編輯:關於android開發
邊界的時候會看到一個不能翻頁的動畫,可能影響用戶體驗。此外,某些區域性的ViewPager(例如展示廣告或者公告之類的ViewPager),可能需要自動輪播的效果,即用戶在不用滑動的情況下就能夠看到其他頁面的信息。
為此我查閱了網絡上現有的一些關於實現這樣效果的例子,但都不是很滿意,經過反復實驗,在這裡總結並分享給大家,希望能有所幫助。
循環滑動效果的實現:PagerAdapter
我們知道ViewPager自帶的滑動效果非常出色,因此我們基本不需要處理這個滑動,只處理內容的顯示。而內容的顯示是由Adapter控制的,因此這裡重點就是這個Adapter了。為簡單起見,本例的每個View直接是一張圖片。下面是Adapter的代碼:
private class ImageAdapter extends PagerAdapter{
private ArrayList<ImageView> viewlist;
public ImageAdapter(ArrayList<ImageView> viewlist) {
this.viewlist = viewlist;
}
@Override
public int getCount() {
//設置成最大,使用戶看不到邊界
return Integer.MAX_VALUE;
} /* hwq2.com */
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
return arg0==arg1;
}
@Override
public void destroyItem(ViewGroup container, int position,
Object object) {
//Warning:不要在這裡調用removeView
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
//對ViewPager頁號求模取出View列表中要顯示的項
position %= viewlist.size();
if (position<0){
position = viewlist.size()+position;
}
ImageView view = viewlist.get(position);
//如果View已經在之前添加到了一個父組件,則必須先remove,否則會拋出IllegalStateException。
ViewParent vp =view.getParent();
if (vp!=null){
ViewGroup parent = (ViewGroup)vp;
parent.removeView(view);
}
container.addView(view);
//add listeners here if necessary
return view;
}
} /* 何問起 hovertree.com */
這裡有幾個地方需要注意:
getCount() 方法的返回值:這個值直接關系到ViewPager的“邊界”,因此當我們把它設置為Integer.MAX_VALUE之後,用戶基本就看不到這個邊界了(估計滑到這裡的時候電池已經掛了吧o_O)。當然,通常情況下設置為100倍實際內容個數也是可以的,之前看的某個實現就是這麼干的。
instantiateItem() 方法position的處理:由於我們設置了count為 Integer.MAX_VALUE,因此這個position的取值范圍很大很大,但我們實際要顯示的內容肯定沒這麼多(往往只有幾項),所以這裡肯定會有求模操作。但是,簡單的求模會出現問題:考慮用戶向左滑的情形,則position可能會出現負值。所以我們需要對負值再處理一次,使其落在正確的區間內。
instantiateItem() 方法父組件的處理:通常我們會直接addView,但這裡如果直接這樣寫,則會拋出IllegalStateException。假設一共有三個view,則當用戶滑到第四個的時候就會觸發這個異常,原因是我們試圖把一個有父組件的View添加到另一個組件。但是,如果直接寫成下面這樣:
(ViewGroup)view.getParent().removeView(view);
則又會因為一開始的時候組件並沒有父組件而拋出NullPointerException。因此,需要進行一次判斷。也就是上面的代碼。
destroyItem() 方法:由於我們在instantiateItem()方法中已經處理了remove的邏輯,因此這裡並不需要處理。實際上,實驗表明這裡如果加上了remove的調用,則會出現ViewPager的內容為空的情況。
輪播效果的實現:使用Handler進行更新
這裡我定義了一個Handler來處理ViewPager的輪播。所謂的“輪播”效果實現起來是這樣的:每隔一定時間(這裡是3秒)切換一次顯示的頁面。通過控制各頁面以一定順序循環播放,就達到了輪播的效果。為此,我們可以使用Handler的sendEmptyMessageDelayed()方法來實現定時更新,並
