編輯:關於android開發
Android 5.0之後Android新增加的兩個UI控件RecyclerView,CardView。
RecyclerView可以看出是ListView的加強版,能夠更加靈活的使用、支持動畫等
CardView則是Google提供的一個卡片式視圖組件,可以定義如邊角的弧度、陰影等屬性。從本質上看,可以將CardView看做是FrameLayout在自身之上添加了圓角和陰影效果。
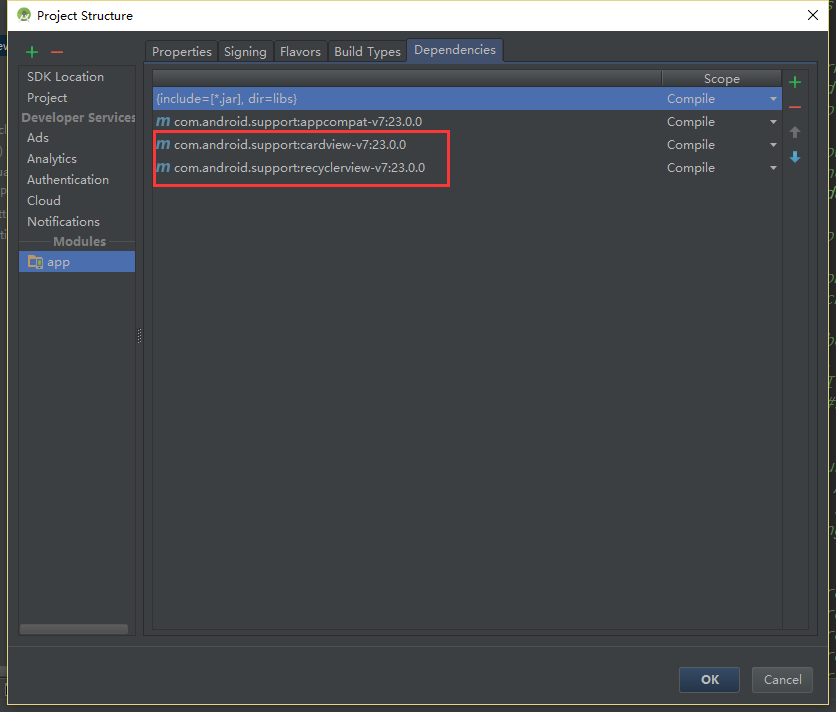
要使用這兩個UI控件我們需要先在Android Studio 中添加相應的庫:

之後要有兩個布局文件:

main_activity.xml:
1 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="vertical" 6 android:paddingLeft="@dimen/activity_horizontal_margin" 7 android:paddingRight="@dimen/activity_horizontal_margin" 8 android:paddingTop="@dimen/activity_vertical_margin" 9 android:paddingBottom="@dimen/activity_vertical_margin" 10 tools:context=".MainActivity"> 11 12 <TextView 13 android:id="@+id/tvTitle" 14 android:layout_width="wrap_content" 15 android:layout_height="wrap_content" 16 android:layout_gravity="center_horizontal" 17 android:textSize="20sp" 18 android:text="@string/tvTitle" /> 19 20 <android.support.v7.widget.RecyclerView 21 android:id="@+id/recyclerView" 22 android:layout_width="match_parent" 23 android:layout_height="wrap_content" /> 24 25 </LinearLayout>
recyclerview_cardview_item.xml:
1 <android.support.v7.widget.CardView 2 xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:card_view="http://schemas.android.com/apk/res-auto" 4 android:id="@+id/cardview" 5 android:layout_width="match_parent" 6 android:layout_height="match_parent" 7 android:layout_margin="6dp" 8 android:padding="6dp" 9 card_view:cardBackgroundColor="#ffdddddd" 10 card_view:cardCornerRadius="28dp" 11 card_view:cardElevation="6dp"> 12 13 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 14 android:layout_width="match_parent" 15 android:layout_height="match_parent" 16 android:orientation="vertical"> 17 18 <ImageView 19 android:id="@+id/ivImage" 20 android:layout_width="120dp" 21 android:layout_height="160dp" 22 android:layout_marginLeft="16dp" /> 23 24 <LinearLayout 25 android:layout_width="wrap_content" 26 android:layout_height="wrap_content" 27 android:orientation="horizontal"> 28 29 <TextView 30 android:id="@+id/tvId" 31 android:layout_width="wrap_content" 32 android:layout_height="wrap_content" 33 android:layout_marginBottom="12dp" 34 android:layout_marginLeft="20dp" /> 35 36 <TextView 37 android:id="@+id/tvName" 38 android:layout_width="wrap_content" 39 android:layout_height="wrap_content" 40 android:layout_marginBottom="12dp" 41 android:layout_marginLeft="24dp" /> 42 </LinearLayout> 43 44 </LinearLayout> 45 </android.support.v7.widget.CardView>
