編輯:關於android開發
前言
Android快速開發框架-ZBLibrary 最近將以前的 全局右滑返回 手勢功能改成了 底部左右滑動手勢。
為什麼呢?為了解決滑動返回手勢的問題。
目前有3種滑動返回手勢
一、側滑返回
代表app: 微信(帶跟手動畫)

問題:
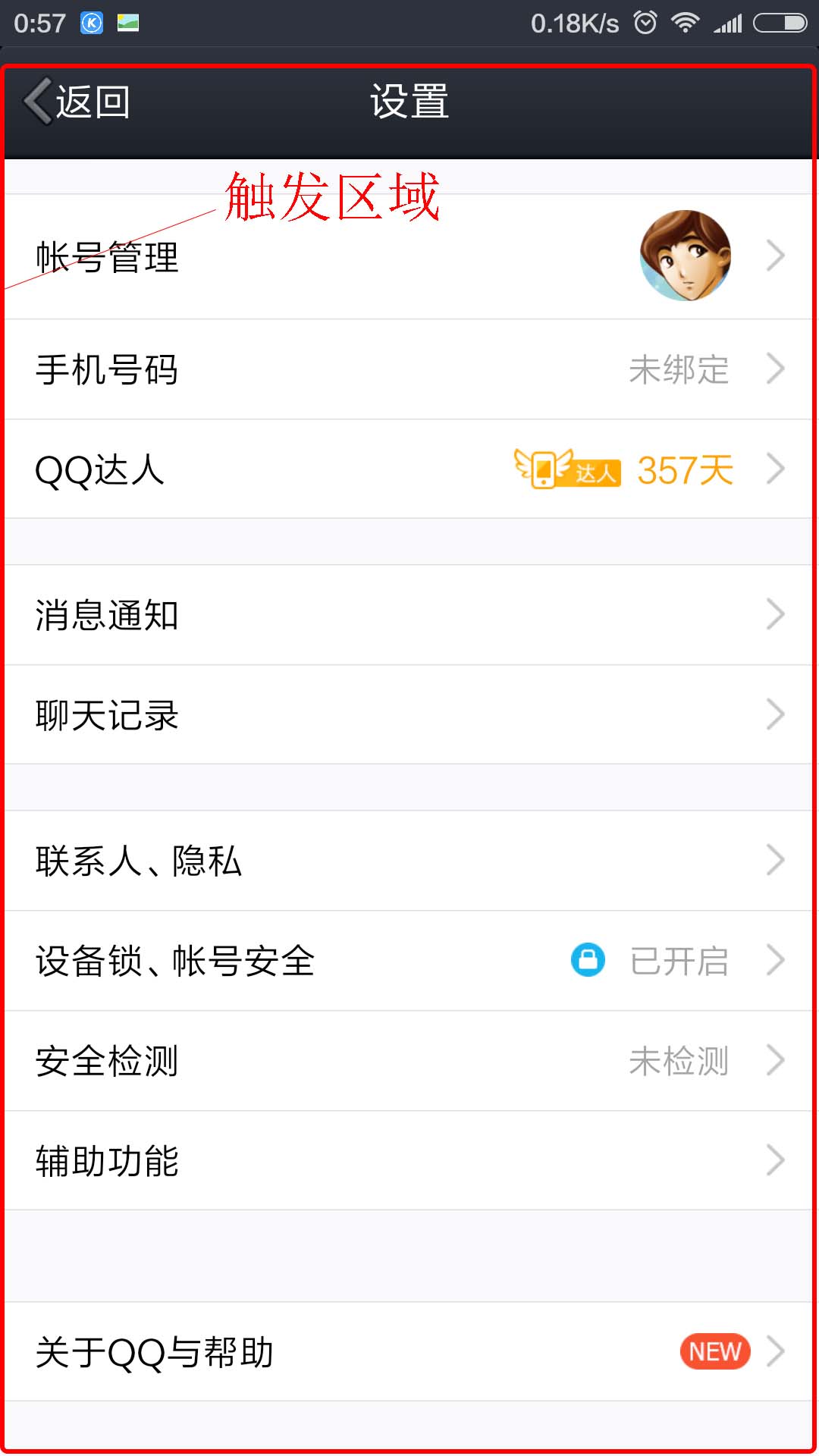
屏幕尺寸超過一定大小(按正常手掌大小和手指長度算,最大可掌握尺寸為4.7寸)會導致用戶右手持機時手指夠不到左側滑動手勢觸發區域。
即便勉強夠到,失敗率也很高,失敗幾次後用戶就不想再用了。
二、全局右滑返回
代表app: 酷狗音樂(帶跟手動畫)、QQ(無跟手動畫)


