編輯:關於android開發
將圖片文件 UePbdph.png 放入與index.android.js的同目錄中,在index.android.js中引入:
<Image source={require('./UePbdph.png')} style={styles.thumbnail}/>
環境:
react版本:15.0.2
react-nativeb版本:0.26.2
react-native-cli版本:0.2.0
打開\node_modules\react-native\Libraries\Image\AssetSourceResolver.js文件,將原文:
function getScaledAssetPath(asset): string {
var scale = AssetSourceResolver.pickScale(asset.scales, PixelRatio.get());
var scaleSuffix = scale === 1 ? '' : '@' + scale + 'x';
var assetDir = assetPathUtils.getBasePath(asset);
return assetDir + '/' + asset.name + scaleSuffix + '.' + asset.type;
}
改為:
function getScaledAssetPath(asset) {
var scale = AssetSourceResolver.pickScale(asset.scales, PixelRatio.get());
var scaleSuffix = scale === 1 ? '' : '@' + scale + 'x';
var assetDir = assetPathUtils.getBasePath(asset);
//return assetDir + '/' + asset.name + scaleSuffix + '.' + asset.type;
var imagePath = assetDir + '/' + asset.name + scaleSuffix + '.' + asset.type;
if (imagePath[0] == "/" || imagePath[0] == "\\") {
imagePath = imagePath.substr(1);
}
return imagePath;
}
問題:
1. 如果把圖片放入文件夾中,比如在根目錄新建一個img文件夾,把圖片放進去,引入方式改為:
<Image source={require('./img/UePbdph.png')} style={styles.thumbnail}/>
會報錯,不知道為什麼?
2.如果放在根目錄中,打包成app,應該放在哪裡呢?
