編輯:關於android開發
通過Android Studio 生成的Nagvition DrawerLayout Activity 自帶的布局中的NagvitionView會覆蓋ToolBar直接通到statusBar。
但是自己想把NagvationView控制到TooBar下邊,從網上找到的答案是把ToolBar從CoordinatorLayout裡邊移出來,然後
主布局文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimaryDark"
/>
<android.support.v4.widget.DrawerLayout
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<include
layout="@layout/app_bar_main"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<android.support.design.widget.NavigationView
android:id="@+id/nav_view"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
app:menu="@menu/activity_main_drawer" />
</android.support.v4.widget.DrawerLayout>
</LinearLayout>
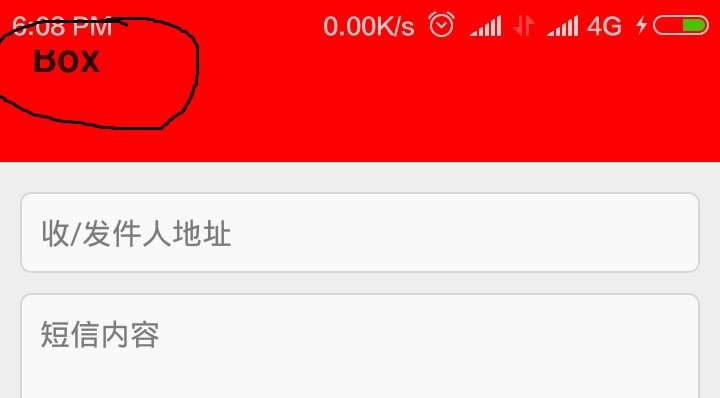
這樣就會可以了,但是發現Tool會產生異樣的效果如:

其實是CoordinatorLayout的屬性設置成了android:fitsSystemWindows="true",把這個屬性去掉就好了。
app_bar_main布局:
1 <android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:fitsSystemWindows="true" <!--去掉這一句--> 6 tools:context="com.mmmmar.box.MainActivity"> 7 8 <include layout="@layout/content_main" /><!--你自己的布局--> 9 10 <android.support.design.widget.FloatingActionButton 11 android:id="@+id/fab" 12 android:layout_width="wrap_content" 13 android:layout_height="wrap_content" 14 android:layout_gravity="bottom|end" 15 android:layout_margin="@dimen/fab_margin" 16 android:src="@android:drawable/ic_dialog_email" /> 17 18 </android.support.design.widget.CoordinatorLayout>
 Android自定義View入門(一),androidview
Android自定義View入門(一),androidview
Android自定義View入門(一),androidview最近在寫一個關於音樂播放的應用,寫到播放界面UI時,就想自己實現的一個播放界面。那麼如何實現自定義View呢
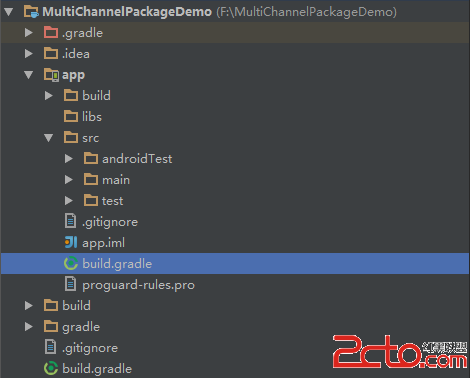
 Android Studio多渠道打包
Android Studio多渠道打包
Android Studio多渠道打包 我們開發一個APP在上傳應用市場之前,有時候會遇到要根據不同平台打多個apk包的問題。由於Android的應用市場比較多,主流的應
 ubuntu下安裝AndroidStudio
ubuntu下安裝AndroidStudio
ubuntu下安裝AndroidStudio 最近將電腦的操作系統換成了ubuntu,對於不習慣win8/win10的人來說ubuntu確實是一個不錯的選擇,基本的軟
 TabLayout和ViewPager簡單實現頁卡的滑動,tablayoutviewpager
TabLayout和ViewPager簡單實現頁卡的滑動,tablayoutviewpager
TabLayout和ViewPager簡單實現頁卡的滑動,tablayoutviewpager首先需要在當前的module中的build Gradle的 dependen