問題:
1.與向右滑動切換tab的手勢沖突
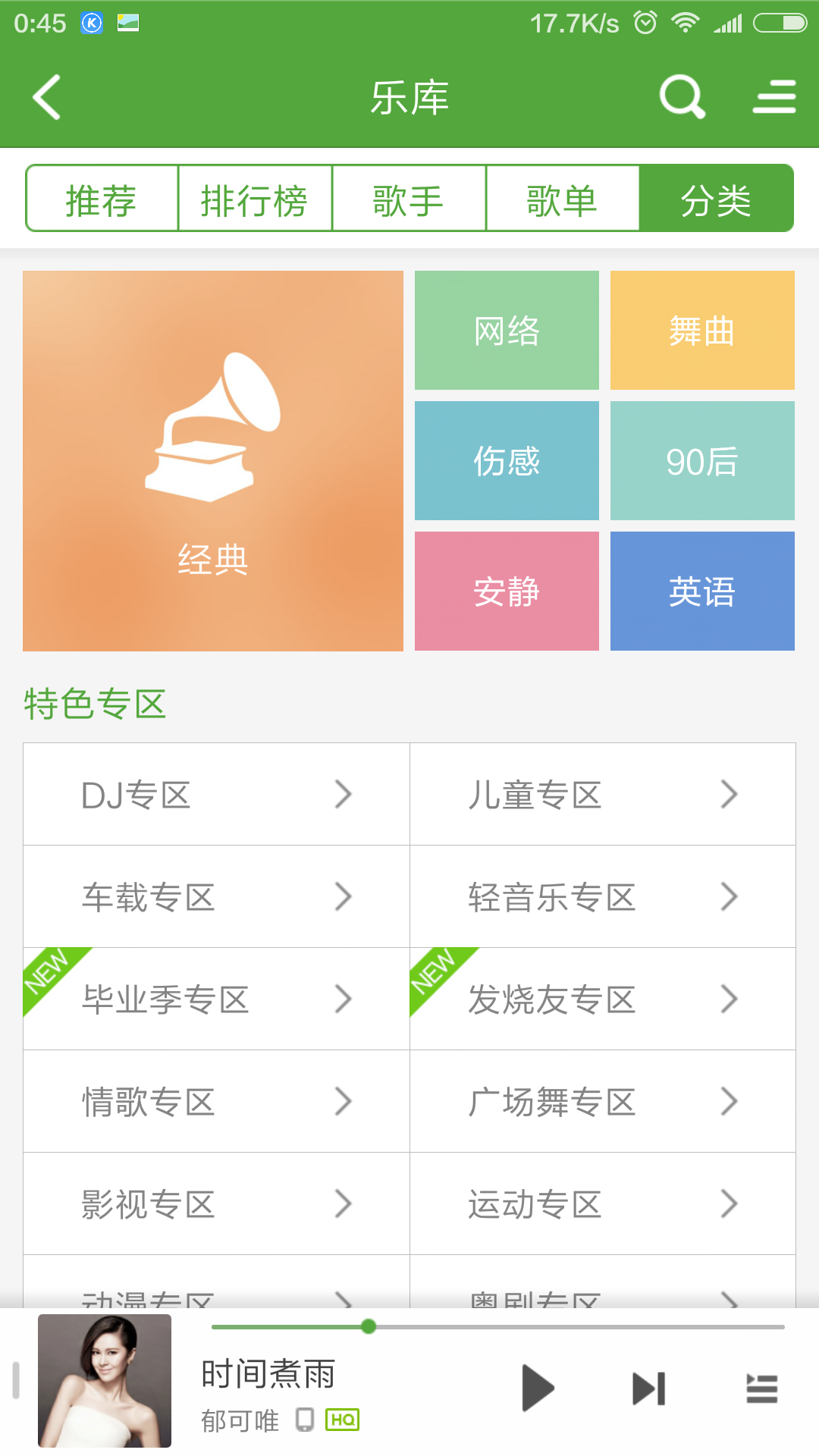
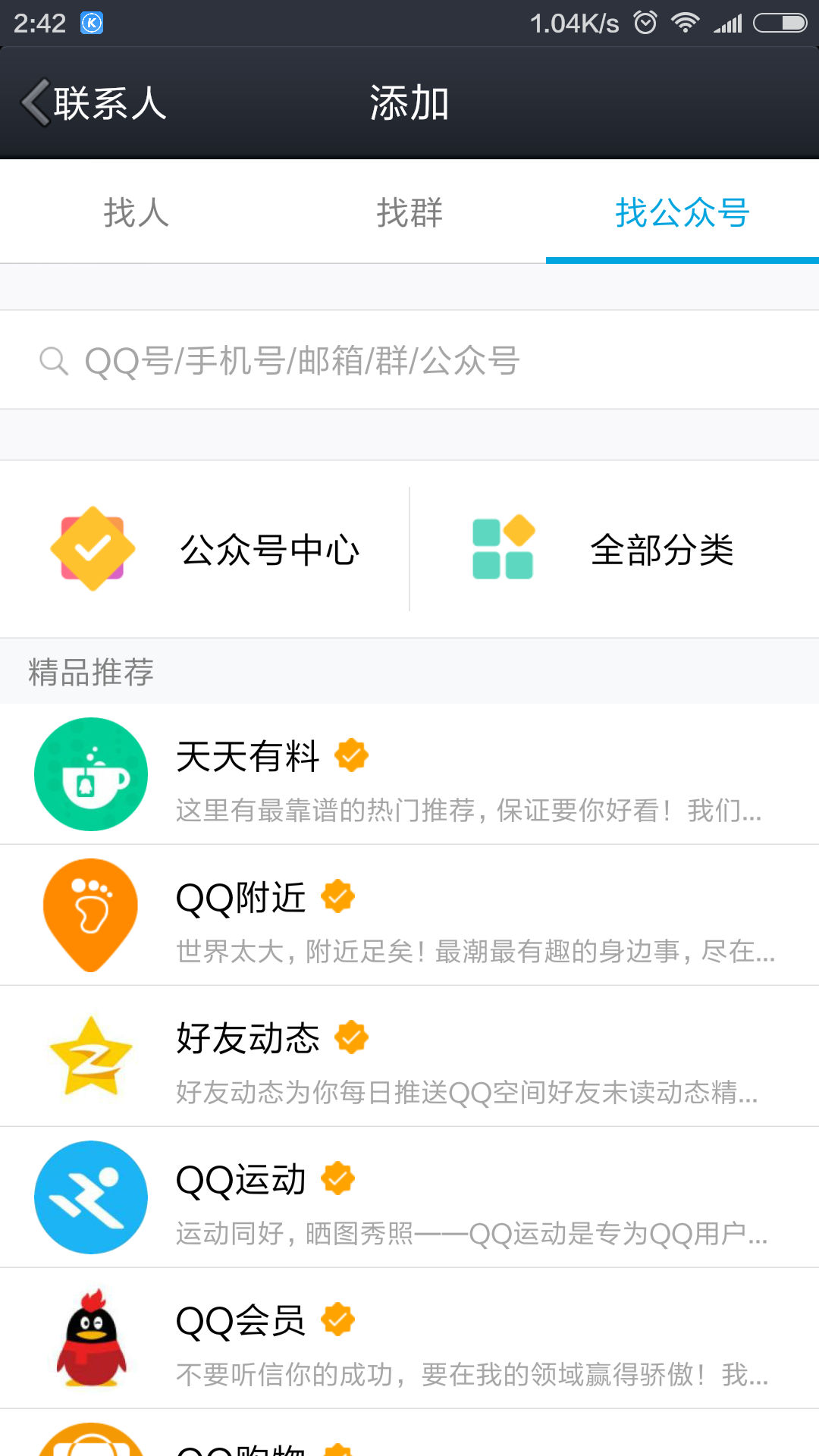
下方的 酷狗樂庫 界面和 QQ添加 界面就是為了避免沖突而沒有左右滑動切換tab的手勢。


2.與向右拖動網頁等的手勢沖突
如果內容寬度超出了屏幕寬度,用戶向右滑動只是想拖動網頁或照片,結果卻關閉了界面。
所以酷狗跳轉到這種網頁會調用應用外浏覽器;QQ還是用內嵌的QQ浏覽器,但所有網頁界面都不支持滑動返回。

三、底部左右滑動手勢
