編輯:關於android開發
AlertDialog有以下六種使用方法:
一、簡單的AlertDialog(只顯示一段簡單的信息)
二、帶按鈕的AlertDialog(顯示提示信息,讓用戶操作)
三、類似ListView的AlertDialog(展示內容)
四、類似RadioButton的AlertDialog(讓用戶選擇,單選)
五、類似CheckBox的AlertDialog(讓用戶多選)
六、自定義View的AlertDialog(當以上方式滿足不了你的需求,就要自定義了)
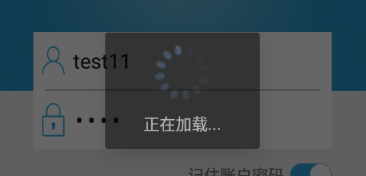
這裡寫的就是第六種用法,效果圖如下(效果類似與IOS中的MBProgressHUD)

具體實現如下:
.java代碼
// 自定義彈出框,框內放入圖片,圖片設置旋轉動畫
AlertDialog alert_progress = new AlertDialog.Builder(當前activity.this).create();
alert_progress.show();
alert_progress.setCancelable(false); // 點擊背景時對話框不會消失
// alert_progress.dismiss(); // 取消對話框
Window window = alert_progress.getWindow();
window.setContentView(R.layout.alert_dialog_progress_view); //加載自定義的布局文件
WindowManager.LayoutParams wm = window.getAttributes();
wm.width = 250; // 設置對話框的寬
wm.height = 200; // 設置對話框的高
wm.alpha = 0.5f; // 對話框背景透明度
wm.dimAmount = 0.6f; // 遮罩層亮度
window.setAttributes(wm);
ImageView img = (ImageView)window.findViewById(R.id.progress_bar); // 獲取布局文件中的ImageView控件
img.setBackgroundResource(R.drawable.loading_one); // 設置圖片,也可在布局文件中設置
// 設置旋轉動畫
Animation tranfrom = new RotateAnimation(0,359,Animation.RELATIVE_TO_SELF,0.5f,Animation.RELATIVE_TO_SELF,0.5f);(359:旋轉角度(可自調),若為360會有卡頓,正數為順勢針旋轉,負數為逆時針)
tranfrom.setDuration(2000); // 旋轉速度
tranfrom.setFillAfter(true);
tranfrom.setRepeatCount(-1); // -1為一只旋轉,若10,則旋轉10次設定的角度後停止
// tranfrom.cancel(); // 取消動畫
img.setAnimation(tranfrom);
布局代碼:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/colorBlack">
<ImageView
android:id="@+id/progress_bar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginTop="10dp"
android:layout_marginBottom="10dp"/>
<TextView
android:text="正在加載..."
android:layout_width="match_parent"
android:layout_height="20dp"
android:textColor="@color/colorWhite"
android:layout_gravity="center"
android:gravity="center"/>
</LinearLayout>
附:旋轉背景圖
 Android Selector和Shape的用法,androidselector
Android Selector和Shape的用法,androidselector
Android Selector和Shape的用法,androidselector一、Shape的用法 :shape用於設定形狀,可以在selector,layout等裡
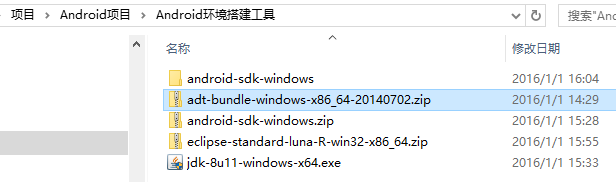
 Android開發環境搭建,android開發搭建
Android開發環境搭建,android開發搭建
Android開發環境搭建,android開發搭建1.下載JDK,Eclipse、Android SDK、ADT插件 2.安裝JDK 通過配置JDK的變量環境,
 Android基礎入門教程——10.10 傳感器專題(1)——相關介紹
Android基礎入門教程——10.10 傳感器專題(1)——相關介紹
Android基礎入門教程——10.10 傳感器專題(1)——相關介紹 Android基礎入門教程——10.10 傳感器專題(1)—&
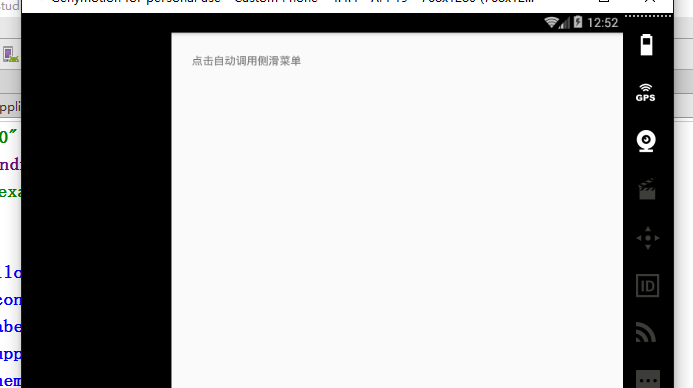
 SwipeBackActivity 的使用,swipebackactivity
SwipeBackActivity 的使用,swipebackactivity
SwipeBackActivity 的使用,swipebackactivity1、SwipeBackLayout 項目地址:https://github.com/ikew