編輯:關於android開發
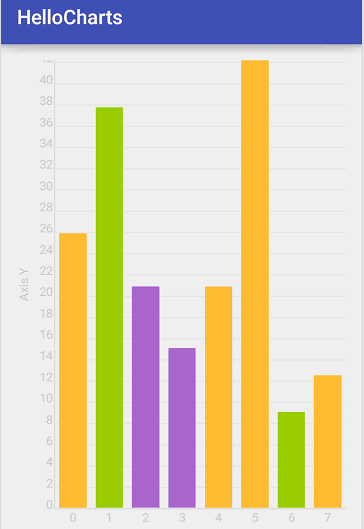
1.效果圖

2.xml代碼
activity_column_chart.xml
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>
fragment_column_chart.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
>
<lecho.lib.hellocharts.view.ColumnChartView
android:id="@+id/chart"
android:layout_width="match_parent"
android:layout_height="match_parent" >
</lecho.lib.hellocharts.view.ColumnChartView>
</RelativeLayout>
3.java代碼
ColumnChartActivity.java
public class ColumnChartActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_column_chart);
if (savedInstanceState == null) {
getSupportFragmentManager().beginTransaction().add(R.id.container, new PlaceholderFragment()).commit();
}
}
/**
* A fragment containing a column chart.
*/
public static class PlaceholderFragment extends Fragment {
private static final int DEFAULT_DATA = 0;
private static final int SUBCOLUMNS_DATA = 1;
private static final int STACKED_DATA = 2;
private static final int NEGATIVE_SUBCOLUMNS_DATA = 3;
private static final int NEGATIVE_STACKED_DATA = 4;
private ColumnChartView chart;
private ColumnChartData data;
private boolean hasAxes = true;
private boolean hasAxesNames = true;
private boolean hasLabels = false;
private boolean hasLabelForSelected = false;
private int dataType = DEFAULT_DATA;
public PlaceholderFragment() {
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
setHasOptionsMenu(true);
View rootView = inflater.inflate(R.layout.fragment_column_chart, container, false);
chart = (ColumnChartView) rootView.findViewById(R.id.chart);
chart.setOnValueTouchListener(new ValueTouchListener());
generateData();
return rootView;
}
private void generateDefaultData() {
int numSubcolumns = 1;
int numColumns = 8;
// Column can have many subcolumns, here by default I use 1 subcolumn in each of 8 columns.
List<Column> columns = new ArrayList<Column>();
List<SubcolumnValue> values;
for (int i = 0; i < numColumns; ++i) {
values = new ArrayList<SubcolumnValue>();
for (int j = 0; j < numSubcolumns; ++j) {
values.add(new SubcolumnValue((float) Math.random() * 50f + 5, ChartUtils.pickColor()));
}
Column column = new Column(values);
column.setHasLabels(hasLabels);
column.setHasLabelsOnlyForSelected(hasLabelForSelected);
columns.add(column);
}
data = new ColumnChartData(columns);
if (hasAxes) {
Axis axisX = new Axis();
Axis axisY = new Axis().setHasLines(true);
if (hasAxesNames) {
axisX.setName("Axis X");
axisY.setName("Axis Y");
}
data.setAxisXBottom(axisX);
data.setAxisYLeft(axisY);
} else {
data.setAxisXBottom(null);
data.setAxisYLeft(null);
}
chart.setColumnChartData(data);
}
/**
* Generates columns with subcolumns, columns have larger separation than subcolumns.
*/
private void generateSubcolumnsData() {
int numSubcolumns = 4;
int numColumns = 4;
// Column can have many subcolumns, here I use 4 subcolumn in each of 8 columns.
List<Column> columns = new ArrayList<Column>();
List<SubcolumnValue> values;
for (int i = 0; i < numColumns; ++i) {
values = new ArrayList<SubcolumnValue>();
for (int j = 0; j < numSubcolumns; ++j) {
values.add(new SubcolumnValue((float) Math.random() * 50f + 5, ChartUtils.pickColor()));
}
Column column = new Column(values);
column.setHasLabels(hasLabels);
column.setHasLabelsOnlyForSelected(hasLabelForSelected);
columns.add(column);
}
data = new ColumnChartData(columns);
if (hasAxes) {
Axis axisX = new Axis();
Axis axisY = new Axis().setHasLines(true);
if (hasAxesNames) {
axisX.setName("Axis X");
axisY.setName("Axis Y");
}
data.setAxisXBottom(axisX);
data.setAxisYLeft(axisY);
} else {
data.setAxisXBottom(null);
data.setAxisYLeft(null);
}
chart.setColumnChartData(data);
}
/**
* Generates columns with stacked subcolumns.
*/
private void generateStackedData() {
int numSubcolumns = 4;
int numColumns = 8;
// Column can have many stacked subcolumns, here I use 4 stacke subcolumn in each of 4 columns.