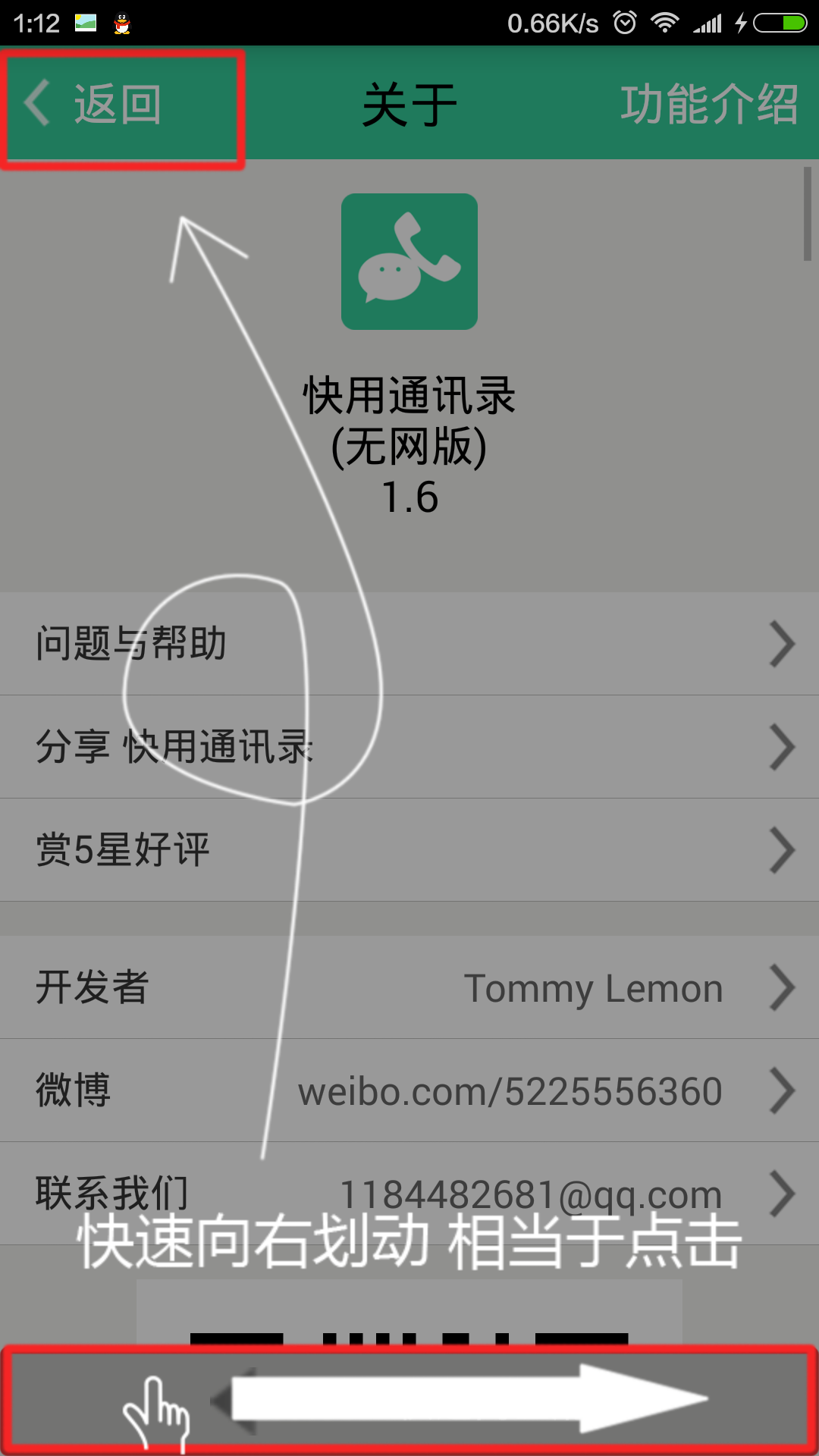
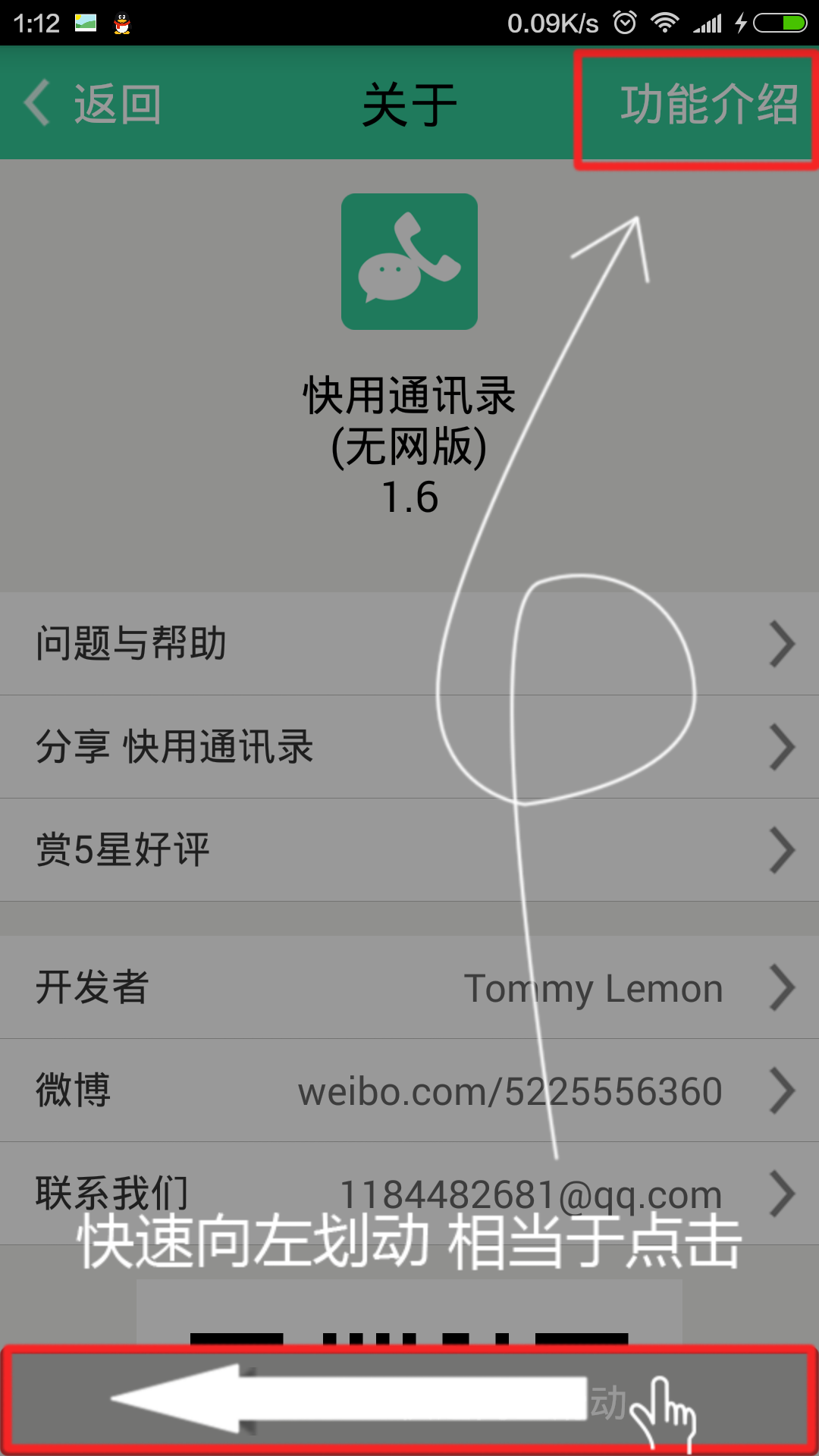
代表app: 快用通訊錄

事實上,這種方式不僅能向右滑動返回,還能向左滑動"前進"(效果等同於點擊右上角按鈕)。

並且完美地解決了以上所有問題!比如下方的帶tab的界面,中間左右滑動切換tab、底部左右滑動對應導航欄的"返回"、"所有"。

下面這個是 中間左右滑動切換用戶引導界面、底部向右滑動返回上個界面。

ZBLibrary還增強了 底部左右滑動手勢 的功能,比如下方的內置浏覽器界面就可以 底部向左滑動前進、底部向右滑動後退(在首頁則直接返回上個界面)。

