編輯:關於android開發
“階段一”是指我第一次系統地學習Android開發。這主要是對我的學習過程作個記錄。
上一篇階段一:一個簡單的天氣預報應用的完整實現過程(一)完成了應用的核心功能,接下來就要對它進行優化。今天我先優化它的部分UI和設置一些動畫。
首先,說明一下,這部分都是我現學現做的,弄的時候也挺折騰的,所以我想先把整個過程的心得分享一下。
我是打算把應用弄成google的Material design風格,它的內容很多,就這一步來說,只要實現兩點,一是顯示信息的TextView有陰影,像卡片似的,二是這些TextView是從左向右彈出來的。清楚要實現什麼效果之後,就去尋找實現的方法。有這麼明確的目的,對於現在的我,最好就是百度一下,因為這麼細的地方,工具類的書很少會講到,然後我還會打開官方提供的API文檔和金山詞霸。因為這過程有這麼幾種情況,一是關鍵詞不對,搜不到相關內容,這沒辦法,只能換關鍵詞繼續搜,二是搜到的教程講得雲裡霧裡的,這有可能是作者的問題,也有可能是我不懂這方面的知識,所以就需要查看API文檔,另外即使教程講得很清楚,最好也查看文檔對照一下,除了能了解更多之外,還有就是因為有可能存在版本差異。
另外閱讀API文檔是比較苦的,不只是因為它是全英文的,還因為它的內容很多。看教程時,看到某些標簽或關鍵詞,但又不知道在文檔的哪裡,可以在Android Studio中輸入代碼,然後按住ctrl,指向代碼,就會顯示它是屬於哪個包,另外還可以直接按ctrl + shift + N輸入關鍵詞,也會顯示出來。下面講解時,我會給出這些標簽是在文檔的哪裡。最後,因為我弄不了它的動態圖,所以想看動畫效果的朋友可以自己寫一下,很簡單的兩步。
一、實現TextView帶陰影
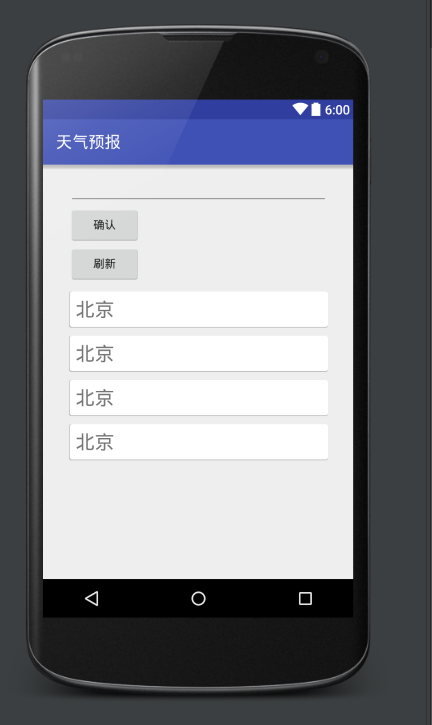
先上效果圖

雖然陰影不大,但是應該能看出有什麼變化吧。這裡跟上一篇相比,多了幾個TextView,這都是用來顯示天氣信息的,只要在上一篇解析JSON數據那裡修改一下就可以了。
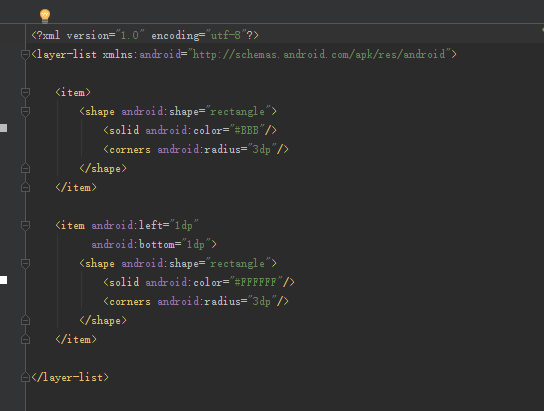
然後下面是代碼,這個我是根據網上的一篇教程來做的

