編輯:關於android開發
1 這個主要包含了簡單的繪圖操作 還是比較簡單的
package com.che300.price.component;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Path;
import android.graphics.PointF;
import android.graphics.RectF;
import android.util.AttributeSet;
import android.view.View;
import com.che300.price.R;
import com.che300.price.util.UIUtil;
import java.util.ArrayList;
import java.util.List;
/**
* Created by Administrator on 2016/6/23.
*/
/*
LineChartView m = (LineChartView) findViewById(R.id.LineChartView); // 這邊是調用demo
List<LineChartView.ItemInfo> infos = new ArrayList<>();
LineChartView.ItemInfo info = new LineChartView.ItemInfo(14.36f,"201612");
LineChartView.ItemInfo info1 = new LineChartView.ItemInfo(11.36f,"201613");
LineChartView.ItemInfo info2 = new LineChartView.ItemInfo(13.36f,"201615");
LineChartView.ItemInfo info3 = new LineChartView.ItemInfo(12.36f,"201612");
LineChartView.ItemInfo info4= new LineChartView.ItemInfo(11.36f,"201612");
LineChartView.ItemInfo info5= new LineChartView.ItemInfo(11.36f,"201612");
infos.add(info);
infos.add(info1);
infos.add(info2);
infos.add(info3);
infos.add(info4);
infos.add(info5);
m.setPrices(infos);
<com.che300.price.component.LineChartView 這裡是布局
android:id="@+id/LineChartView"
android:layout_width="match_parent"
android:layout_marginLeft="15dp"
android:layout_marginRight="15dp"
android:layout_height="wrap_content" />
*/
public class LineChartView extends View {
private Paint mpaint;
private int width, heigth;
private final int DEFAULTWIDTH= 200; // 標注下的高度150dp
private Context context_;
public List<ItemInfo> prices = new ArrayList<>();
public List<PointF> pointFs = new ArrayList<>();
public int pricetipsize ;
public void setPrices(List<ItemInfo> prices) {
this.prices.clear();
this.prices.addAll(prices);
invalidate();
}
public LineChartView(Context context, AttributeSet attrs) {
super(context, attrs);
init(context);
}
public LineChartView(Context context) {
super(context);
}
public LineChartView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
public void init(Context context) {
this.context_ = context;
mpaint = new Paint();
mpaint.setAntiAlias(true);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
int widthmode = MeasureSpec.getMode(widthMeasureSpec);
int hightmode = MeasureSpec.getMode(heightMeasureSpec);
int widthsize = MeasureSpec.getSize(widthMeasureSpec);
int higthsize = MeasureSpec.getSize(heightMeasureSpec);
if (widthmode == MeasureSpec.EXACTLY) {
width = widthsize;
} else {
width = UIUtil.getDisplayMetrics(context_).widthPixels;
}
if (hightmode == MeasureSpec.EXACTLY) {
heigth = higthsize;
} else {
heigth = UIUtil.dp2pxInt(context_, 200);
}
setMeasuredDimension(width, heigth);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
mpaint.setColor(getResources().getColor(R.color.back));
mpaint.setStrokeWidth(3);
drawBackgrondLine(canvas);
if (prices.size() == 0) {
return;
}
initPricetipsize();
drawPoint(canvas);
drawPointText(canvas);
drawCanvasBg(canvas);
drawPointOval(canvas);
drawCanvasButtom(canvas);
}
public void initPricetipsize(){
pricetipsize = getDefaultTipSize();
