編輯:關於android開發
先看下效果:需求是 滑動列表 ,其中一部分視圖(粉絲數,關注數這一部分)在滑動到頂端的時候不消失,而是停留在整個界面頭部。
1 <?xml version="1.0" encoding="utf-8"?>
2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
3 android:orientation="vertical"
4 android:layout_width="match_parent"
5 android:layout_height="wrap_content"
6 android:gravity="center"
7 >
8 <ImageView
9 android:layout_width="match_parent"
10 android:layout_height="90dp"
11 android:src="@mipmap/p1"
12 android:scaleType="fitXY"
13 />
14 </LinearLayout>
要停留在頂部的View布局:(這裡是要停留在頂部的View,這裡addHeadView到ListView頂部,跟隨者ListView滑動到頂部消失,這時滿足firstVisibleItem>=要懸浮的 item的position條件,主界面裡在寫一個相同的View顯示即可)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="center"
>
<ImageView
android:layout_width="match_parent"
android:layout_height="50dp"
android:src="@mipmap/p2"
android:scaleType="fitXY"
/>
</LinearLayout>
主布局:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<TextView
android:id="@+id/title"
android:layout_width="match_parent"
android:layout_height="30dp"
android:gravity="center"
android:text="個人中心"
android:textSize="20dp"
/>
<FrameLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
>
<ListView
android:id="@+id/lv"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<LinearLayout
android:id="@+id/invis"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:visibility="gone"
>
<ImageView
android:layout_width="match_parent"
android:layout_height="50dp"
android:src="@mipmap/p2"
android:scaleType="fitXY"
/>
</LinearLayout>
</FrameLayout>
</LinearLayout>
java代碼:
1 private LinearLayout invis;
2 private ListView lv;
3 String[] strs;
4 @Override
5 protected void onCreate(Bundle savedInstanceState) {
6 super.onCreate(savedInstanceState);