注意用戶也可能會對帶有輪播效果的ViewPager手動進行滑動操作,因此我認為用戶這時候是希望查看指定頁面的,這時候應該取消輪播。下面是這個Handler的實現:
private static class ImageHandler extends Handler{
/**
* 請求更新顯示的View。
*/
protected static final int MSG_UPDATE_IMAGE = 1;
/**
* 請求暫停輪播。
*/
protected static final int MSG_KEEP_SILENT = 2;
/**
* 請求恢復輪播。
*/
protected static final int MSG_BREAK_SILENT = 3;
/**
* 記錄最新的頁號,當用戶手動滑動時需要記錄新頁號,否則會使輪播的頁面出錯。
* 例如當前如果在第一頁,本來准備播放的是第二頁,而這時候用戶滑動到了末頁,
* 則應該播放的是第一頁,如果繼續按照原來的第二頁播放,則邏輯上有問題。
*/
protected static final int MSG_PAGE_CHANGED = 4;
/* 何問起 hovertree.com */
//輪播間隔時間
protected static final long MSG_DELAY = 3000;
//使用弱引用避免Handler洩露.這裡的泛型參數可以不是Activity,也可以是Fragment等
private WeakReference<MainActivity> weakReference;
private int currentItem = 0;
protected ImageHandler(WeakReference<MainActivity> wk){
weakReference = wk;
}
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
Log.d(LOG_TAG, "receive message " + msg.what);
MainActivity activity = weakReference.get();
if (activity==null){
//Activity已經回收,無需再處理UI了
return ;
}
//檢查消息隊列並移除未發送的消息,這主要是避免在復雜環境下消息出現重復等問題。
if (activity.handler.hasMessages(MSG_UPDATE_IMAGE)){
activity.handler.removeMessages(MSG_UPDATE_IMAGE);
}
switch (msg.what) {
case MSG_UPDATE_IMAGE:
currentItem++;
activity.viewPager.setCurrentItem(currentItem);
//准備下次播放
activity.handler.sendEmptyMessageDelayed(MSG_UPDATE_IMAGE, MSG_DELAY);
break;
case MSG_KEEP_SILENT:
//只要不發送消息就暫停了
break;
case MSG_BREAK_SILENT:
activity.handler.sendEmptyMessageDelayed(MSG_UPDATE_IMAGE, MSG_DELAY);
break;
case MSG_PAGE_CHANGED:
//記錄當前的頁號,避免播放的時候頁面顯示不正確。
currentItem = msg.arg1;
break;
default:
break;
}
}
} /* hwq2.com */
集成代碼:MainActivity
下面是MainActivity的代碼,主要是加載View和對ViewPager進行初始化設置。因為代碼量比較少,重要的部分已經加了注釋,就不贅述了
public class MainActivity extends Activity {
private static final String LOG_TAG = "MainActivity";
private ImageHandler handler = new ImageHandler(new WeakReference<MainActivity>(this));
private ViewPager viewPager;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//初始化iewPager的內容
viewPager = (ViewPager) findViewById(R.id.main_viewpager);
LayoutInflater inflater = LayoutInflater.from(this);
