編輯:關於android開發
當中間容器變化之後,標題欄也要跟著變化
設計個比對依據:
抽象類BaseView中定義抽象方法,每個繼承的View都必須實現,為自己的界面定義一個唯一的int常量,作為比對依據
降低容器之間的耦合度:
中間容器干了其他容器的活,耦合度很高,中間容器應該只需要去“通知”其他容器就可以了
使用觀察者模式為中間容器變動增加監聽,解決如果有多個關聯容器的問題
觀察者模式:
被觀察的對象======>中間容器
觀察者============>標題容器
被觀察的對象{
List<觀察者> lists;
boolean isChange=false;
setChange(){
isChange=true;
}
notify(){
for(觀察者 item:lists){
item.update();
}
}
}
MainActivity.java
/**
* 初始化主體
*/
public void initMiddle() {
mainContainer=(RelativeLayout) findViewById(R.id.il_main);
MiddleManager.getInstance().setMainContainer(mainContainer);
MiddleManager.getInstance().loadView(LoginView.class);
//添加觀察者
MiddleManager.getInstance().addObserver(TitleManager.getInstance());
}
MiddleManager.java
/**
* 修改標題
*/
public void changeTitle(){
setChanged();
notifyObservers(currentView.getID());
}
TitleManager.java
/**
* 修改標題
*/
@Override
public void update(Observable observable, Object data) {
if(data!=null && StringUtils.isNumeric(data.toString())){
switch (Integer.parseInt(data.toString())) {
case ConstantValue.VIEW_INDEX:
showLoginTitle();
break;
case ConstantValue.VIEW_LOGIN:
showUnloginTitle();
break;
}
}
}
IndexView.java
/**
* 返回id
*/
@Override
public int getID() {
return ConstantValue.VIEW_INDEX;
}
ConstantValue.java
package com.tsh.lottery;
/**
* 常量類
* @author taoshihan
*
*/
public class ConstantValue {
public final static int VIEW_INDEX=1;//首頁界面id
public final static int VIEW_LOGIN=2;//登陸界面id
}
1.中間容器變成被觀察的對象,繼承Observable
2.標題容器變成觀察者,實現Observer接口
3.建立觀察者和被觀察者之間的關系,標題被增加到中間容器的數組裡面
4.一旦中間容器變動,修改boolean值,然後通知所有的觀察者.update()
 Android熱補丁動態修復技術(二):實戰!CLASS_ISPREVERIFIED問題!
Android熱補丁動態修復技術(二):實戰!CLASS_ISPREVERIFIED問題!
Android熱補丁動態修復技術(二):實戰!CLASS_ISPREVERIFIED問題! 一、前言 上一篇博客中,我們通過介紹dex分包原理引出了Android的熱補丁
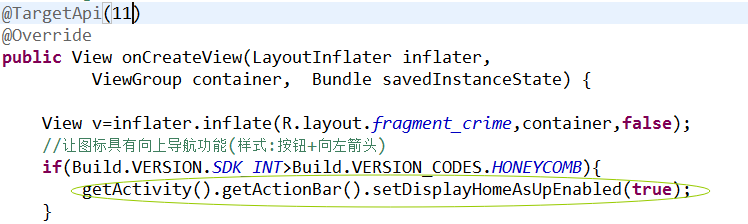
 Android-操作欄之圖標導航,android-導航
Android-操作欄之圖標導航,android-導航
Android-操作欄之圖標導航,android-導航 想實現圖標向上導航功能,步子分兩步走: 1.樣式上要改變-->圖標要變成可點擊的按鈕,並有一個向左的箭
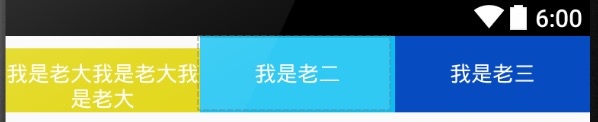
 layout_weight屬性圖解
layout_weight屬性圖解
layout_weight屬性圖解 layout_height的作用: 首先按照聲明的尺寸分配,剩余的空間再按照layout_weight進行分配 一平均分配: 代碼
 android 之 桌面的小控件AppWidget,androidappwidget
android 之 桌面的小控件AppWidget,androidappwidget
android 之 桌面的小控件AppWidget,androidappwidgetAppWidget是創建的桌面窗口小控件,在這個小控件上允許我們進行一些操作(這個視自
 Android Studio SlidingMenu導入/配置 FloatMath找不到符號解決方法,studioslidingmenu
Android Studio SlidingMenu導入/配置 FloatMath找不到符號解決方法,studioslidingmenu
Android Studio SlidingMenu導入/配置 Floa