List<Column> columns = new ArrayList<Column>();
List<SubcolumnValue> values;
for (int i = 0; i < numColumns; ++i) {
values = new ArrayList<SubcolumnValue>();
for (int j = 0; j < numSubcolumns; ++j) {
values.add(new SubcolumnValue((float) Math.random() * 20f + 5, ChartUtils.pickColor()));
}
Column column = new Column(values);
column.setHasLabels(hasLabels);
column.setHasLabelsOnlyForSelected(hasLabelForSelected);
columns.add(column);
}
data = new ColumnChartData(columns);
// Set stacked flag.
data.setStacked(true);
if (hasAxes) {
Axis axisX = new Axis();
Axis axisY = new Axis().setHasLines(true);
if (hasAxesNames) {
axisX.setName("Axis X");
axisY.setName("Axis Y");
}
data.setAxisXBottom(axisX);
data.setAxisYLeft(axisY);
} else {
data.setAxisXBottom(null);
data.setAxisYLeft(null);
}
chart.setColumnChartData(data);
}
private void generateNegativeSubcolumnsData() {
int numSubcolumns = 4;
int numColumns = 4;
List<Column> columns = new ArrayList<Column>();
List<SubcolumnValue> values;
for (int i = 0; i < numColumns; ++i) {
values = new ArrayList<SubcolumnValue>();
for (int j = 0; j < numSubcolumns; ++j) {
int sign = getSign();
values.add(new SubcolumnValue((float) Math.random() * 50f * sign + 5 * sign, ChartUtils.pickColor
()));
}
Column column = new Column(values);
column.setHasLabels(hasLabels);
column.setHasLabelsOnlyForSelected(hasLabelForSelected);
columns.add(column);
}
data = new ColumnChartData(columns);
if (hasAxes) {
Axis axisX = new Axis();
Axis axisY = new Axis().setHasLines(true);
if (hasAxesNames) {
axisX.setName("Axis X");
axisY.setName("Axis Y");
}
data.setAxisXBottom(axisX);
data.setAxisYLeft(axisY);
} else {
data.setAxisXBottom(null);
data.setAxisYLeft(null);
}
chart.setColumnChartData(data);
}
private void generateNegativeStackedData() {
int numSubcolumns = 4;
int numColumns = 8;
// Column can have many stacked subcolumns, here I use 4 stacke subcolumn in each of 4 columns.
List<Column> columns = new ArrayList<Column>();
List<SubcolumnValue> values;
for (int i = 0; i < numColumns; ++i) {
values = new ArrayList<SubcolumnValue>();
for (int j = 0; j < numSubcolumns; ++j) {
int sign = getSign();
values.add(new SubcolumnValue((float) Math.random() * 20f * sign + 5 * sign, ChartUtils.pickColor()));
}
Column column = new Column(values);