可能會有人問:你這個不也和 全局右滑返回 一樣會沖突嗎?
從邏輯上來講確實是沖突的,但從使用上來看是不沖突的:
用戶平時手指是放在中間的,既然直接滑動就能切換tab、拖動網頁,就不會把手指移到屏幕底部了。
那麼如果把手指移到底部左右滑動,肯定是想要右滑"返回"或左滑 "前進"了。
如何添加ZBLibrary中的底部左右滑動手勢
1.下載、導入、依賴ZBLibrary
點擊右邊鏈接查看 http://my.oschina.net/u/2437072/blog/665241
2.新建一個Activity,並extends BaseActivity 和 implements OnBottomDragListener

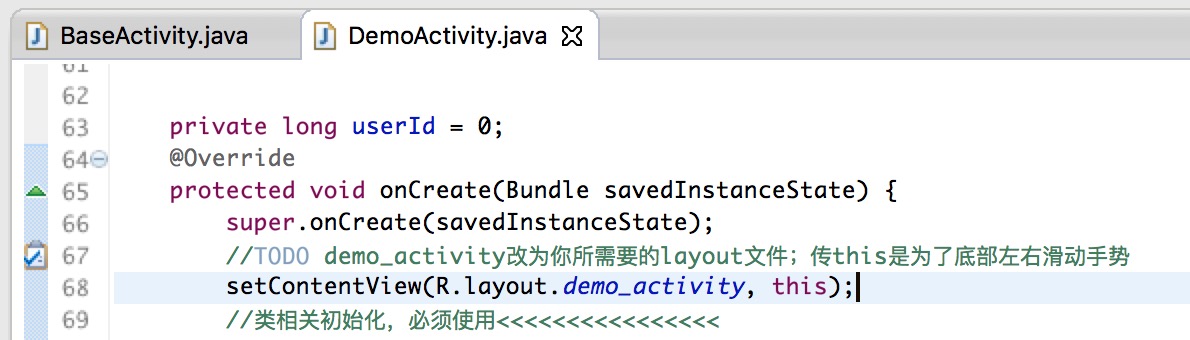
3.setContentView(layoutResId, this);

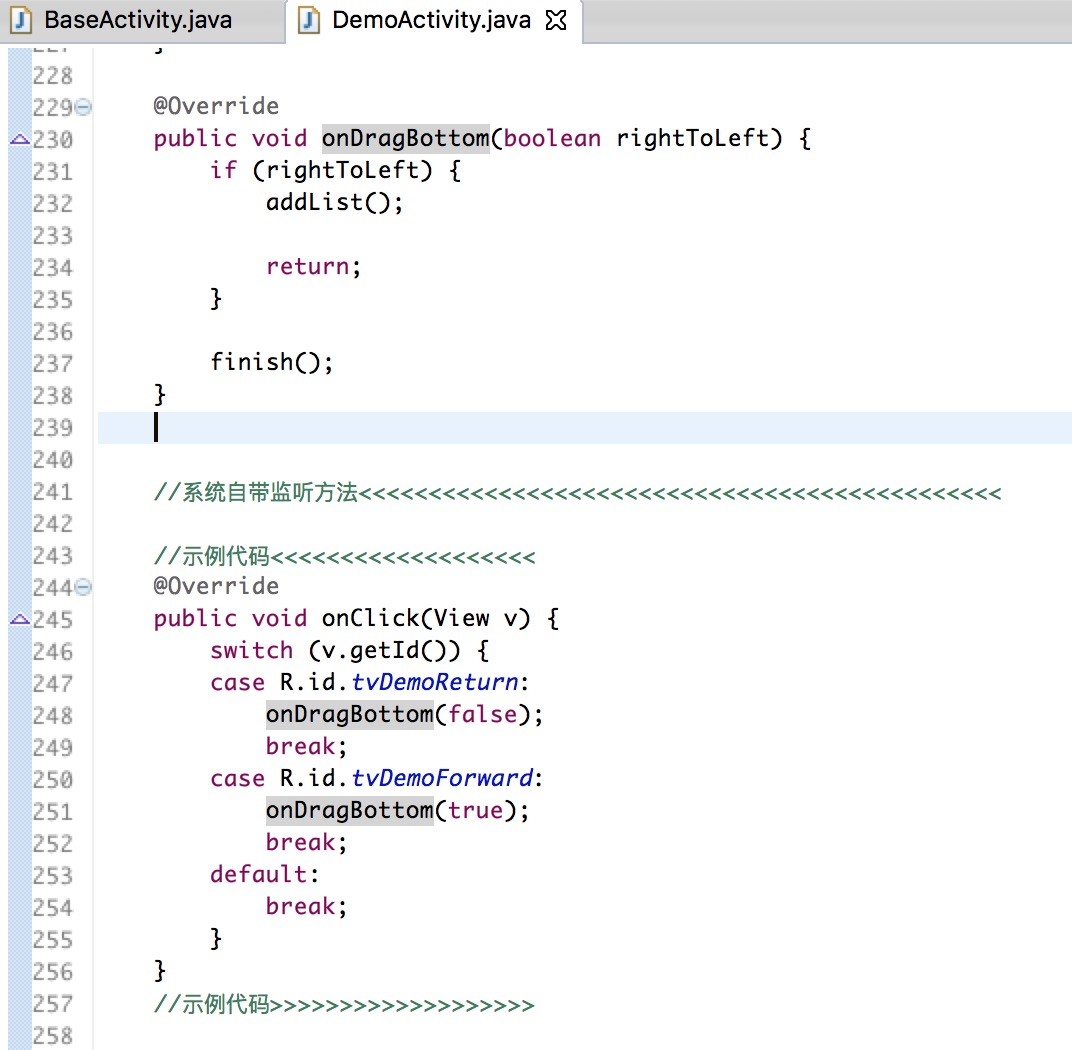
4.重寫onDragBottom方法
實現底部左右滑動對應的操作。這裡是右滑返回、左滑添加列表。並且對應導航欄左右按鈕的點擊事件onClick中調用了onDragBottom方法。

好了。
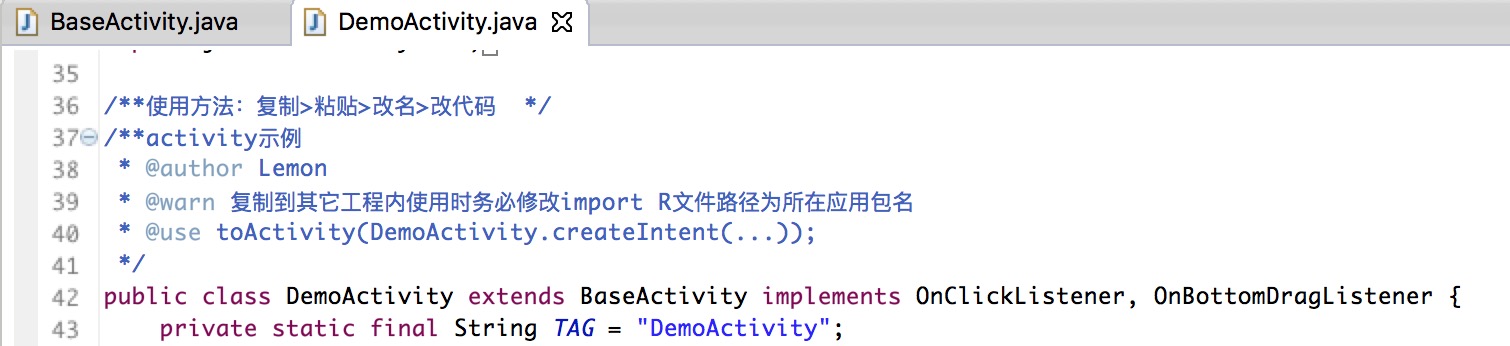
