編輯:關於android開發
南塵:愛編程,愛安卓,每天進步一點點。
drawerLayout是Support Library包中實現了側滑菜單效果的控件,可以說drawerLayout是因為第三方控件如MenuDrawer等的出現之後,google借鑒而出現的產物。drawerLayout分為側邊菜單和主內容區兩部分,側邊菜單可以根據手勢展開與隱藏(drawerLayout自身特性),主內容區的內容可以隨著菜單的點擊而變化(這需要使用者自己實現)。
項目已同步至github:https://github.com/nanchen2251/DrawerLayoutDemo
drawerLayout的使用很方便,使用drawerLayout的要點如下:
1.drawerLayout其實是一個布局控件,跟LinearLayout等控件是一種東西,但是drawerLayout帶有滑動的功能。只要按照drawerLayout的規定布局方式寫完布局,就能有側滑的效果。
有兩點要注意:
1)主內容區的布局代碼要放在側滑菜單布局的前面,這可以幫助DrawerLayout判斷誰是側滑菜單,誰是主內容區;
2)側滑菜單的部分的布局(這裡是ListView)可以設置layout_gravity屬性,他表示側滑菜單是在左邊還是右邊。
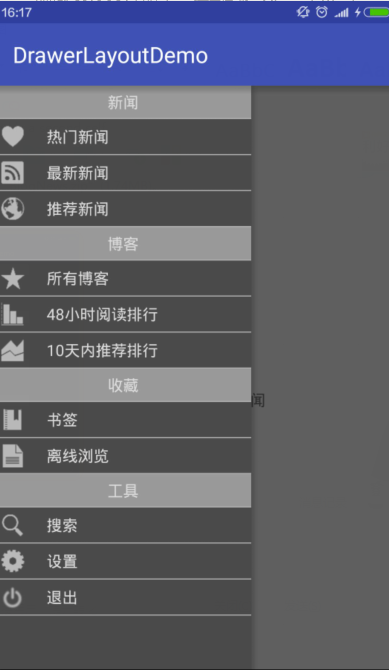
先上一個運行圖:
2.drawerLayout左側菜單(或者右側)的展開與隱藏可以被DrawerLayout.DrawerListener的實現監聽到,這樣你就可以在菜單展開與隱藏發生的時刻做一些希望做的事情。


3.何為側邊菜單。
側邊菜單其實只是一個普通的View,一般裡面裝的是ListView,看起來就像菜單,他完全可以是一個button,textView等等。雖然稱為菜單,但跟Activity的菜單形式是兩碼事,Activity的菜單只需要在資源文件中定義好,就能按照固定的形式顯示出來。而drawerLayout的側邊菜單顯示成什麼樣完全是取決於你自己,同樣點擊事件也完全由你自己去寫。
4.如何點擊某個按鈕的時候能夠展開或者隱藏側邊菜單。
可以用DrawerLayout.closeDrawer和DrawerLayout.openDrawer來隱藏與展開
5. drawerLayout與Fragment是什麼關系?
我們看到很多使用drawerLayout的代碼中都同時使用了Fragment,這會造成誤解,以為使用drawerLayout必須用到Fragment,其實這是錯誤的,使用Fragment是因為在側滑菜單被點擊的時候,主內容區如果內容比較復雜,用Fragment去填充會更容易,如果你的主內容區只是一個簡單的字符串,只想在不同菜單點擊的時候更新一下字符串的內容,我覺得沒必要用Fragment。不過Fragment真的是很有用的東西,大多數情況下我們還是優先考慮Fragment和DrawerLayout搭配使用的。
6.說到Fragment,就想到了當我們在使用FrameLayout裝載的時候,總會不斷地來回切換Fragment,一直都是用replace()方法來替換Fragment:然後總感覺切換的時候有些卡頓,這樣就會導致Fragment無限重繪。
每次切換的時候,Fragment都會重新實例化,重新加載一邊數據,這樣非常消耗性能和用戶的數據流量。就想,如何讓多個Fragment彼此切換時不重新實例化?翻看了Android官方Doc,和一些組件的源代碼,發現,replace()這個方法只是在上一個Fragment不再需要時采用的簡便方法。正確的切換方式是add(),切換時hide(),add()另一個Fragment;再次切換時,只需hide()當前,show()另一個。
這樣就能做到多個Fragment切換不重新實例化。
下面是一些代碼:包含了fragment事務處理刷新界面的問題。
package com.example.nanchen.drawerlayoutdemo;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentTransaction;
import android.support.v4.widget.DrawerLayout;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.AdapterView;
import android.widget.FrameLayout;
import android.widget.ListView;
import com.example.nanchen.drawerlayoutdemo.adapter.MenuListAdapter;
import com.example.nanchen.drawerlayoutdemo.fragment.HotNewsFragment;
import com.example.nanchen.drawerlayoutdemo.fragment.LateNewsFragment;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private ListView lv;
private FrameLayout fl;
private List<String> list;
private Fragment fragment_hot_news,fragment_late_news;
private MenuListAdapter adapter;
private DrawerLayout dl;
private FragmentTransaction ft;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
fl = (FrameLayout) findViewById(R.id.main_content_frame);
lv = (ListView) findViewById(R.id.main_left_drawer_lv);
dl = (DrawerLayout) findViewById(R.id.main_dl);
initList();
adapter = new MenuListAdapter(this,list);
lv.setAdapter(adapter);
//創建Fragment管理事務
ft = getSupportFragmentManager().beginTransaction();
if (fragment_hot_news == null){
fragment_hot_news = new HotNewsFragment();
ft.add(R.id.main_content_frame,fragment_hot_news);
ft.commit();
}
lv.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
dl.closeDrawer(lv);
FragmentTransaction tran = getSupportFragmentManager().beginTransaction();
hideFragment(tran);//隱藏已經add的fragment
switch (position){
case 1:
if (fragment_hot_news == null){
fragment_hot_news = new HotNewsFragment();
tran.add(R.id.main_content_frame,fragment_hot_news);
}else{
tran.show(fragment_hot_news);
}
break;
case 2:
if (fragment_late_news == null){
fragment_late_news = new LateNewsFragment();
tran.add(R.id.main_content_frame,fragment_late_news);
}else{
tran.show(fragment_late_news);
}
break;
}
tran.commit();
}
/**
* 隱藏已經初始化的Fragment