}
public void drawBackgrondLine(Canvas canvas) {
mpaint.setColor(getResources().getColor(R.color.line));
int margin = heigth / 4;
for (int i = 0; i < 4; i++) {
canvas.drawLine(0, i * margin, width, i * margin, mpaint);
}
}
public void drawPointOval(Canvas canvas){
mpaint.setStrokeWidth(3);
for (int i = 0; i < pointFs.size(); i++) {
PointF p = pointFs.get(i);
mpaint.setColor(Color.WHITE);
mpaint .setStyle(Paint.Style. FILL );
RectF mArc = new RectF(p.x-UIUtil.dp2pxInt(context_,4), p.y-UIUtil.dp2pxInt(context_,4),
p.x+UIUtil.dp2pxInt(context_,4), p.y+UIUtil.dp2pxInt(context_,4));
canvas.drawArc(mArc,0f,360f,true,mpaint);
mpaint .setColor(Color.argb(0x44, 0xff, 0x66, 0x00));
canvas.drawArc(mArc,0f,360f,true,mpaint);
mpaint .setColor(getResources().getColor(R.color.orange) ); //設置畫筆顏色
mpaint .setStyle(Paint.Style. STROKE );
RectF mArc1 = new RectF(p.x-UIUtil.dp2pxInt(context_,4), p.y-UIUtil.dp2pxInt(context_,4),
p.x+UIUtil.dp2pxInt(context_,4), p.y+UIUtil.dp2pxInt(context_,4));
canvas.drawArc(mArc1,0f,360f,true,mpaint);
}
}
public void drawPoint(Canvas canvas){
mpaint .setColor(getResources().getColor(R.color.orange) );
for (int i = 0; i < prices.size(); i++) {
PointF p = getStartPostion(i,prices.get(i).getPrice());
pointFs.add(p);
}
for (int i = 0; i < pointFs.size(); i++) {
if (i == pointFs.size() - 1) {
return;
}
PointF p = pointFs.get(i);
PointF p1 = pointFs.get(i + 1);
canvas.drawLine(p.x , p.y, p1.x , p1.y, mpaint);
}
for (int i = 0; i < prices.size(); i++) {
PointF p = getStartPostion(i,prices.get(i).getPrice());
pointFs.add(p);
mpaint.setColor(Color.WHITE);
// mpaint .setColor(Color.argb(0x66, 0xff, 0x66, 0x00)); //設置畫筆顏色
mpaint .setStyle(Paint.Style. FILL );
RectF mArc = new RectF(p.x-UIUtil.dp2pxInt(context_,4), p.y-UIUtil.dp2pxInt(context_,4),
p.x+UIUtil.dp2pxInt(context_,4), p.y+UIUtil.dp2pxInt(context_,4));
canvas.drawArc(mArc,0f,360f,true,mpaint);
mpaint .setColor(Color.argb(0x44, 0xff, 0x66, 0x00));
canvas.drawArc(mArc,0f,360f,true,mpaint);
mpaint .setColor(getResources().getColor(R.color.orange) ); //設置畫筆顏色
mpaint .setStyle(Paint.Style. STROKE );
RectF mArc1 = new RectF(p.x-UIUtil.dp2pxInt(context_,4), p.y-UIUtil.dp2pxInt(context_,4),
p.x+UIUtil.dp2pxInt(context_,4), p.y+UIUtil.dp2pxInt(context_,4));
canvas.drawArc(mArc1,0f,360f,true,mpaint);
}
}
public void drawPointText(Canvas canvas){
mpaint.setColor(Color.BLACK);
mpaint.setTextSize(pricetipsize);
mpaint.setStyle(Paint.Style.FILL);
mpaint.setStrokeWidth(2);
for (int i = 0; i < pointFs.size(); i++) {
PointF p = pointFs.get(i);
canvas.drawText(String.valueOf(prices.get(i).getPrice()),p.x-(getDefaultTipSizeWidth()/2),p.y-UIUtil.dp2pxInt(context_,8),mpaint); // 8 是又圓心到上面的距離 5+3
}
}
public void drawCanvasBg( Canvas canvas){
mpaint.setStyle(Paint.Style.FILL);
mpaint.setColor(Color.argb(0x44, 0xff, 0x66, 0x00));
Path path= new Path();
for (int i = 0; i < pointFs.size(); i++) {
PointF p = pointFs.get(i);
path.lineTo(p.x,p.y);
if (i==pointFs.size()-1){
path.lineTo(p.x,heigth*3/4);
path.lineTo(pointFs.get(0).x,heigth*3/4);
path.lineTo(pointFs.get(0).x,pointFs.get(0).y);