然後再在MainActivity中
1 package idv.ron.recyclercardviewdemo;
2
3 import android.content.Context;
4 import android.os.Bundle;
5 import android.support.v7.app.AppCompatActivity;
6 import android.support.v7.widget.RecyclerView;
7 import android.support.v7.widget.StaggeredGridLayoutManager;
8 import android.view.LayoutInflater;
9 import android.view.View;
10 import android.view.ViewGroup;
11 import android.widget.ImageView;
12 import android.widget.TextView;
13 import android.widget.Toast;
14
15 import java.util.ArrayList;
16 import java.util.List;
17
18 public class MainActivity extends AppCompatActivity {
19 @Override
20 protected void onCreate(Bundle savedInstanceState) {
21 super.onCreate(savedInstanceState);
22 setContentView(R.layout.main_activity);
23 RecyclerView recyclerView = (RecyclerView) findViewById(R.id.recyclerView);
24 recyclerView.setLayoutManager(
25 new StaggeredGridLayoutManager(
26 2, StaggeredGridLayoutManager.HORIZONTAL));
27 List<Member> memberList = new ArrayList<>();
28 memberList.add(new Member(92, R.drawable.p05, "James"));
29 memberList.add(new Member(103, R.drawable.p06, "David"));
30 memberList.add(new Member(234, R.drawable.p09, "Jerry"));
31 memberList.add(new Member(35, R.drawable.p10, "Maggie"));
32 memberList.add(new Member(23, R.drawable.p01, "John"));
33 memberList.add(new Member(75, R.drawable.p02, "Jack"));
34 memberList.add(new Member(65, R.drawable.p03, "Mark"));
35 memberList.add(new Member(12, R.drawable.p04, "Ben"));
36 memberList.add(new Member(45, R.drawable.p07, "Ken"));
37 memberList.add(new Member(78, R.drawable.p08, "Ron"));
38 memberList.add(new Member(57, R.drawable.p11, "Sue"));
39 memberList.add(new Member(61, R.drawable.p12, "Cathy"));
40 recyclerView.setAdapter(new MemberAdapter(this, memberList));
41 }
42
43 private class MemberAdapter extends
44 RecyclerView.Adapter<MemberAdapter.ViewHolder> {
45 private Context context;
46 private LayoutInflater layoutInflater;
47 private List<Member> memberList;
48