這是一個放在res/drawable/下的xml文件。
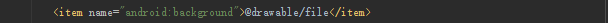
下面是先把它添加到styles.xml中,然後在TextView中引用這個style

說明:
(1)這個<layer-list>裡面可以存放其它drawable對象,只不過其它對象要包括在<item></item>裡面,每一個對象就是一個item。這種關系有點像布局文件中布局方式和其中的view。
(2)<shape>就是畫一個形狀出來。
(3)<solid>只有color屬性,這個標簽的作用就是用這個color填充這個形狀。
(4)<corners>只有在形狀為rectangle矩形時,才有作用,就是把矩形變成圓角。
(5)<item android:left="1dp" android:bottm="1dp">就是控制上層形狀偏移,其實這不太像偏移,因為從AS的預覽效果來看,它沒有移動的感覺,而是減掉了1dp的長度。當然這預覽效果也有點怪,在<item>裡寫一個屬性時,能正常預覽,但寫多一個就完全變形了。
這個實現陰影的原理是兩個相同的矩形重疊在一起,然後上層偏移,底層顯露的部分就是陰影。所以底層形狀的顏色就是陰影的顏色。上層的顏色就是TextView的background顏色。
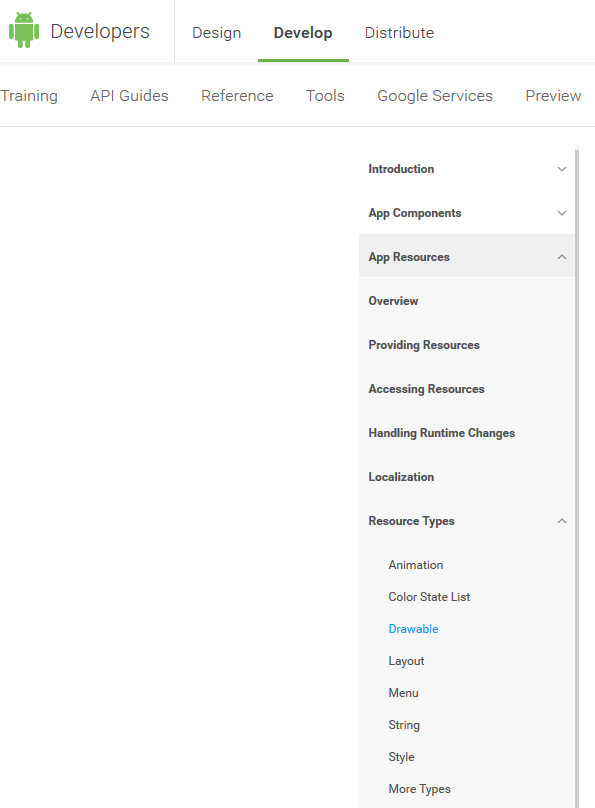
這裡的所有標簽的介紹和解釋都在下面的這個Drawable中,這個是點擊API Guides之後出現的

二、實現TextView從左向右彈出
動畫部分內容很多,我蒙了很久,才知道只需View Animation中的Tween animation裡的<scale>屬性就能做到我要的效果。
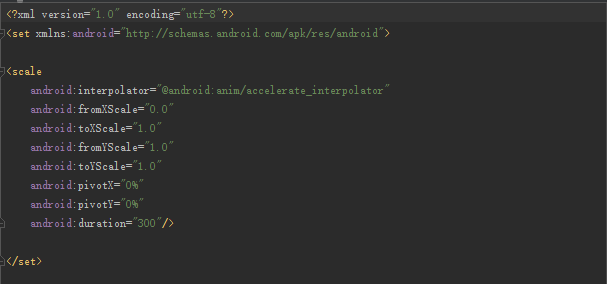
先在xml中設置動畫屬性

