編輯:關於android開發
android.support.v7包下的ToolBar和ActionBarActivity,均自帶後退導航按鈕,只是要手動開啟,讓它顯示出來。
先來看看ToolBar,頁面前台代碼:
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:popupTheme="@style/AppTheme.PopupOverlay" />
如果要讓後退按鈕顯示出來,需要在後台添加如下的代碼
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
當然添加這行代碼後僅僅是出現一個後退的箭頭而已,點擊後並沒反應,需要繼續添加監聽事件才行,默認添加的按鈕id是固定的,android.R.id.home,在onOptionsItemSelected中再添加如下的監聽事件
case android.R.id.home:
finish();
break;
其實這樣並不是真正意義上的返回上一個頁面,而是將這個頁面銷毀,從而顯示上一個頁面,也就是跳轉之前的頁面。
那麼ActionBarActivity如何設置呢,看下面:
首先在要返回的頁面A中設置該頁面為要返回的頁面
setHomeButtonEnabled
然後在清單文件中設置頁面B的parentActivityName為頁面A即可,但是這個屬性在API 16之後才可,之前的話要用meta-data才可
<meta-data android:name="android.support.PARENT_ACTIVITY"
android:value=".MainActivity"></meta-data>
要在頁面B中顯示後退按鈕,也要添加代碼
ActionBar actionBar=getSupportActionBar();
actionBar.setDisplayHomeAsUpEnabled(true);
這樣在頁面B的標題欄左上角就公顯示一個後退箭頭,點擊後就會自動返回頁面A,並不需要添加額外的監聽事件。
總結:看起來ActionBarActivity自帶的後退導航要比ToolBar的更方便,但是到目前為止,google已不建議使用ActionBarActivity,現在在AS中新建Activity繼承的是AppCompatActivity,至於為什麼我這個初學者並不知道,我也嘗試實現ToolBar的自動後退效果,但是雖然ToolBar也有對應的setHomeButtonEnabled方法和setDisplayHomeAsUpEnabled,但是並不起作用,google後找到的都是說的要添加監聽事件,並沒有發現有說可以實現類似ActionBarActivity的效果,最後放棄。
 【Android】由淺到深理解AIDL
【Android】由淺到深理解AIDL
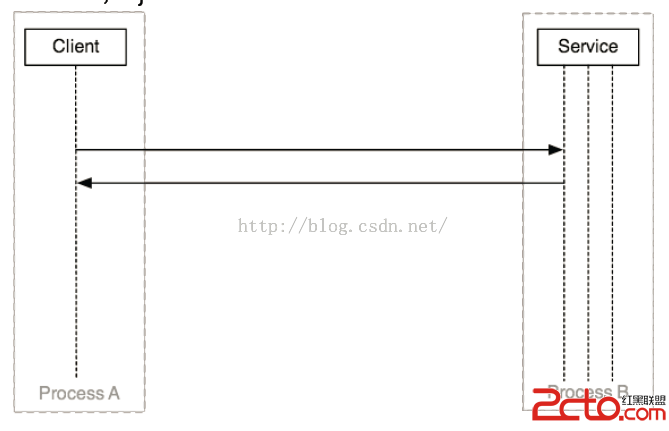
【Android】由淺到深理解AIDL 一、 Binder概述 1.1 為什麼要用binder 出於安全性、穩定性和內存管理的考慮,Android的應用和系統服務運行在分
 我的Android進階之旅------)android Button上面的英文字符串自動大寫的問題解決
我的Android進階之旅------)android Button上面的英文字符串自動大寫的問題解決
我的Android進階之旅------)android Button上面的英文字符串自動大寫的問題解決 今天碰到一個關於Button的問題:android Butto
 《Android動畫高手成長記》跳跳球效果
《Android動畫高手成長記》跳跳球效果
《Android動畫高手成長記》跳跳球效果 在介紹本文動畫效果實現之前,先來介紹屬性動畫相關的幾個知識點。 ValueAnimator與ObjectAnimator。
 有趣的checkbox動畫切換狀態(支付寶轉賬成功顯示)--第三方開源--AnimCheckBox,
有趣的checkbox動畫切換狀態(支付寶轉賬成功顯示)--第三方開源--AnimCheckBox,
有趣的checkbox動畫切換狀態(支付寶轉賬成功顯示)--第三方開源--AnimCheckBox, 這個很有趣的指標通過AnimCheckBox實現,下載地址:http