*/
private void hideFragment(FragmentTransaction tran) {
if (fragment_hot_news != null){
tran.hide(fragment_hot_news);
}
if (fragment_late_news != null){
tran.hide(fragment_late_news);
}
}
});
}
private void initList() {
list = new ArrayList<>();
list.add("新聞");
list.add("熱門新聞");
list.add("最新新聞");
list.add("推薦新聞");
list.add("博客");
list.add("所有博客");
list.add("48小時閱讀排行");
list.add("10天內推薦排行");
list.add("收藏");
list.add("書簽");
list.add("離線浏覽");
list.add("工具");
list.add("搜索");
list.add("設置");
list.add("退出");
}
}
package com.example.nanchen.drawerlayoutdemo.fragment;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import com.example.nanchen.drawerlayoutdemo.R;
/**
* Created by nanchen on 2016/6/24.
*/
public class HotNewsFragment extends Fragment {
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_hot_news,null);
}
}
1 package com.example.nanchen.drawerlayoutdemo.fragment;
2
3 import android.os.Bundle;
4 import android.support.annotation.Nullable;
5 import android.support.v4.app.Fragment;
6 import android.view.LayoutInflater;
7 import android.view.View;
8 import android.view.ViewGroup;
9
10 import com.example.nanchen.drawerlayoutdemo.R;
11
12 /**
13 * Created by nanchen on 2016/6/24.
14 */
15 public class LateNewsFragment extends Fragment {
16
17 @Nullable
18 @Override
19 public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
20 return inflater.inflate(R.layout.fragment_late_news,null);
21 }
22 }
下面是一些資源文件xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/main_dl"
tools:context="com.example.nanchen.drawerlayoutdemo.MainActivity">
<FrameLayout
android:id="@+id/main_content_frame"
android:layout_width="match_parent"
android:layout_height="match_parent">
</FrameLayout>
<ListView
android:id="@+id/main_left_drawer_lv"
android:layout_width="230dp"
android:layout_height="match_parent"
android:layout_gravity="left"
android:divider="#afafaf"
android:background="#4b4a4a"
android:dividerHeight="1dp"
>
</ListView>
</android.support.v4.widget.DrawerLayout>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:background="#ddb0b0"
android:layout_height="match_parent">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="這是熱門新聞板塊"
android:gravity="center"/>
</LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="這裡都是最新的新聞"
android:gravity="center"/>
</LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ff9a9999"
android:padding="5dp">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="aa"
android:textColor="@color/tv_color_white"
android:id="@+id/menu_item1_tv"
android:gravity="center"/>
</LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:padding="5dp">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@mipmap/ic_launcher"
android:scaleType="fitXY"
android:id="@+id/menu_item2_iv"
android:padding="5dp"/>
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="aa"
android:textColor="@color/tv_color_white"
android:id="@+id/menu_item2_tv"
android:layout_marginLeft="20dp"
android:gravity="center_vertical"/>
</LinearLayout>
 大叔也說Xamarin~Android篇~日志的記錄,xamarinandroid
大叔也說Xamarin~Android篇~日志的記錄,xamarinandroid
大叔也說Xamarin~Android篇~日志的記錄,xamarinandroid無論哪個平台,開始哪種應用程序,日志總是少不了的,大家在Lind.DDD裡也可以看到大叔
 Android開發環境搭建,android開發搭建
Android開發環境搭建,android開發搭建
Android開發環境搭建,android開發搭建1.下載JDK,Eclipse、Android SDK、ADT插件 2.安裝JDK 通過配置JDK的變量環境,
 Android之自定義控件-城市選擇,android控件
Android之自定義控件-城市選擇,android控件
Android之自定義控件-城市選擇,android控件實現效果: 圖片素材:
 hellocharts-android開源圖表庫(一)線狀圖,hellocharts
hellocharts-android開源圖表庫(一)線狀圖,hellocharts
hellocharts-android開源圖表庫(一)線狀圖,hellocharts1.效果圖 2.源代碼 MainActivity.java public clas