這是一個在res/anim/下的xml文件(anim是自己創建的文件夾)
說明:
(1)這裡其實可以直接用<scale>作為根元素。
(2)<set>是一個可以包含其它元素的容器,類似於上面的<layer_list>。
(3)fromXScale="0.0",toXScale="1.0",這意思是從無到有,而且最終為正常大小,小於1.0是縮小,大於1.0是放大,所以0.0代表大小為0,1.0代表正常大小。注意這裡y軸是沒有發生變化的。因為我需要的是TextView在x軸方向上從左向右彈出的效果。如果想從右開始,就把pivotX設置為100%就可以了。
(4)pivotX和pivotY="0%",這意思是動畫開始的位置,0%相當於原點,50%就是中點。坐標情況跟之前講階段一:drawText的位置問題和Stroke、drawArc的相關問題時提到的一樣,x越往右越大,y越往下越大。
(5)其實fromXScale和pivotX這兩個屬性的關系有點奇妙,好比現在我這裡的fromYScale和toYScale都是1.0,這時pivotY="0%"是沒意義的,其實刪掉這個屬性也是沒問題的,因為y軸方向沒變化,所以也就沒有所謂的開始位置。
(6)duration="300",意思是動畫從播放到結束用時300毫秒,也就0.3秒,也就是說這個屬性是設置動畫的持續時間。
(7)android:interpolator="@android:anim/accelerate_interpolator",這句作用是調用系統提供的速度控制器,這裡是調用加速器,加速播放,系統提供的還有其它播放模式的控制器。
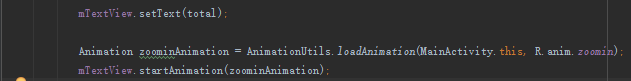
然後在.java中設置動畫播放

其實我實現的效果是4個顯示天氣信息的TextView依次彈出來,要做到這個效果,我是在<set>標簽中添加android:startOffset="300"這個屬性,其實還可以在.java中添加zoominAnimation.setStartOffset(300);這個方法,作用是延遲300毫秒再開始播放動畫。當然,要4個TextView依次彈出來,還要分別設置。
上面的<set>、<scale>標簽和其它屬性,都在上面API文檔那圖的Animation裡有詳細介紹,從那裡你會知道更多更全的有關Animation的事情。
 關於Android滑動沖突的解決方法(二)
關於Android滑動沖突的解決方法(二)
關於Android滑動沖突的解決方法(二) 之前的一遍學習筆記主要就Android滑動沖突中,在不同方向的滑動所造成沖突進行了了解,這種沖突很容易理解,當然也很容易解決。
 Android 繪制view的小知識點,android繪制view
Android 繪制view的小知識點,android繪制view
Android 繪制view的小知識點,android繪制view【onMeasure】 直接繼承view或ViewGroup的自定義控件需要重寫onMeasure方法並
 redis master-slave 切換演練
redis master-slave 切換演練
redis master-slave 切換演練redis master-slave 切換演練環境IP地址端口屬性192.168.31.2086379master192.1
 Android 輪換控件,android輪換控件
Android 輪換控件,android輪換控件
Android 輪換控件,android輪換控件首先是控件輪換 一.創建主布局 1.用到的控件是 TextSwitcher (文本輪換
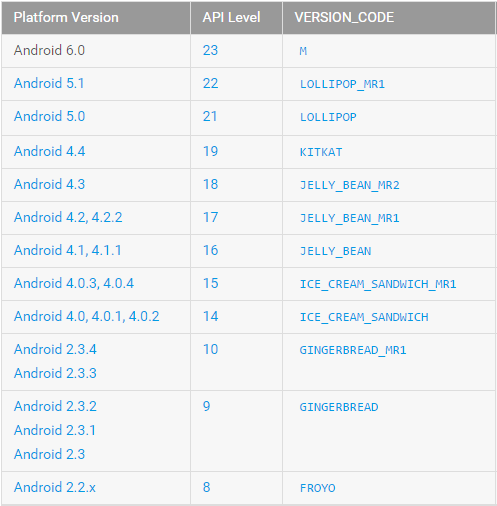
 minSdkVersion maxSdkVersion targetSdkVersion target 的區別,targetsdkversion
minSdkVersion maxSdkVersion targetSdkVersion target 的區別,targetsdkversion
minSdkVersion maxSdkVersion targetSd