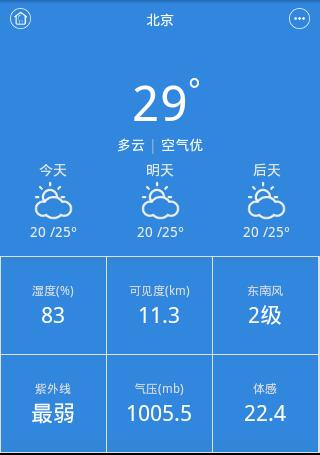
主要練習LinearLayout和layout_weight屬性

<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#3186D9"
tools:context="${relativePackage}.${activityClass}" >
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_marginTop="10dp"
android:src="@drawable/icon_home" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_marginTop="12dp"
android:text="北京"
android:textColor="#FDFDFD" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_marginRight="10dp"
android:layout_marginTop="10dp"
android:src="@drawable/icon_more" />
<TextView
android:id="@+id/tv_number"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_marginTop="70dp"
android:text="29"
android:textColor="#fff"
android:textSize="50sp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignTop="@id/tv_number"
android:layout_toRightOf="@id/tv_number"
android:text="°"
android:textColor="#FDFDFD"
android:textSize="30sp" />
<LinearLayout
android:id="@+id/ll_weather"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/tv_number"
android:layout_centerHorizontal="true"
android:orientation="horizontal" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:text="多雲"
android:textColor="#FDFDFD" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:text=" | "
android:textColor="#bbb" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:text="空氣優"
android:textColor="#FDFDFD" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:orientation="vertical" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="15dp"
android:orientation="horizontal" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center_horizontal"
android:orientation="vertical" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="今天"
android:textColor="#eee" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/icon_weather" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="20 /25°"
android:textColor="#eee" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center_horizontal"
android:orientation="vertical" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="明天"
android:textColor="#eee" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/icon_weather" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="20 /25°"
android:textColor="#eee" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center_horizontal"
android:orientation="vertical" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="後天"
android:textColor="#eee" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/icon_weather" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="20 /25°"
android:textColor="#eee" />
</LinearLayout>
</LinearLayout>
<GridView
android:id="@+id/gv_airs"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#ddd"
android:gravity="center"
android:horizontalSpacing="1dp"
android:listSelector="@android:color/transparent"
android:numColumns="3"
android:padding="1dp"
android:scrollbars="none"
android:stretchMode="columnWidth"
android:verticalSpacing="1dp" />
</LinearLayout>
</RelativeLayout>
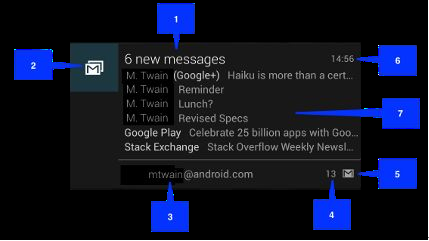
 Android中使用Notification實現寬視圖通知欄(Notification示例二),notification大視圖
Android中使用Notification實現寬視圖通知欄(Notification示例二),notification大視圖
Android中使用Notification實現寬視圖通知欄(Notification示例二),notification大視圖Notification是在你的應用常規界面
 Android RecyclerView瀑布流布局添加Footer實現上拉加載
Android RecyclerView瀑布流布局添加Footer實現上拉加載
Android RecyclerView瀑布流布局添加Footer實現上拉加載 這篇文章應該是晚到了好幾個月,之前想寫,但是中途遇到了一些棘手的問題,無奈沒有去寫。寫
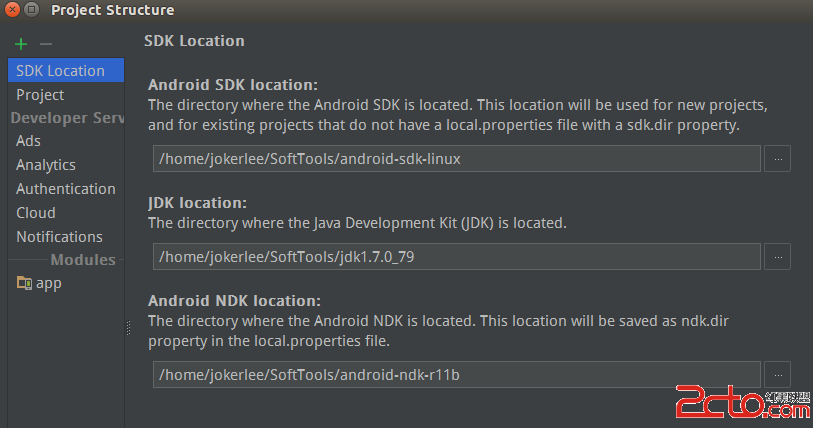
 Android Studio NDK基礎使用
Android Studio NDK基礎使用
Android Studio NDK基礎使用 NDK是什麼? Android平台是基於java實現,運行於虛擬機Dalvik;故而使用Android SDK創建應用程序需
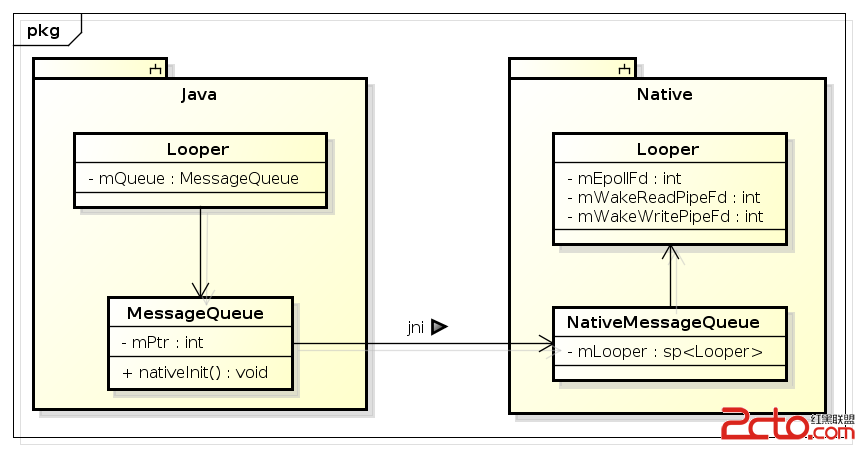
 Android消息處理機制(Handler、Looper、MessageQueue與Message)
Android消息處理機制(Handler、Looper、MessageQueue與Message)
Android消息處理機制(Handler、Looper、MessageQueue與Message) Android是消息驅動的,實現消息驅動有幾個要素: 消息的表示