Android Tab,androidtab
原文地址:http://blog.csdn.net/crazy1235/article/details/42678877
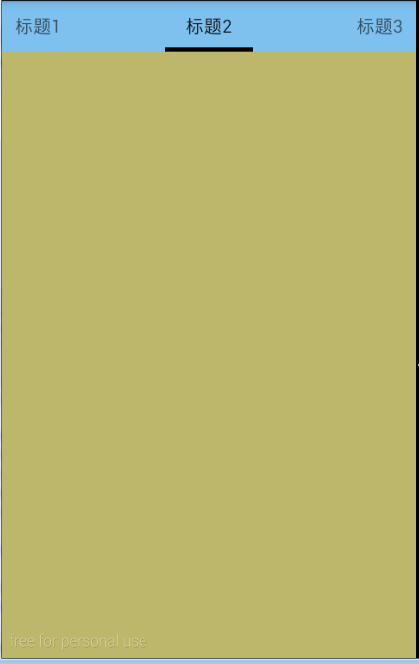
效果:滑動切換;點擊標簽切換。

代碼:https://github.com/ldb-github/Layout_Tab
1、使用ViewPager和PagerTabStrip/PagerTitleStrip進行布局。

![]()
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v4.view.ViewPager
android:id="@+id/fifth_vp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center">
<android.support.v4.view.PagerTabStrip
android:id="@+id/fifth_strip"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#7EC0EE"
android:padding="10dp"/>
</android.support.v4.view.ViewPager>
</LinearLayout>
viewpager_pagertitle_pagertab.xml
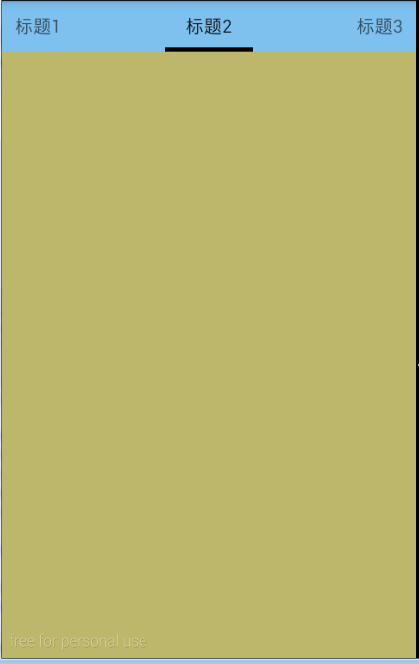
1、要實現PagerAdapter的getPageTitle()方法,此方法提供了標簽名稱。
2、PaperTabStrip是PagerTitleStrip的子類,它添加了指示器功能,也就是標簽下面的小矩陣。

![]()
public class ViewPagerAndPagerTitleOrPagerTabActivity extends Activity{
// viewpager
private ViewPager viewPager;
// viewpager的標題 使用PagerTitleStrip只需要把Lyaout文件中的PagerTabStrip改為PagerTitleStrip
private PagerTitleStrip titleStrip;
// viewpager的指示器
private PagerTabStrip tabStrip;
// view集合
private List<View> viewList;
// 標題集合
private List<String> titleList;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.viewpager_pagertitle_pagertab);
init();
}
private void init(){
viewList = new ArrayList<>();
LayoutInflater inflater = getLayoutInflater();
View view = inflater.inflate(R.layout.viewpager_pageradapter_tab1, null);
viewList.add(view);
view = inflater.inflate(R.layout.viewpager_pageradapter_tab2, null);
viewList.add(view);
view = inflater.inflate(R.layout.viewpager_pageradapter_tab3, null);
viewList.add(view);
titleList = new ArrayList<>();
titleList.add("標題1");
titleList.add("標題2");
titleList.add("標題3");
initViewPager();
}
private void initViewPager(){
viewPager = (ViewPager) findViewById(R.id.fifth_vp);
viewPager.setAdapter(pagerAdapter);
// 修改指示器的顏色
// tabStrip = (PagerTabStrip) findViewById(R.id.fifth_strip);
// tabStrip.setTabIndicatorColor(Color.RED);
}
/**
* 適配器
*/
PagerAdapter pagerAdapter = new PagerAdapter() {
@Override
public int getCount() {
return viewList.size();
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view == object;
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
container.addView(viewList.get(position));
return viewList.get(position);
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView(viewList.get(position));
}
@Override
public CharSequence getPageTitle(int position) {
return titleList.get(position);
}
};
}
ViewPagerAndPagerTitleOrPagerTabActivity.java