49 public MemberAdapter(Context context, List<Member> memberList) {
50 this.context = context;
51 layoutInflater = LayoutInflater.from(context);
52 this.memberList = memberList;
53 }
54
55 public class ViewHolder extends RecyclerView.ViewHolder {
56 ImageView ivImage;
57 TextView tvId, tvName;
58 View itemView;
59
60 public ViewHolder(View itemView) {
61 super(itemView);
62 this.itemView = itemView;
63 ivImage = (ImageView) itemView.findViewById(R.id.ivImage);
64 tvId = (TextView) itemView.findViewById(R.id.tvId);
65 tvName = (TextView) itemView.findViewById(R.id.tvName);
66 }
67 }
68
69 @Override
70 public int getItemCount() {
71 return memberList.size();
72 }
73
74 @Override
75 public ViewHolder onCreateViewHolder(ViewGroup viewGroup, int viewType) {
76 View itemView = layoutInflater.inflate(
77 R.layout.recyclerview_cardview_item, viewGroup, false);
78 return new ViewHolder(itemView);
79 }
80
81 @Override
82 public void onBindViewHolder(ViewHolder viewHolder, final int position) {
83 final Member member = memberList.get(position);
84 viewHolder.ivImage.setImageResource(member.getImage());
85 viewHolder.tvId.setText(String.valueOf(member.getId()));
86 viewHolder.tvName.setText(member.getName());
87 viewHolder.itemView.setOnClickListener(new View.OnClickListener() {
88 @Override
89 public void onClick(View v) {
90 ImageView imageView = new ImageView(context);
91 imageView.setImageResource(member.getImage());
92 Toast toast = new Toast(context);
93 toast.setView(imageView);
94 toast.setDuration(Toast.LENGTH_SHORT);
95 toast.show();
96 }
97 });
98 }
99 }
100 }
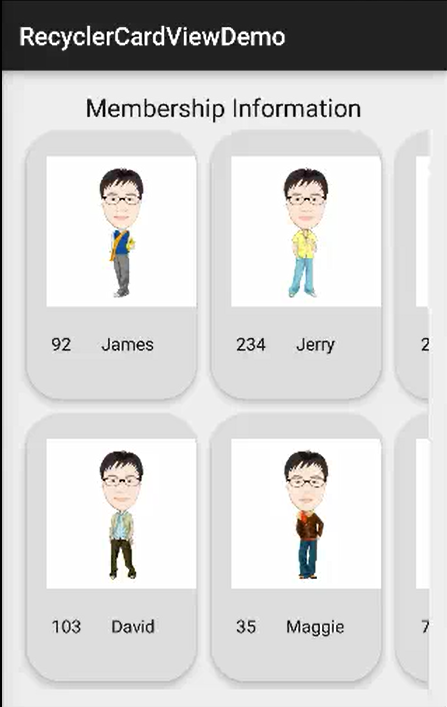
下面是效果圖:

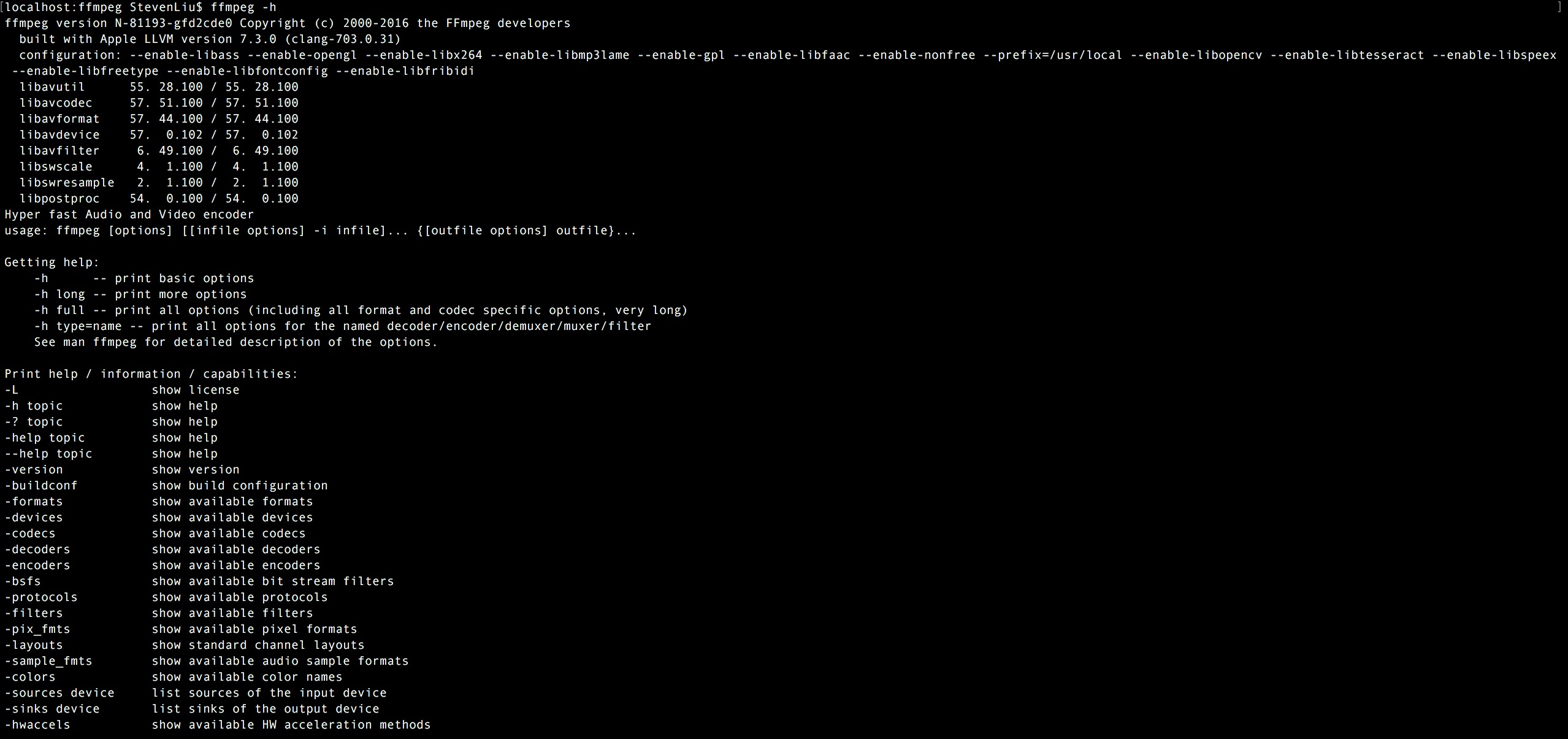
 FFmpeg使用手冊 - FFmpeg 的常用命令
FFmpeg使用手冊 - FFmpeg 的常用命令
FFmpeg使用手冊 - FFmpeg 的常用命令ffmpeg在做音視頻編解碼時非常方便,所以很多場景下轉碼使用的是ffmpeg,銅鼓通過ffmpeg –help命令操作
 SlidePictures,男同網pictures
SlidePictures,男同網pictures
SlidePictures,男同網pictures package com.example.SlidePictures; import java.util
 打造簡易NineoldAndroids動畫庫,深入理解Android動畫原理
打造簡易NineoldAndroids動畫庫,深入理解Android動畫原理
打造簡易NineoldAndroids動畫庫,深入理解Android動畫原理 簡介 NineoldAndroids是Github上一個著名的動畫庫,簡單來說,Nine
 ImageScale,imagescaletype
ImageScale,imagescaletype
ImageScale,imagescaletypepackage com.example.imagescale; import android.os.Bundle; i