編輯:關於android開發
//布局相關
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:id="@+id/k_layout1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:orientation="horizontal"
android:gravity="center">
<Button
android:id="@+id/btn_one"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="30dp"
android:layout_marginRight="10dp"
android:text="1"
android:textSize="18sp"
android:textColor="@color/white"
android:background="@drawable/btn_select_back_t30"/>
<Button
android:id="@+id/btn_two"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="30dp"
android:layout_marginRight="10dp"
android:text="2"
android:textSize="18sp"
android:textColor="@color/white"
android:background="@drawable/btn_select_back_t30"/>
<Button
android:id="@+id/btn_three"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="30dp"
android:text="3"
android:textSize="18sp"
android:textColor="@color/white"
android:background="@drawable/btn_select_back_t30"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:orientation="horizontal"
android:gravity="center">
<Button
android:id="@+id/btn_four"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="30dp"
android:layout_marginRight="10dp"
android:text="4"
android:textSize="18sp"
android:textColor="@color/white"
android:background="@drawable/btn_select_back_t30"/>
<Button
android:id="@+id/btn_five"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="30dp"
android:layout_marginRight="10dp"
android:text="5"
android:textSize="18sp"
android:textColor="@color/white"
android:background="@drawable/btn_select_back_t30"/>
<Button
android:id="@+id/btn_six"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="30dp"
android:text="6"
android:textSize="18sp"
android:textColor="@color/white"
android:background="@drawable/btn_select_back_t30"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:orientation="horizontal"
android:gravity="center">
<Button
android:id="@+id/btn_seven"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="30dp"
android:layout_marginRight="10dp"
android:text="7"
android:textSize="18sp"
android:textColor="@color/white"
android:background="@drawable/btn_select_back_t30"/>
<Button
android:id="@+id/btn_eight"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="30dp"
android:layout_marginRight="10dp"
android:text="8"
android:textSize="18sp"
android:textColor="@color/white"
android:background="@drawable/btn_select_back_t30"/>
<Button
android:id="@+id/btn_nine"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="30dp"
android:text="9"
android:textSize="18sp"
android:textColor="@color/white"
android:background="@drawable/btn_select_back_t30"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:orientation="horizontal"
android:gravity="center">
<Button
android:id="@+id/btn_clear"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="30dp"
android:layout_marginRight="10dp"
android:text="清空"
android:textSize="18sp"
android:textColor="@color/white"
android:background="@drawable/btn_select_back_t30"/>
<Button
android:id="@+id/btn_zero"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="30dp"
android:layout_marginRight="10dp"
android:text="0"
android:textSize="18sp"
android:textColor="@color/white"
android:background="@drawable/btn_select_back_t30"/>
<Button
android:id="@+id/btn_del"
android:onClick="click_key"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="30dp"
android:text="刪除"
android:textSize="18sp"