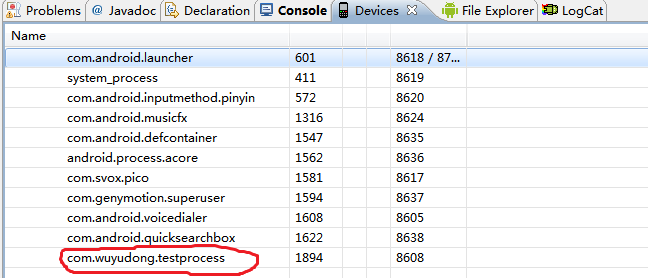
 Android 殺死進程,android殺死進程
Android 殺死進程,android殺死進程
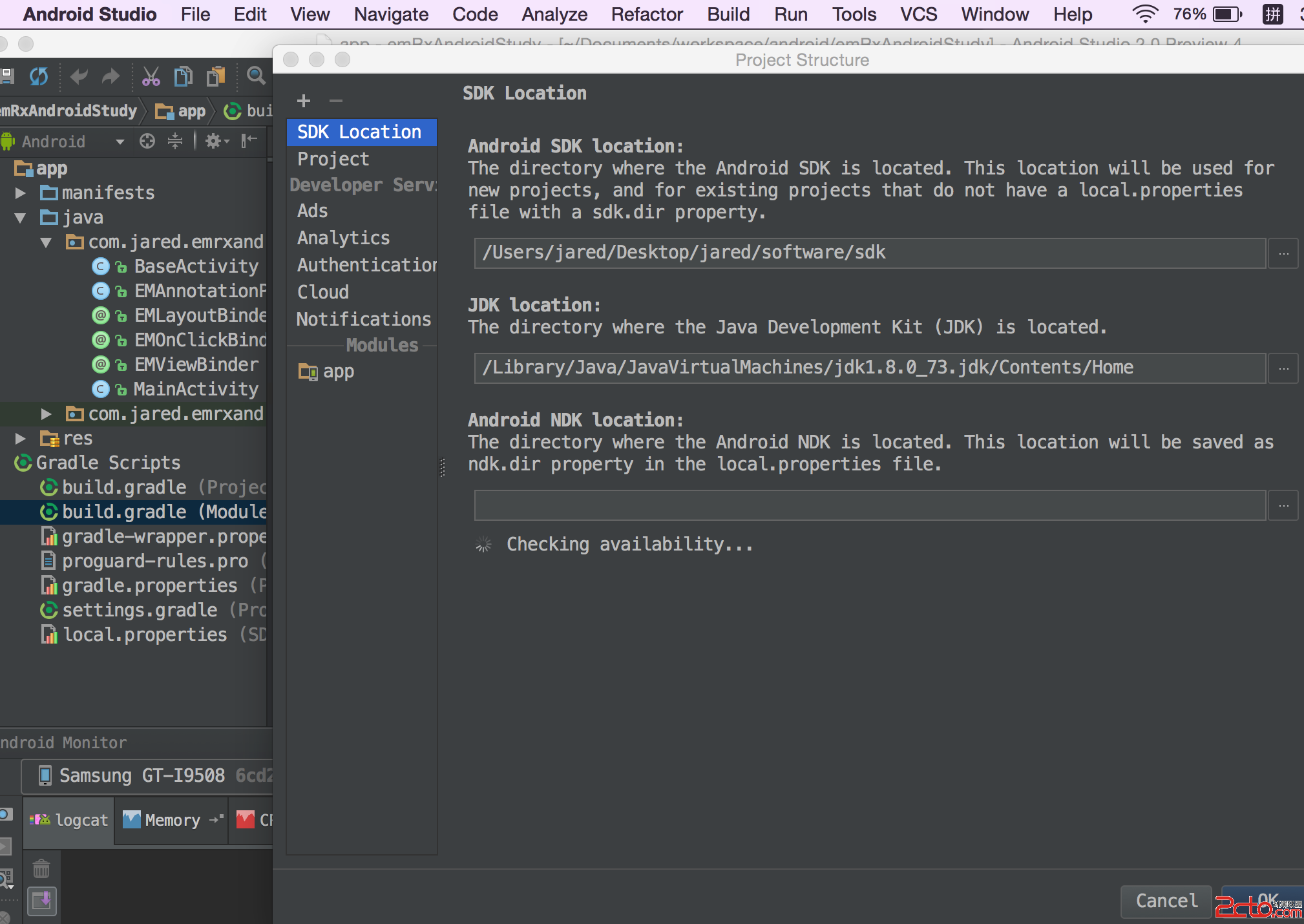
 Android開發學習之路--RxAndroid之lambda
Android開發學習之路--RxAndroid之lambda
 linux中fcntl()、lockf、flock的區別
linux中fcntl()、lockf、flock的區別
 android實現文字漸變效果和歌詞進度的效果
android實現文字漸變效果和歌詞進度的效果