}
}
canvas.drawPath(path,mpaint);
}
public void drawCanvasButtom( Canvas canvas){
mpaint.setStyle(Paint.Style.FILL);
mpaint.setColor(Color.BLACK);
mpaint.setTextSize(pricetipsize);
mpaint.setStrokeWidth(3);
for (int i = 0; i <= pointFs.size(); i++) {
int buttomwidth = width/pointFs.size();
mpaint.setColor(getResources().getColor(R.color.line));
canvas.drawLine(buttomwidth*i,heigth*3/4,buttomwidth*i,heigth*3/4+getDefaultScale()*UIUtil.dp2pxFloat(context_,10),mpaint);
mpaint.setColor(getResources().getColor(R.color.text2));
if (i==pointFs.size()){
return;
}
canvas.drawText(prices.get(i).getYear(),buttomwidth*i+(buttomwidth-getDefaultScale()*UIUtil.dp2pxInt(context_,38))/2
,heigth*3/4+pricetipsize+UIUtil.dp2pxInt(context_,10)*getDefaultScale(),mpaint);
}
}
public float getDeviationPrice() { // 獲取最大與最小值直接的差值
float max = 0;
for (ItemInfo info : prices) {
if (info.price >= max) {
max = info.price;
}
}
return max - getMinPrice();
}
public float getMinPrice() { // 獲取最大與最小值直接的差值
float min = Integer.MAX_VALUE;
for (ItemInfo info : prices) {
if (info.price<=min){
min=info.price;
}
}
return min;
}
public PointF getStartPostion(int postion , float price){
PointF p = new PointF();
int contentheight = heigth*2/4 -(pricetipsize+UIUtil.dp2pxInt(context_, 10));
p.y = contentheight-(price-getMinPrice())*contentheight/getDeviationPrice()+(pricetipsize+UIUtil.dp2pxInt(context_, 10)); // 這個10dp 是默認留白
p.x = width/prices.size()*postion+width/(2*prices.size());
return p;
}
public int getDefaultTipSize(){
return (int)(getDefaultScale()*UIUtil.dp2pxInt(context_,15));
}
public int getDefaultTipSizeWidth(){ //30 是在prd 上面的標注默認值
return (int)(getDefaultScale()*UIUtil.dp2pxInt(context_,30));
}
public int getDefaultButtomHeight(){ //30 是在prd 上面的標注默認值
return (int)(getDefaultScale()*UIUtil.dp2pxInt(context_,10)); //底部10dip
}
public float getDefaultScale(){
return (heigth*3/4)/ (float)UIUtil.dp2pxInt(context_, DEFAULTWIDTH);
}
public static class ItemInfo{
private float price;
private String year;
public ItemInfo(float price, String year) {
this.price = price;
this.year = year;
}
public String getYear() {
return year;
}
public void setYear(String year) {
this.year = year;
}
public float getPrice() {
return price;
}
public void setPrice(float price) {
this.price = price;
}
}
}

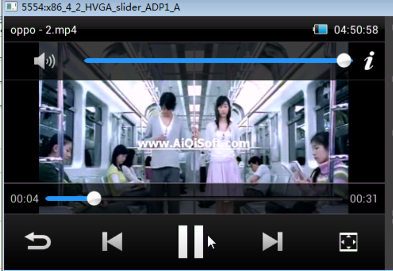
 手機影音4--視頻播放器的基本功能(1),4--基本功能
手機影音4--視頻播放器的基本功能(1),4--基本功能
手機影音4--視頻播放器的基本功能(1),4--基本功能 1.MediaPlayer和VideoView介紹 Android 系統中提供開發者開發多媒體應用(音視頻方面)
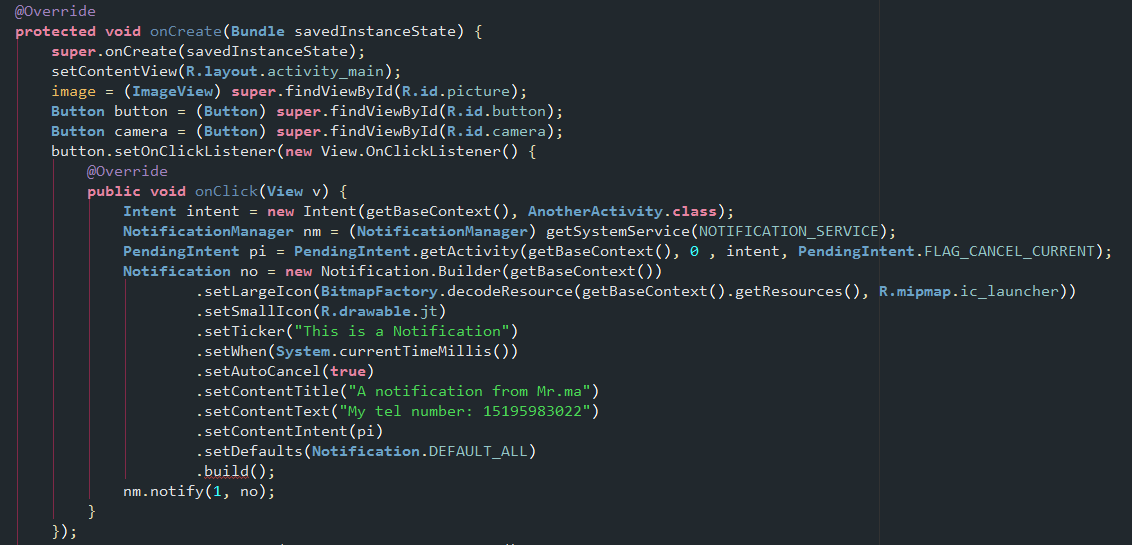
 Android_實用技術(1)—— Notification的創建流程和使用方法,notification創建
Android_實用技術(1)—— Notification的創建流程和使用方法,notification創建
Android_實用技術(1)—— Notification的創建流程和使用方法,notification創建 android.app.Notification an
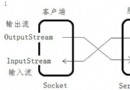
 Android網絡編程的Socket通信總結
Android網絡編程的Socket通信總結
Android網絡編程的Socket通信總結 創建服務器端的步驟: 1,指定端口實例化一個ServerSocket 2,調用ServerSocket的accept方法等待
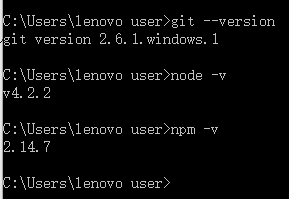
 關於Ionic的安裝,Ionic安裝
關於Ionic的安裝,Ionic安裝
關於Ionic的安裝,Ionic安裝Ionic是一個前端的框架,幫助開發者使用HTML5, CSS3和JavaScript做出原生應用。 http://ionicfram