如果你連2-4這幾步都懶得做,把ZBLibrary裡的DemoActivity.java 復制>粘貼>改名>改代碼 就可以啦!
下載試用
快用通訊錄.apk
ZBLibraryDemoApp.apk
下載源碼(歡迎Star,歡迎Fork)
https://github.com/TommyLemon/Android-ZBLibrary
 Kotlin的android擴展:對findViewById說再見(KAD 04),kotlinfindviewbyid
Kotlin的android擴展:對findViewById說再見(KAD 04),kotlinfindviewbyid
Kotlin的android擴展:對findViewById說再見(KAD 04),kotlinfindviewbyid作者:Antonio Leiva 時間:Dec 1
 Android 扒開美女衣服,android扒開美女
Android 扒開美女衣服,android扒開美女
Android 扒開美女衣服,android扒開美女本文主要實現一個小的扒開美女衣服的游戲項目 效果如下: 項目布局設計: <FrameLayout xmlns
 面面具到!android重力傳感器,
面面具到!android重力傳感器,
面面具到!android重力傳感器,前兩篇都是向大家介紹了很有意思的兩種手勢操作,嵌入我們游戲中,不得不說讓游戲的自由度、可玩性和趣味性都增色不少!那麼今天繼續給大家介紹
 Android Studio2.1.2 Java8環境下引用Java Library編譯出錯,studio2.1.2java8
Android Studio2.1.2 Java8環境下引用Java Library編譯出錯,studio2.1.2java8
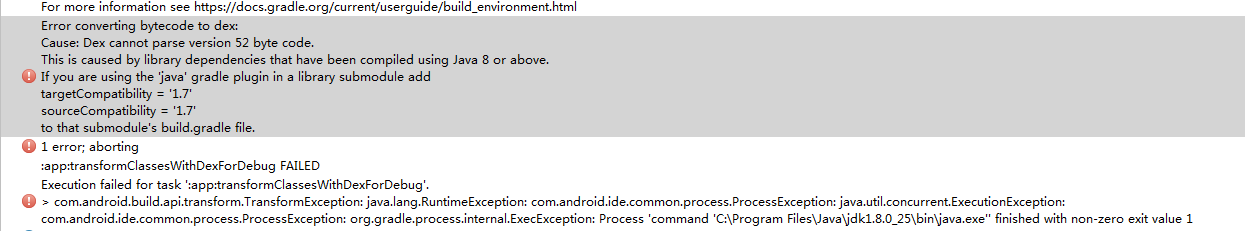
Android Studio2.1.2 Java8環境下引用Java Library編譯出錯,studio2.1.2java8問題:在Android Studio2.1.