column.setHasLabels(hasLabels);
column.setHasLabelsOnlyForSelected(hasLabelForSelected);
columns.add(column);
}
data = new ColumnChartData(columns);
// Set stacked flag.
data.setStacked(true);
if (hasAxes) {
Axis axisX = new Axis();
Axis axisY = new Axis().setHasLines(true);
if (hasAxesNames) {
axisX.setName("Axis X");
axisY.setName("Axis Y");
}
data.setAxisXBottom(axisX);
data.setAxisYLeft(axisY);
} else {
data.setAxisXBottom(null);
data.setAxisYLeft(null);
}
chart.setColumnChartData(data);
}
private int getSign() {
int[] sign = new int[]{-1, 1};
return sign[Math.round((float) Math.random())];
}
private void generateData() {
switch (dataType) {
case DEFAULT_DATA:
generateDefaultData();
break;
case SUBCOLUMNS_DATA:
generateSubcolumnsData();
break;
case STACKED_DATA:
generateStackedData();
break;
case NEGATIVE_SUBCOLUMNS_DATA:
generateNegativeSubcolumnsData();
break;
case NEGATIVE_STACKED_DATA:
generateNegativeStackedData();
break;
default:
generateDefaultData();
break;
}
}
private class ValueTouchListener implements ColumnChartOnValueSelectListener {
@Override
public void onValueSelected(int columnIndex, int subcolumnIndex, SubcolumnValue value) {
Toast.makeText(getActivity(), "Selected: " + value, Toast.LENGTH_SHORT).show();
}
@Override
public void onValueDeselected() {
// TODO Auto-generated method stub
}
}
}
}
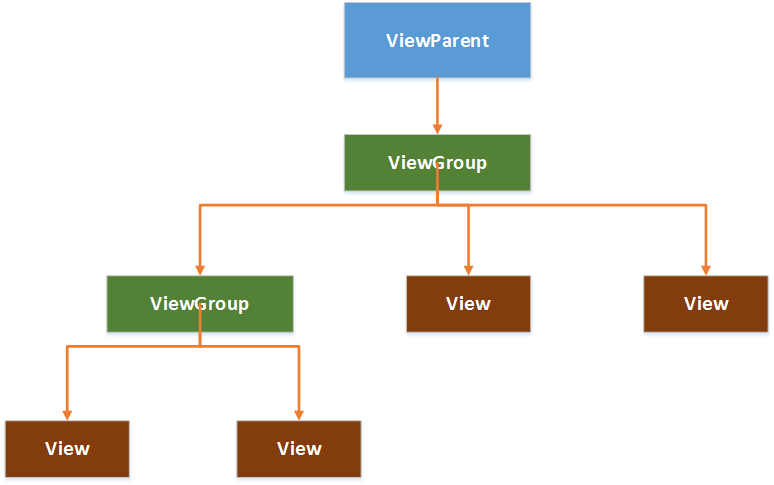
 Android視圖控件架構分析之View、ViewGroup,androidviewgroup
Android視圖控件架構分析之View、ViewGroup,androidviewgroup
Android視圖控件架構分析之View、ViewGroup,androidviewgroup 在Android中,視圖控件大致被分為兩類,即ViewGroup和Vie
 學習Android從0開始之背景篇-Android系統介紹
學習Android從0開始之背景篇-Android系統介紹
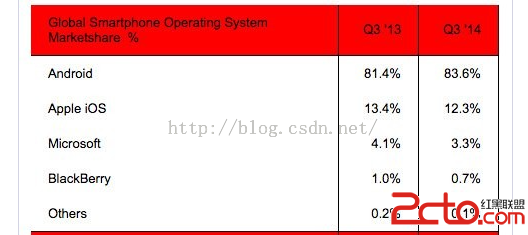
學習Android從0開始之背景篇-Android系統介紹 android系統介紹 Android(安卓),是一個以Linux為基礎的開源移動設備操作系統,主要用於智能手
 Android開發Tips(3)
Android開發Tips(3)
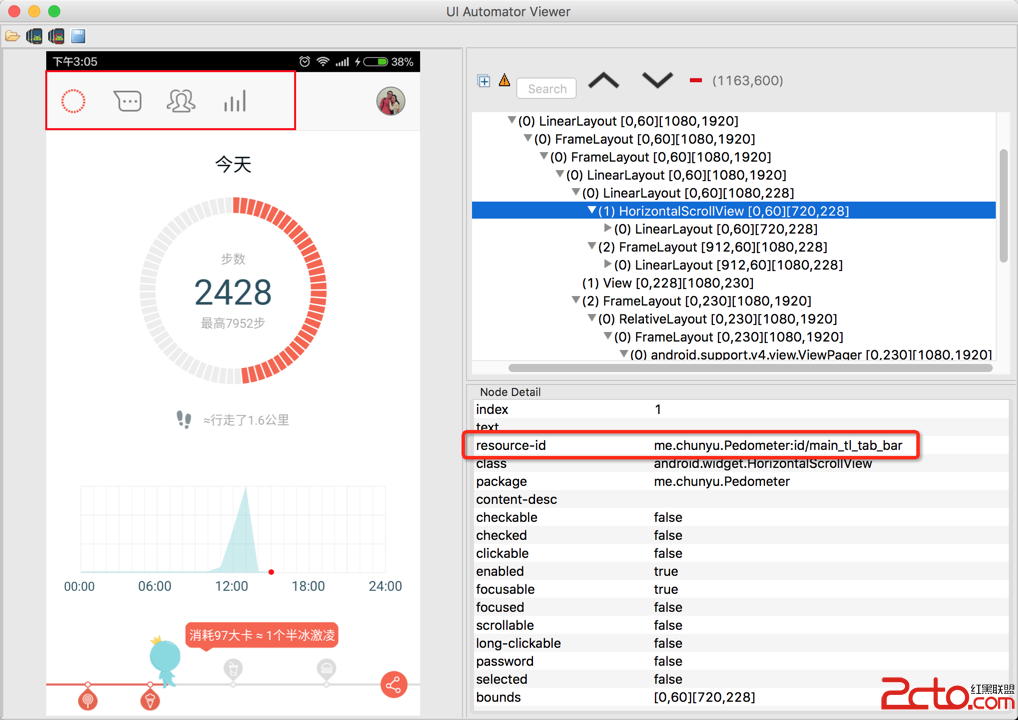
Android開發Tips(3) 1. UIAutomatorViewer 自動化測試是Android測試的趨勢, 穩定\復用, 最常用的工具就是Espresso. 使用
 Android開發:消息機制簡述
Android開發:消息機制簡述
Android開發:消息機制簡述 前幾天,和同事探討了一下Android中的消息機制,探究了消息的發送和接收過程以及與線程之間的關系。雖然我們經常使用這些基
 利用bintray-release插件上傳到Bintray- HTTP/1.1 404 Not Found [message:Repo 'maven' was not found]問題解決,bintrayrelease
利用bintray-release插件上傳到Bintray- HTTP/1.1 404 Not Found [message:Repo 'maven' was not found]問題解決,bintrayrelease
利用bintray-release插件上傳到Bintray- HTTP/