android:textColor="@color/white"
android:background="@drawable/btn_select_back_t30"/>
</LinearLayout>
</LinearLayout>
//.....自己看
editText = (EditText) mView.findViewById(R.id.qc_liangpin);
text = (EditText) mView.findViewById(R.id.qc_buliangping);
editText.setOnFocusChangeListener(new View.OnFocusChangeListener() {
@Override
public void onFocusChange(View v, boolean hasFocus) {
Edit_Tyep = 1;//多個輸入框時做的焦點判斷
}
});
text.setOnFocusChangeListener(new View.OnFocusChangeListener() {
@Override
public void onFocusChange(View v, boolean hasFocus) {
Edit_Tyep = 2;
}
});
Button btn0 = (Button) mView.findViewById(R.id.btn_zero);
btn0.setOnClickListener(listener);
Button btn1 = (Button) mView.findViewById(R.id.btn_one);
btn1.setOnClickListener(listener);
Button btn2 = (Button) mView.findViewById(R.id.btn_two);
btn2.setOnClickListener(listener);
Button btn3 = (Button) mView.findViewById(R.id.btn_three);
btn3.setOnClickListener(listener);
Button btn4 = (Button) mView.findViewById(R.id.btn_four);
btn4.setOnClickListener(listener);
Button btn5 = (Button) mView.findViewById(R.id.btn_five);
btn5.setOnClickListener(listener);
Button btn6 = (Button) mView.findViewById(R.id.btn_six);
btn6.setOnClickListener(listener);
Button btn7 = (Button) mView.findViewById(R.id.btn_seven);
btn7.setOnClickListener(listener);
Button btn8 = (Button) mView.findViewById(R.id.btn_eight);
btn8.setOnClickListener(listener);
Button btn9 = (Button) mView.findViewById(R.id.btn_nine);
btn9.setOnClickListener(listener);
Button btndel = (Button) mView.findViewById(R.id.btn_del);
btndel.setOnClickListener(listener);
Button btnclear = (Button) mView.findViewById(R.id.btn_clear);
btnclear.setOnClickListener(listener);
Button.OnClickListener listener = new Button.OnClickListener() {
public void onClick(View v) {
Editable editable = null;
int start = 0;
if (Edit_Tyep == 1) {
editable = editText.getText();
start = editText.getSelectionStart();
} else if (Edit_Tyep == 2) {
editable = text.getText();
start = text.getSelectionStart();
} else {
editable = editText.getText();
start = editText.getSelectionStart();
}
switch (v.getId()) {
case R.id.btn_zero:
editable.insert(start, "0");
break;
case R.id.btn_one:
editable.insert(start, "1");
break;
case R.id.btn_two:
editable.insert(start, "2");
break;
case R.id.btn_three:
editable.insert(start, "3");
break;
case R.id.btn_four:
editable.insert(start, "4");
break;
case R.id.btn_five:
editable.insert(start, "5");
break;
case R.id.btn_six:
editable.insert(start, "6");
break;
case R.id.btn_seven:
editable.insert(start, "7");
break;
case R.id.btn_eight:
editable.insert(start, "8");
break;
case R.id.btn_nine:
editable.insert(start, "9");
break;
case R.id.btn_clear:
if (editable != null)
editable.delete(0, editable.length());
break;
case R.id.btn_del:
if (start > 0)
editable.delete(start - 1, start);
break;
}
}
};
由於時間問題沒有 給全代碼 關鍵地方用顏色標出 其實很簡單 相信應該能夠看懂!
 自定義控件——旋轉動畫,自定義控件旋轉
自定義控件——旋轉動畫,自定義控件旋轉
自定義控件——旋轉動畫,自定義控件旋轉
 高仿it之家新聞客戶端源碼,高仿it之家源碼
高仿it之家新聞客戶端源碼,高仿it之家源碼
高仿it之家新聞客戶端源碼,高仿it之家源碼仿it之家新聞客戶端界面,數據為本地假數據。僅實現了新聞模塊的功能。 源碼下載:http://code.662p.com/li
 Android之控件使用,android控件
Android之控件使用,android控件
Android之控件使用,android控件 Android系統為我們提供了大量的控件,例如:開關控件、單選按鈕、多選按鈕、單選菜單等等,那麼這些控件如何使用呢?本篇我
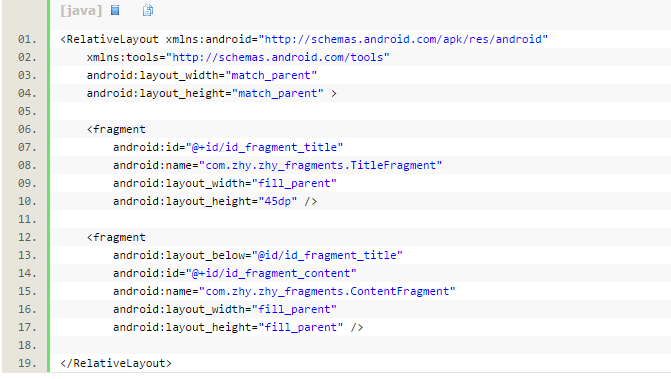
 Android Fragment 剖析,androidfragment
Android Fragment 剖析,androidfragment
Android Fragment 剖析,androidfragment1.Fragment如何產生?2.什麼是FragmentAndroid運行在各種各樣的設備中,有小屏