android dialog加載中動畫效果,androiddialog
- //顯示動畫
- dialog = new Dialog(context, R.style.loading);
- dialog.setContentView(R.layout.loadinglayout);//此處布局為一個progressbar
- dialog.setCancelable(true); // 可以取消
- dialog.show();
- WindowManager.LayoutParams params = dialog.getWindow().getAttributes();
- params.height = -1;
- params.width = -1;
- params.format=1;
- params.flags = LayoutParams.FLAG_FULLSCREEN | LayoutParams.FLAG_LAYOUT_IN_SCREEN;
- dialog.getWindow().setAttributes(params);
- dialog.cancel(); //去掉dialog
//dialog中設置的布局progressbar
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:gravity="center"
- >
-
- <ProgressBar
- android:id="@+id/loadingbar"
-
- android:layout_width="fill_parent"
- android:layout_height="130dp"
- android:layout_gravity="center">
- </ProgressBar>
-
- </LinearLayout>
//dialog和progressbar分別用的style
- <!-- 使用frame動畫制作的logo炫動效果 -->
- <style name="loadingStyle">
- <item name="android:indeterminateDrawable">@anim/loading</item>
- </style>
-
- <style name="loading">
- <item name="android:layout_width">fill_parent</item>
- <item name="android:layout_height">fill_parent</item>
- <item name="android:windowFullscreen">true</item>
- <item name="android:windowNoTitle">true</item>
- <item name="android:backgroundDimEnabled">false</item> <!-- 模糊 -->
- <item name="android:windowIsFloating">true</item><!-- 類似windows的彈出Dialog -->
- <item name="android:windowContentOverlay">@null</item><!-- 不要頭部陰影 -->
- <item name="android:windowBackground">@color/transparent</item> <!-- 背景顏色設置透明-->
- </style>
progressbar中Style引用的動畫
- <?xml version="1.0" encoding="UTF-8"?>
- <animation-list android:oneshot="false" xmlns:android="http://schemas.android.com/apk/res/android">
-
- <item android:duration="150" android:drawable="@drawable/load1" />
- <item android:duration="150" android:drawable="@drawable/load2" />
- <item android:duration="150" android:drawable="@drawable/load3" />
- <item android:duration="150" android:drawable="@drawable/load4" />
- <item android:duration="150" android:drawable="@drawable/load5" />
- <item android:duration="150" android:drawable="@drawable/load6" />
-
- </animation-list>
 Android應用開發教程之二十六:列表項添加進度框進階
Android應用開發教程之二十六:列表項添加進度框進階
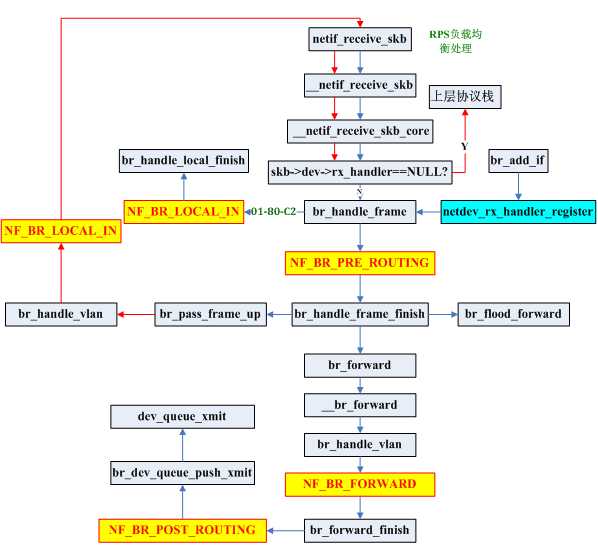
 Linux 3.10 kernel bridge轉發邏輯
Linux 3.10 kernel bridge轉發邏輯
 Android 不一樣的原生分享,android分享
Android 不一樣的原生分享,android分享
 Android特效專輯(六)——仿QQ聊天撒花特效,無形裝逼,最為致命
Android特效專輯(六)——仿QQ聊天撒花特效,無形裝逼,最為致命