編輯:關於android開發
JavaScript在現在的網頁設計中用得很多,Android 的WebView可以載入網頁,WebView也設計了與JavaScript通信的橋梁。這篇主要介紹一下WebViewk控件如何和JavaScript進行交互。
WebView:
WebView和網頁相關的主要有一下幾個方法:
setWebViewClient();
setWebChromeClient();
addJavascriptInterface();
loadUrl();
setWebViewClient():設置一個WebViewClient的對象,通過這個對象的幾個回調方法,可以知道當前網頁的狀態。
setWebViewChromeClient(): 設置一個WebChromeClient對象,JavaScript調用的一些內建方法都是通過這個對象來處理的。
addJavascriptInterface(): 設置JavaScript的接口,有兩個參數,第一個一般是一個Object對象,裡面實現的方法都是網頁裡JavaScript可以調用到的,第二個參數是一個字符串,最後到JavaScript就相當於一個對象名,JavaScript通過這個對象名調用第一個參數裡面實現的方法。要使這個方法生效,要通過WebView的getSettings()方法獲取WebSettings對象,設置JavaScript使能 setJavaScriptEnabled(true)。
loadUrl():載入相應網頁。
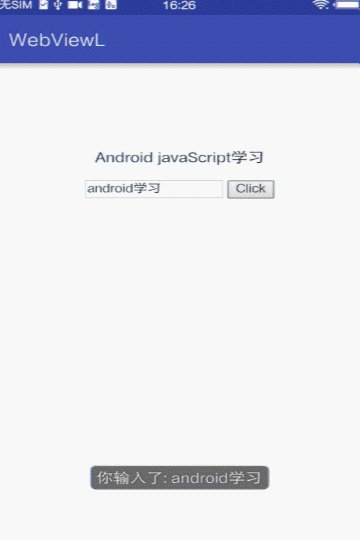
下面實現了一個簡單的Demo(最後有效果圖): 主要的流程是載入了asset目錄下的一個內置網頁,點擊網頁上的Click按鈕,會調用通過addJavascriptInterface方法設置下去的Object的show()方法,這個方法裡通過loadUrl的方式調用JavaScript的javaScriptshow()方法,這個方法裡又調用了Java的result()方法,result方法裡顯示了一個Toast.需要注意的是show()方法的回調和result()方法的回調是不在主線程的。
MainActivity.java

index.html 內置的網頁
1 <!doctype html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <meta name="Generator" content="EditPlus®">
6 <meta name="Author" content="">
7 <meta name="Keywords" content="">
8 <meta name="Description" content="">
9 <title>javaScript</title>
10 <script type="text/javaScript">
11 function javaScriptshow() {
12 var a = document.getElementById("text").value;
13 JavaScriptL.result(a);
14 }
15 </script>
16 </head>
17 <body >
18 <p > Android javaScript學習</p>
19 <form action="">
20 <input type="text" id = "text" value=""/>
21 <input type="button" onclick="window.JavaScriptL.show()" value="Click" />
22 </form>
23 </body>
24 </html>
實現的效果圖如下:

 Android 手機衛士--home界面布局,android--home
Android 手機衛士--home界面布局,android--home
Android 手機衛士--home界面布局,android--home本文實現當從splash界面進入hone界面的時候,產生一種漸進淡入的動畫效果,在onCreate
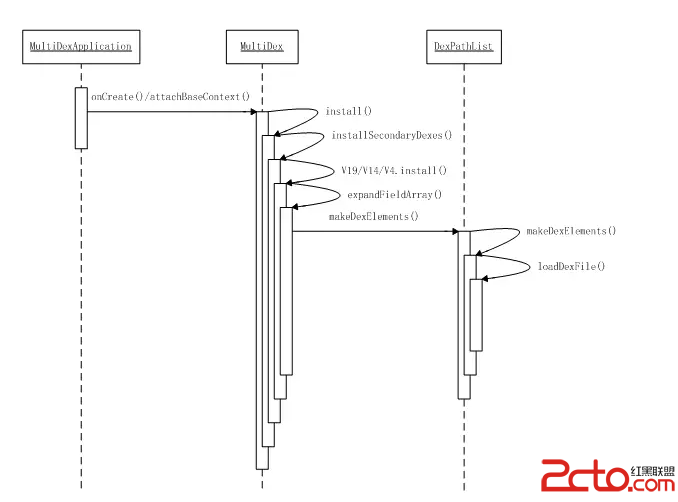
 Android插件化(一):使用改進的MultiDex動態加載assets中的apk
Android插件化(一):使用改進的MultiDex動態加載assets中的apk
Android插件化(一):使用改進的MultiDex動態加載assets中的apk 為了解決65535方法數超標的問題,Google推薦使用MultiDex來加載cla
 Android學習指南之一:Android開發環境搭建圖解
Android學習指南之一:Android開發環境搭建圖解
本講是Android學習指南的第一講,主要是圖解Android開發環
 Android快樂貪吃蛇游戲實戰項目開發教程-03虛擬方向鍵(二)繪制一個三角形,android-03
Android快樂貪吃蛇游戲實戰項目開發教程-03虛擬方向鍵(二)繪制一個三角形,android-03
Android快樂貪吃蛇游戲實戰項目開發教程-03虛擬方向鍵(二)繪制一個三角形,android-03該系列教程概述與目錄:http://www.cnblogs.com/