以上問題,還需繼續研究回答,也煩請知道的同志們幫忙回答,tks!
原文引用:http://blog.csdn.net/sbsujjbcy/article/details/49981529
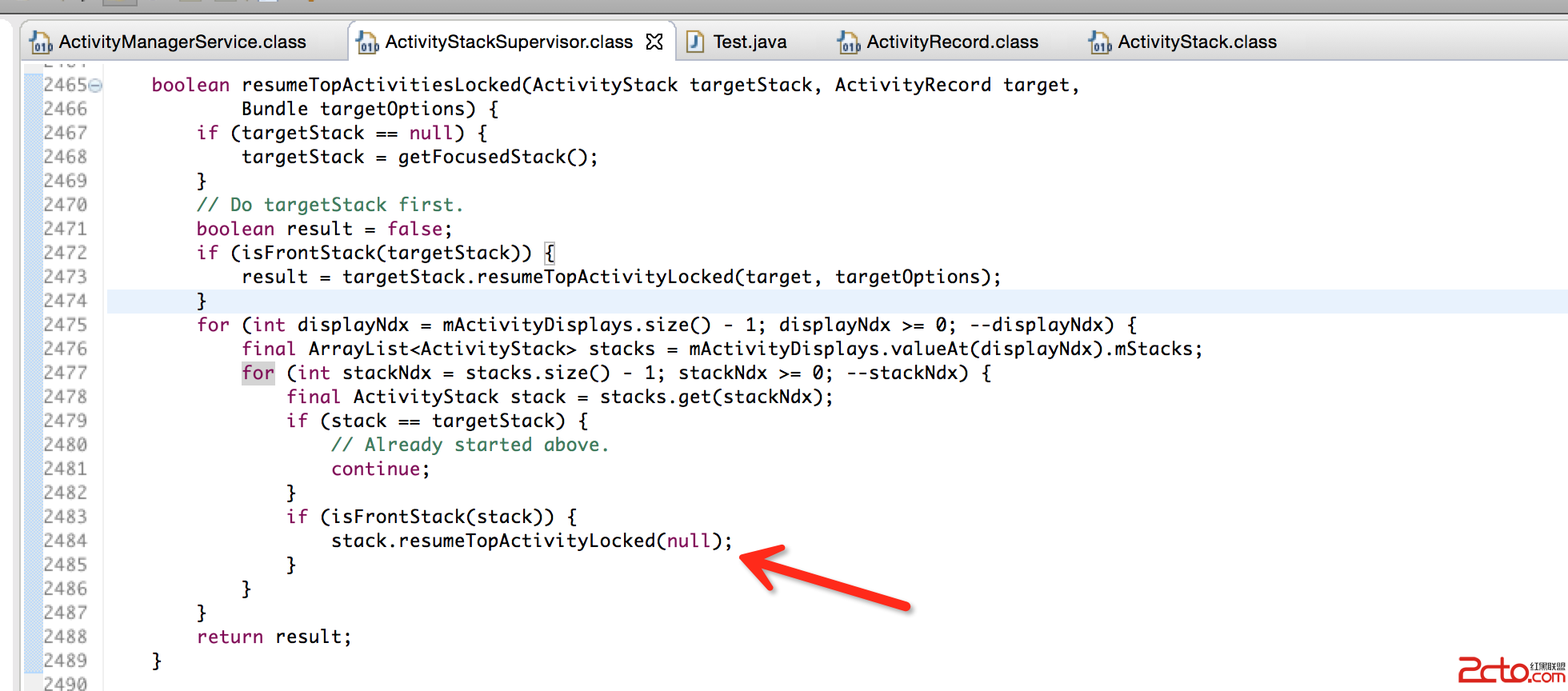
 android插件開發-就是你了!啟動吧!插件的activity(二)
android插件開發-就是你了!啟動吧!插件的activity(二)
android插件開發-就是你了!啟動吧!插件的activity(二) 這篇博客是上篇的延續,在閱讀之前先閱讀第一部分:第一部分 我們在啟動插件的activity時
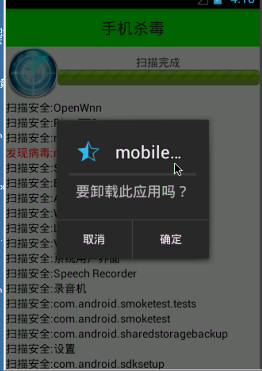
 Android 手機衛士16--手機殺毒,android16--
Android 手機衛士16--手機殺毒,android16--
Android 手機衛士16--手機殺毒,android16-- 1.指定動畫一直旋轉 rotateAnimation.setRepeatCount(RotateAni
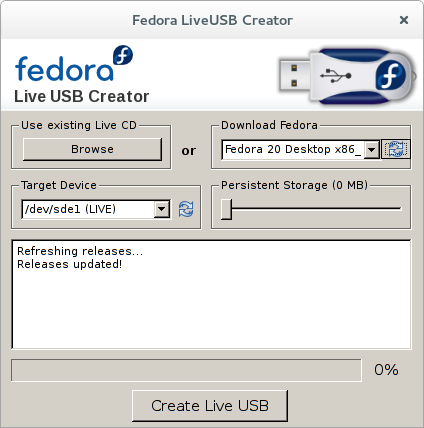
 制作多版本 Fedora 系統安裝 U 盤
制作多版本 Fedora 系統安裝 U 盤
制作多版本 Fedora 系統安裝 U 盤現在應該很少人使用光盤來安裝系統了,幾乎所有 BIOS 都支持USB啟動。所以用 U盤 (或者移動硬盤/SD卡等移動存儲器)進行
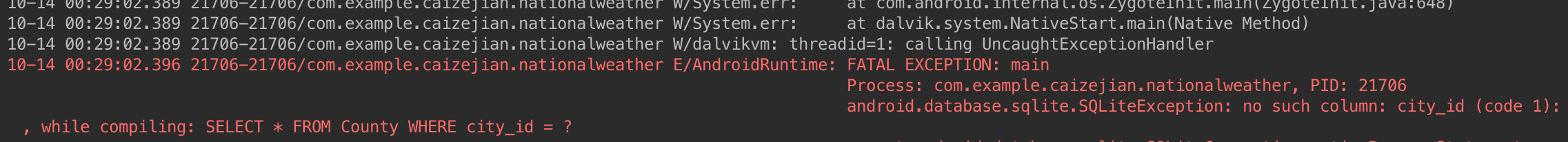
 安卓開發學習經歷2--《第一行代碼》coolweather項目SQL語句同一個“陷阱”掉兩次 注意轉義字符等特殊字符正確書寫 關於Id字段自增加體會,coolweather
安卓開發學習經歷2--《第一行代碼》coolweather項目SQL語句同一個“陷阱”掉兩次 注意轉義字符等特殊字符正確書寫 關於Id字段自增加體會,coolweather
安卓開發學習經歷2--《第一行代碼》coolweather項目SQL語句同一個“陷阱”掉兩次 注意轉義字符等特殊字符正確書寫 關於Id字段自增加體會,coolweath
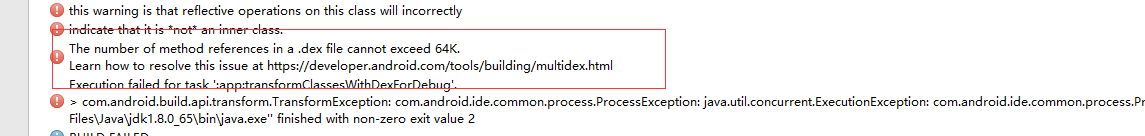
 如何處理 android 方法總數超過 65536 . the number of method references in a .dex file exceed 64k,android.dex
如何處理 android 方法總數超過 65536 . the number of method references in a .dex file exceed 64k,android.dex
如何處理 android 方法總數超過 65536 . the numb