編輯:關於android開發
cordova plugin add org.apache.cordova.vibration
cordova plugin add https://github.com/katzer/cordova-plugin-local-notifications
cordova plugin add cordova-plugin-websocket-server
手機端代碼:
var wsserver = cordova.plugins.wsserver; wsserver.start(1818, {
後台代碼處理:
var port = this.Request.Params["Port"];
var addr = this.Request.Params["Addr"];
var webSocketClient = new WebSocket(string.Format("ws://{0}:{1}",addr ,port ));
webSocketClient.open();
string message = "萬惡的蘋果你等著!";
webSocketClient.Send(message);
webSocketClient.close();
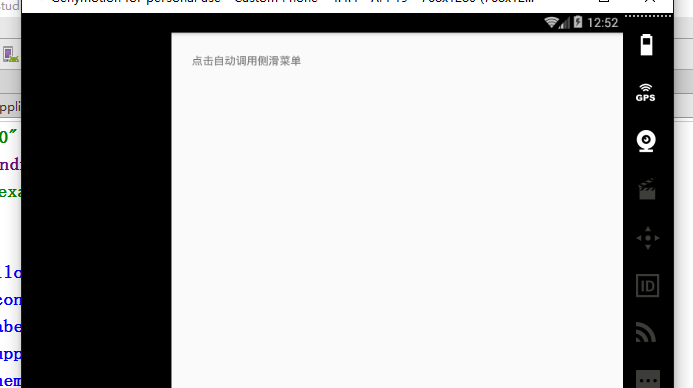
效果圖:

我對小編確實無語了,解釋得多,代碼注釋多,就是亂寫一通
想要看詳細解釋
請看QQ日志:
http://user.qzone.qq.com/273237710/blog/1464765609
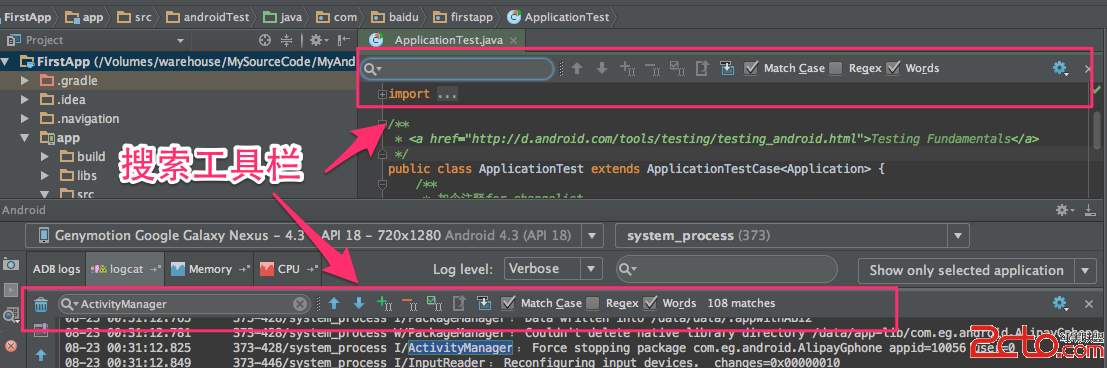
 《Android Studio實用指南》12.18 文本搜索工具
《Android Studio實用指南》12.18 文本搜索工具
《Android Studio實用指南》12.18 文本搜索工具 Android Studio中提供了非常方便的搜索工具,可以在編輯器的文件中使用,也可以在andr
 SwipeBackActivity 的使用,swipebackactivity
SwipeBackActivity 的使用,swipebackactivity
SwipeBackActivity 的使用,swipebackactivity1、SwipeBackLayout 項目地址:https://github.com/ikew
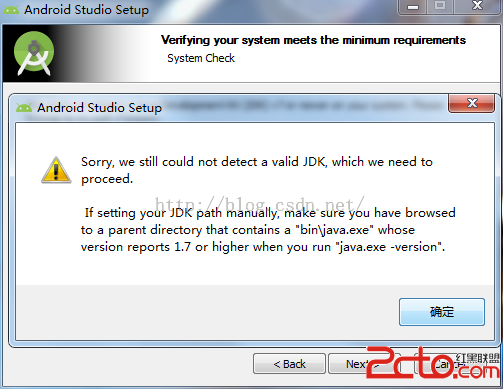
 Android Studio安裝指南及genymotion配置
Android Studio安裝指南及genymotion配置
Android Studio安裝指南及genymotion配置 第一次安裝Java JDK ,要大於1.7版本,不安裝的話就會出現如下提示: 這時點擊上面的JDK鏈接,
 Android 官方推薦 : DialogFragment 怎樣創建對話框
Android 官方推薦 : DialogFragment 怎樣創建對話框
Android 官方推薦 : DialogFragment 怎樣創建對話框 1、 概述 DialogFragment在android 3.0時被引入。是一種特殊的