編輯:關於android開發
主要練習一下GridView

MainActivity.java
package com.example.weatherreport;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import android.app.Activity;
import android.os.Bundle;
import android.widget.GridView;
import android.widget.SimpleAdapter;
public class MainActivity extends Activity {
private GridView gv_airs;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
gv_airs=(GridView) findViewById(R.id.gv_airs);
makeGridView();
}
/**
* 組裝GridView
*/
private void makeGridView() {
List<Map<String, String>> data=new ArrayList<>();
Map<String,String> item=null;
item=new HashMap<>();
item.put("title", "83");
item.put("desc", "濕度(%)");
data.add(item);
item=new HashMap<>();
item.put("title", "11.3");
item.put("desc", "可見度(km)");
data.add(item);
item=new HashMap<>();
item.put("title", "2級");
item.put("desc", "東南風");
data.add(item);
item=new HashMap<>();
item.put("title", "最弱");
item.put("desc", "紫外線");
data.add(item);
item=new HashMap<>();
item.put("title", "1005.5");
item.put("desc", "氣壓(mb)");
data.add(item);
item=new HashMap<>();
item.put("title", "22.4");
item.put("desc", "體感");
data.add(item);
SimpleAdapter adapter=new SimpleAdapter(this, data, R.layout.main_grid_item, new String[]{"title","desc"}, new int[]{R.id.tv_title,R.id.tv_desc});
gv_airs.setAdapter(adapter);
}
}
activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#3186D9"
tools:context="${relativePackage}.${activityClass}" >
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_marginTop="10dp"
android:src="@drawable/icon_home" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_marginTop="12dp"
android:text="北京"
android:textColor="#FDFDFD" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_marginRight="10dp"
android:layout_marginTop="10dp"
android:src="@drawable/icon_more" />
<TextView
android:id="@+id/tv_number"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_marginTop="70dp"
android:text="29"
android:textColor="#fff"
android:textSize="50sp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignTop="@id/tv_number"
android:layout_toRightOf="@id/tv_number"
android:text="°"
android:textColor="#FDFDFD"
android:textSize="30sp" />
<LinearLayout
android:id="@+id/ll_weather"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/tv_number"
android:layout_centerHorizontal="true"
android:orientation="horizontal" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:text="多雲"
android:textColor="#FDFDFD" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:text=" | "
android:textColor="#bbb" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:text="空氣優"
android:textColor="#FDFDFD" />
</LinearLayout>
<View
android:id="@+id/gv_airs_top"
android:layout_width="match_parent"
android:layout_height="1dp"
android:layout_below="@id/ll_weather"
android:layout_marginTop="20dp"
android:background="#ddd" />
<GridView
android:id="@+id/gv_airs"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/gv_airs_top"
android:background="#ddd"
android:horizontalSpacing="1dp"
android:listSelector="@android:color/transparent"
android:numColumns="3"
android:verticalSpacing="1dp" />
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:layout_below="@id/gv_airs"
android:background="#ddd" />
</RelativeLayout>
main_grid_item.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#3186D9"
android:layout_marginLeft="1dp" >
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingTop="25dp"
android:paddingBottom="25dp"
android:layout_centerInParent="true"
android:gravity="center"
android:orientation="vertical" >
<TextView
android:id="@+id/tv_desc"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="濕度(%)"
android:textColor="#ddd"
android:textSize="12sp" />
<TextView
android:id="@+id/tv_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="83"
android:textColor="#fff"
android:textSize="22sp" />
</LinearLayout>
</RelativeLayout>
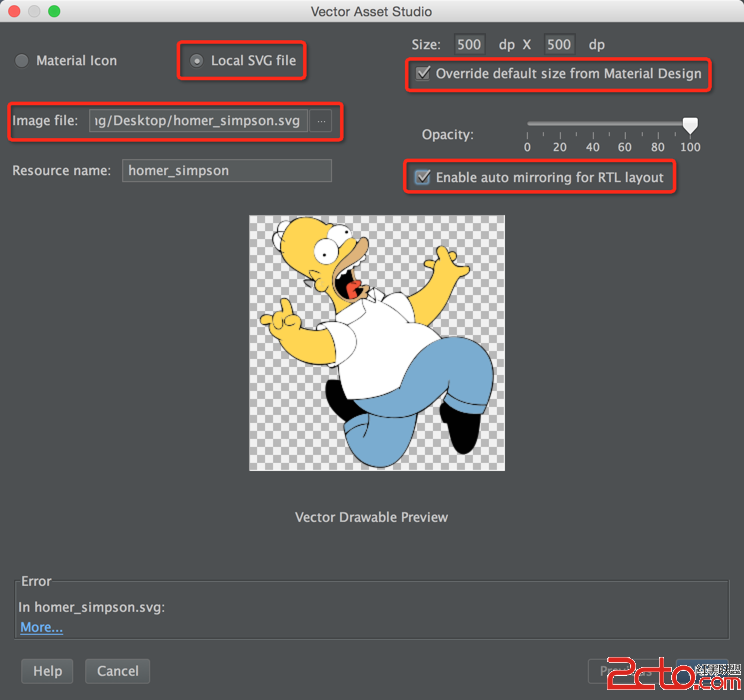
 使用SVG圖片格式
使用SVG圖片格式
使用SVG圖片格式 SVG格式, 適應屏幕, 圖片較小, 還有很多優點, 參考. 本文講解如何使用SVG格式. SVG: Scalable Vector Graphic
 Android Studio NDK開發
Android Studio NDK開發
Android Studio NDK開發 以前接觸過NDK的開發,是在Eclipse環境下開發的。今天嘗試了下用Android Studio來配置,結果真是處處都是坑,現
 更簡單更全的material design狀態欄
更簡單更全的material design狀態欄
更簡單更全的material design狀態欄 從實際使用需要出發,以最簡單的方式實現了幾種類型的MD狀態欄。(重點在fitsSystemWindows的使用) 0
 【Bugly 技術干貨】Android開發必備知識:為什麼說Kotlin值得一試,buglykotlin
【Bugly 技術干貨】Android開發必備知識:為什麼說Kotlin值得一試,buglykotlin
【Bugly 技術干貨】Android開發必備知識:為什麼說Kotlin值得一試,buglykotlin1、Hello, Kotlin Bugly 技術干貨系列內容主要涉