ImageView view1 = (ImageView) inflater.inflate(R.layout.item, null);
ImageView view2 = (ImageView) inflater.inflate(R.layout.item, null);
ImageView view3 = (ImageView) inflater.inflate(R.layout.item, null);
view1.setImageResource(R.drawable.ics);
view2.setImageResource(R.drawable.jellybean);
view3.setImageResource(R.drawable.kitkat);
ArrayList<ImageView> views = new ArrayList<ImageView>();
views.add(view1);
views.add(view2);
views.add(view3);
viewPager.setAdapter(new ImageAdapter(views));
viewPager.setOnPageChangeListener(new ViewPager.OnPageChangeListener() {
//配合Adapter的currentItem字段進行設置。
@Override
public void onPageSelected(int arg0) {
handler.sendMessage(Message.obtain(handler, ImageHandler.MSG_PAGE_CHANGED, arg0, 0));
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
}
//覆寫該方法實現輪播效果的暫停和恢復
@Override
public void onPageScrollStateChanged(int arg0) {
switch (arg0) {
case ViewPager.SCROLL_STATE_DRAGGING:
handler.sendEmptyMessage(ImageHandler.MSG_KEEP_SILENT);
break;
case ViewPager.SCROLL_STATE_IDLE:
handler.sendEmptyMessageDelayed(ImageHandler.MSG_UPDATE_IMAGE, ImageHandler.MSG_DELAY);
break;
default:
break;
}
}
});
viewPager.setCurrentItem(Integer.MAX_VALUE/2);//默認在中間,使用戶看不到邊界
//開始輪播效果
/* 何問起 hovertree.com */handler.sendEmptyMessageDelayed(ImageHandler.MSG_UPDATE_IMAGE, ImageHandler.MSG_DELAY);
}//end of onCreate
}//end of MainActivity
推薦:http://www.cnblogs.com/roucheng/p/androidservice.html
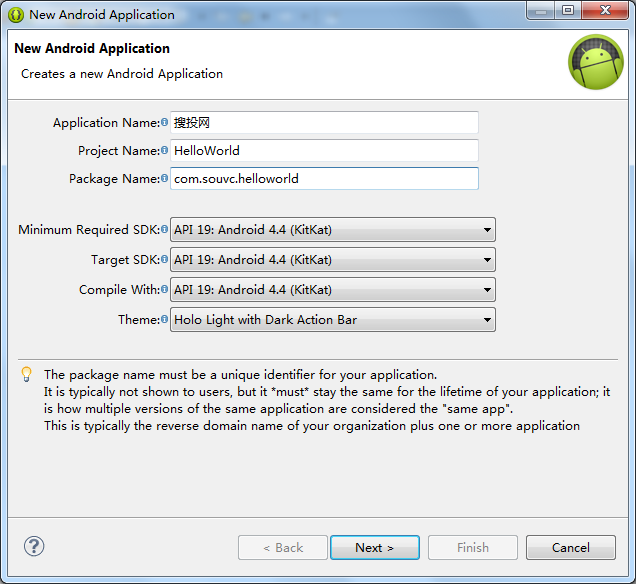
 第三篇 安卓Android應用程序目錄結構解析,安卓android
第三篇 安卓Android應用程序目錄結構解析,安卓android
第三篇 安卓Android應用程序目錄結構解析,安卓android建立的HelloWorld的應用項目,其代碼是由ADT插件自動生成的,形成Android項目特有的結構
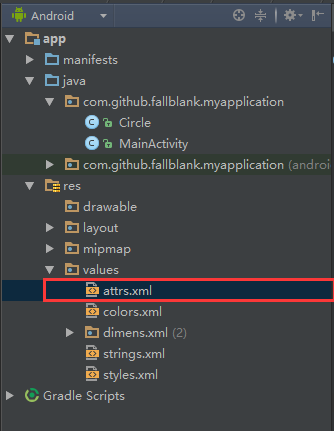
 Android自定義View入門(一),androidview
Android自定義View入門(一),androidview
Android自定義View入門(一),androidview最近在寫一個關於音樂播放的應用,寫到播放界面UI時,就想自己實現的一個播放界面。那麼如何實現自定義View呢
 Android ApiDemos導入
Android ApiDemos導入
Android ApiDemos導入 Android SDK中自帶有很多例子,存放在android-sdksamples目錄下,其中介紹了Android平台主要的API的
 【轉】Android Studio下加入百度地圖的使用 (一)——環境搭建,androidstudio
【轉】Android Studio下加入百度地圖的使用 (一)——環境搭建,androidstudio
【轉】Android Studio下加入百度地圖的使用 (一)——環境搭建,androidstudio 最近有學 生要做畢業設計,會使用到定位及地圖信息的功能,特此研究