7 setContentView(R.layout.activity_main);
8
9 invis = (LinearLayout) findViewById(R.id.invis);
10
11 strs = new String[100];
12
13 for (int i = 0; i < 20; i++) {
14 strs[i] = "data-----" + i;
15 }
16
17 lv = (ListView) findViewById(R.id.lv);
18 View header = View.inflate(this, R.layout.stick_header, null);//頭部內容
19 lv.addHeaderView(header);//添加頭部
20
21 lv.addHeaderView(View.inflate(this, R.layout.stick_action, null));//ListView條目中的懸浮部分 添加到頭部
22
23 lv.setAdapter(new ArrayAdapter<String>(this,
24 android.R.layout.simple_list_item_1, strs));
25 lv.setOnScrollListener(new AbsListView.OnScrollListener() {
26
27 @Override
28 public void onScrollStateChanged(AbsListView view, int scrollState) {
29
30 }
31
32 @Override
33 public void onScroll(AbsListView view, int firstVisibleItem, int visibleItemCount, int totalItemCount) {
34 if (firstVisibleItem >= 1) {
35 invis.setVisibility(View.VISIBLE);
36 } else {
37
38 invis.setVisibility(View.GONE);
39 }
40 }
41 });
42
43 }
 48.Android 標簽TextView的點擊技巧
48.Android 標簽TextView的點擊技巧
48.Android 標簽TextView的點擊技巧 48.Android 標簽TextView的點擊技巧 Android 標簽TextView的點擊技巧 前言 Clic
 Android 自定義分層級篩選控件
Android 自定義分層級篩選控件
Android 自定義分層級篩選控件 今天下午寫了一個分層級篩選控件,效果如下 該控件由兩部分組成: 1.上面一排的篩選標題按鈕(就是四個toggleButton,根據
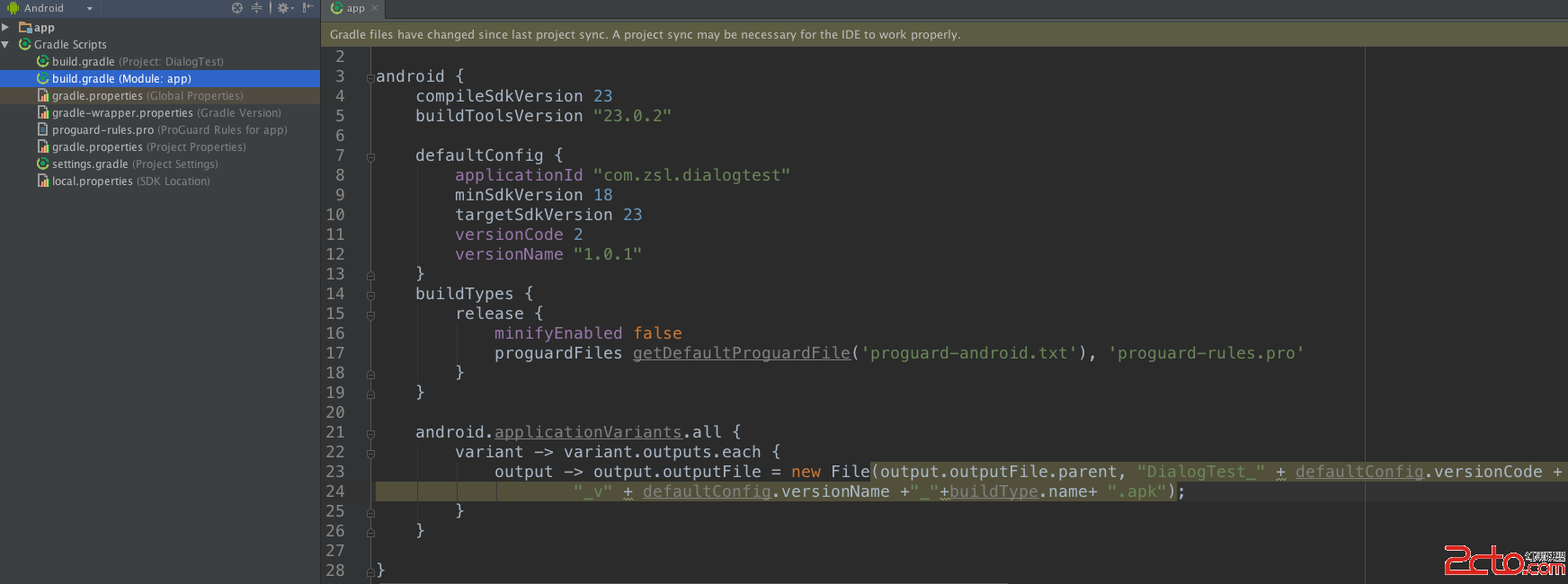
 Android Studio 打包apk,自動追加版本號和版本名稱
Android Studio 打包apk,自動追加版本號和版本名稱
Android Studio 打包apk,自動追加版本號和版本名稱 默認AS大包好的apk是app-deubg.apk的,這樣的話版本多了找出一個bug在哪個版本中存在的
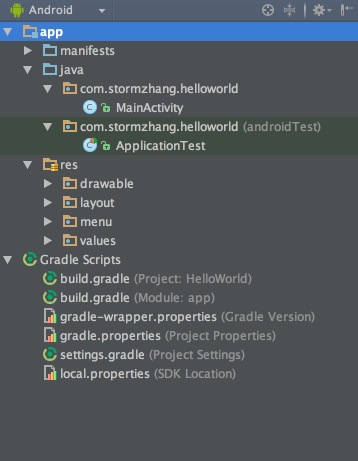
 Android Studio系列教程二基本設置與運行 項目結構偏好設置運行常用功能創建模擬器,androidstudio
Android Studio系列教程二基本設置與運行 項目結構偏好設置運行常用功能創建模擬器,androidstudio
Android Studio系列教程二基本設置與運行 項目結構偏好設置運行常用功能創建模擬器,androidstudio Android Studio系列教程一--下載與