編輯:關於android開發
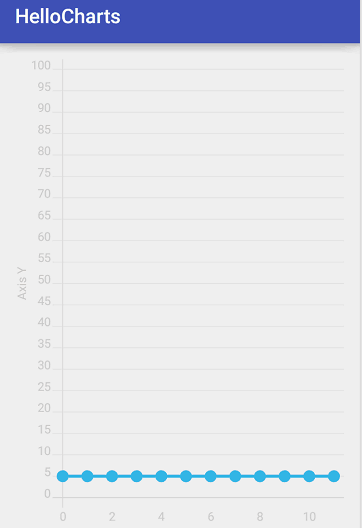
效果圖

1. 導入 .aar

2.
fragment_line_chart.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
>
<lecho.lib.hellocharts.view.LineChartView
android:id="@+id/chart"
android:layout_width="match_parent"
android:layout_height="match_parent" >
</lecho.lib.hellocharts.view.LineChartView>
</RelativeLayout>
activity_line_chart.xml
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>
3.
LineChartActivity.java
public class LineChartActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_line_chart);
if (savedInstanceState == null) {
getSupportFragmentManager().beginTransaction().add(R.id.container, new PlaceholderFragment()).commit();
}
}
/**
* A fragment containing a line chart.
*/
public static class PlaceholderFragment extends Fragment {
private LineChartView chart;
private LineChartData data;
private int numberOfLines = 1;
private int maxNumberOfLines = 4;
private int numberOfPoints = 12;
float[][] randomNumbersTab = new float[maxNumberOfLines][numberOfPoints];
private boolean hasAxes = true;
private boolean hasAxesNames = true;
private boolean hasLines = true;
private boolean hasPoints = true;
private ValueShape shape = ValueShape.CIRCLE;
private boolean isFilled = false;
private boolean hasLabels = false;
private boolean isCubic = false;
private boolean hasLabelForSelected = false;
private boolean pointsHaveDifferentColor;
public PlaceholderFragment() {
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
setHasOptionsMenu(true);
View rootView = inflater.inflate(R.layout.fragment_line_chart, container, false);
chart = (LineChartView) rootView.findViewById(R.id.chart);
chart.setOnValueTouchListener(new ValueTouchListener());
// 產生一些隨機值。
generateValues();
generateData();
// 禁用視圖重新計算,更多信息參見togglecubic()方法。
chart.setViewportCalculationEnabled(false);
resetViewport();
return rootView;
}
//每一個列的值
private void generateValues() {
for (int i = 0; i < maxNumberOfLines; ++i) {
for (int j = 0; j < numberOfPoints; ++j) {
// randomNumbersTab[i][j] = (float) Math.random() * 100f;
randomNumbersTab[i][j] =5;
}
}
}
private void resetViewport() {
// Reset viewport height range to (0,100)
final Viewport v = new Viewport(chart.getMaximumViewport());
v.bottom = 0;
v.top = 100;
v.left = 0;
v.right = numberOfPoints - 1;
chart.setMaximumViewport(v);
chart.setCurrentViewport(v);
}
//generate 生成
private void generateData() {
List<Line> lines = new ArrayList<Line>();
for (int i = 0; i < numberOfLines; ++i) {
List<PointValue> values = new ArrayList<PointValue>();
for (int j = 0; j < numberOfPoints; ++j) {
values.add(new PointValue(j, randomNumbersTab[i][j]));
}
Line line = new Line(values);
line.setColor(ChartUtils.COLORS[i]);
line.setShape(shape);
line.setCubic(isCubic);
line.setFilled(isFilled);
line.setHasLabels(hasLabels);
line.setHasLabelsOnlyForSelected(hasLabelForSelected);
line.setHasLines(hasLines);
line.setHasPoints(hasPoints);
if (pointsHaveDifferentColor){
line.setPointColor(ChartUtils.COLORS[(i + 1) % ChartUtils.COLORS.length]);
}
lines.add(line);
}
data = new LineChartData(lines);
if (hasAxes) {
Axis axisX = new Axis();
Axis axisY = new Axis().setHasLines(true);
if (hasAxesNames) {
axisX.setName("Axis X");
axisY.setName("Axis Y");
}
data.setAxisXBottom(axisX);
data.setAxisYLeft(axisY);
} else {
data.setAxisXBottom(null);
data.setAxisYLeft(null);
}
data.setBaseValue(Float.NEGATIVE_INFINITY);
chart.setLineChartData(data);
}
private class ValueTouchListener implements LineChartOnValueSelectListener {
@Override
public void onValueSelected(int lineIndex, int pointIndex, PointValue value) {
Toast.makeText(getActivity(), "Selected: " + value, Toast.LENGTH_SHORT).show();
}
@Override
public void onValueDeselected() {
// TODO Auto-generated method stub
}
}
}
}
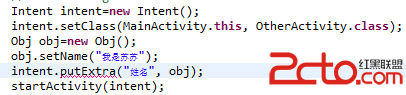
 android:Activity數據傳遞之對象(Serializable)
android:Activity數據傳遞之對象(Serializable)
android:Activity數據傳遞之對象(Serializable) Activity數據傳遞之基本數據類型在這篇文章中,我寫了通過putExtra()方法在a
 獲取手機通訊錄放入PinnedSectionListView中,按名字首字母排序,並且實現撥打電話功能。,釘釘撥打非通訊錄
獲取手機通訊錄放入PinnedSectionListView中,按名字首字母排序,並且實現撥打電話功能。,釘釘撥打非通訊錄
獲取手機通訊錄放入PinnedSectionListView中,按名字首字母排序,並且實現撥打電話功能。,釘釘撥打非通訊錄 1 package com.lixu.ton
 簡單的為圖片添加水印,簡單圖片添加水印
簡單的為圖片添加水印,簡單圖片添加水印
簡單的為圖片添加水印,簡單圖片添加水印 1 package com.zzw.addwatermark; 2 3 import android.app.Activ
 提高效率的 Android Studio 技巧匯總,androidstudio
提高效率的 Android Studio 技巧匯總,androidstudio
提高效率的 Android Studio 技巧匯總,androidstudio這是從Philippe Breault的系列文章《Android Studio Tips O
 Android 主頁面頂部欄的通知Notification ,可以自定義通知消息欄的風格,並且點擊通知欄進人本程序。,android自定義消息欄
Android 主頁面頂部欄的通知Notification ,可以自定義通知消息欄的風格,並且點擊通知欄進人本程序。,android自定義消息欄
Android 主頁面頂部欄的通知Notification ,可以自定義