編輯:關於android開發
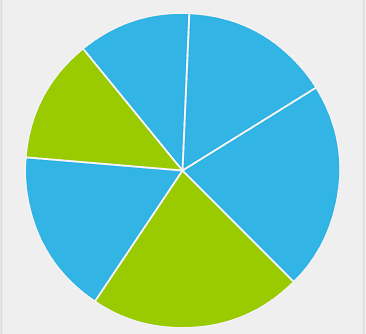
1 效果圖

2 xml文件
activity_pie_chart.xml
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>
fragment_pie_chart.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
>
<lecho.lib.hellocharts.view.PieChartView
android:id="@+id/chart"
android:layout_width="match_parent"
android:layout_height="match_parent" >
</lecho.lib.hellocharts.view.PieChartView>
</RelativeLayout>
3 java文件
PieChartActivity.java
public class PieChartActivity extends ActionBarActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_pie_chart);
if (savedInstanceState == null) {
getSupportFragmentManager().beginTransaction().add(R.id.container, new PlaceholderFragment()).commit();
}
}
/**
* A fragment containing a pie chart.
*/
public static class PlaceholderFragment extends Fragment {
private PieChartView chart;
private PieChartData data;
private boolean hasLabels = false;
private boolean hasLabelsOutside = false;
private boolean hasCenterCircle = false;
private boolean hasCenterText1 = false;
private boolean hasCenterText2 = false;
private boolean isExploded = false;
private boolean hasLabelForSelected = false;
public PlaceholderFragment() {
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
setHasOptionsMenu(true);
View rootView = inflater.inflate(R.layout.fragment_pie_chart, container, false);
chart = (PieChartView) rootView.findViewById(R.id.chart);
chart.setOnValueTouchListener(new ValueTouchListener());
generateData();
return rootView;
}
/* // MENU
@Override
public void onCreateOptionsMenu(Menu menu, MenuInflater inflater) {
inflater.inflate(R.menu.pie_chart, menu);
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
int id = item.getItemId();
if (id == R.id.action_reset) {
reset();
generateData();
return true;
}
if (id == R.id.action_explode) {
explodeChart();
return true;
}
if (id == R.id.action_center_circle) {
hasCenterCircle = !hasCenterCircle;
if (!hasCenterCircle) {
hasCenterText1 = false;
hasCenterText2 = false;
}
generateData();
return true;
}
if (id == R.id.action_center_text1) {
hasCenterText1 = !hasCenterText1;
if (hasCenterText1) {
hasCenterCircle = true;
}
hasCenterText2 = false;
generateData();
return true;
}
if (id == R.id.action_center_text2) {
hasCenterText2 = !hasCenterText2;
if (hasCenterText2) {
hasCenterText1 = true;// text 2 need text 1 to by also drawn.
hasCenterCircle = true;
}
generateData();
return true;
}
if (id == R.id.action_toggle_labels) {
toggleLabels();
return true;
}
if (id == R.id.action_toggle_labels_outside) {
toggleLabelsOutside();
return true;
}
if (id == R.id.action_animate) {
prepareDataAnimation();
chart.startDataAnimation();
return true;
}
if (id == R.id.action_toggle_selection_mode) {
toggleLabelForSelected();
Toast.makeText(getActivity(),
"Selection mode set to " + chart.isValueSelectionEnabled() + " select any point.",
Toast.LENGTH_SHORT).show();
return true;
}
return super.onOptionsItemSelected(item);
}*/
private void reset() {
chart.setCircleFillRatio(1.0f);
hasLabels = false;
hasLabelsOutside = false;
hasCenterCircle = false;
hasCenterText1 = false;
hasCenterText2 = false;
isExploded = false;
hasLabelForSelected = false;
}
private void generateData() {
int numValues = 6;
List<SliceValue> values = new ArrayList<SliceValue>();
for (int i = 0; i < numValues; ++i) {
SliceValue sliceValue = new SliceValue((float) Math.random() * 30 + 15, ChartUtils.pickColor());
values.add(sliceValue);
}
data = new PieChartData(values);
data.setHasLabels(hasLabels);
data.setHasLabelsOnlyForSelected(hasLabelForSelected);
data.setHasLabelsOutside(hasLabelsOutside);
data.setHasCenterCircle(hasCenterCircle);
if (isExploded) {
data.setSlicesSpacing(24);
}
if (hasCenterText1) {
data.setCenterText1("Hello!");
// Get roboto-italic font.
Typeface tf = Typeface.createFromAsset(getActivity().getAssets(), "Roboto-Italic.ttf");
data.setCenterText1Typeface(tf);
// Get font size from dimens.xml and convert it to sp(library uses sp values).
data.setCenterText1FontSize(ChartUtils.px2sp(getResources().getDisplayMetrics().scaledDensity,
(int) getResources().getDimension(R.dimen.pie_chart_text1_size)));
}
if (hasCenterText2) {
data.setCenterText2("Charts (Roboto Italic)");
Typeface tf = Typeface.createFromAsset(getActivity().getAssets(), "Roboto-Italic.ttf");
data.setCenterText2Typeface(tf);
data.setCenterText2FontSize(ChartUtils.px2sp(getResources().getDisplayMetrics().scaledDensity,
(int) getResources().getDimension(R.dimen.pie_chart_text2_size)));
}
chart.setPieChartData(data);
}
private void explodeChart() {
isExploded = !isExploded;
generateData();
}
private void toggleLabelsOutside() {
// has labels have to be true:P
hasLabelsOutside = !hasLabelsOutside;
if (hasLabelsOutside) {
hasLabels = true;
hasLabelForSelected = false;
chart.setValueSelectionEnabled(hasLabelForSelected);
}
if (hasLabelsOutside) {
chart.setCircleFillRatio(0.7f);
} else {
chart.setCircleFillRatio(1.0f);
}
generateData();
}
private void toggleLabels() {
hasLabels = !hasLabels;
if (hasLabels) {
hasLabelForSelected = false;
chart.setValueSelectionEnabled(hasLabelForSelected);
if (hasLabelsOutside) {
chart.setCircleFillRatio(0.7f);
} else {
chart.setCircleFillRatio(1.0f);
}
}
generateData();
}
private void toggleLabelForSelected() {
hasLabelForSelected = !hasLabelForSelected;
chart.setValueSelectionEnabled(hasLabelForSelected);
if (hasLabelForSelected) {
hasLabels = false;
hasLabelsOutside = false;
if (hasLabelsOutside) {
chart.setCircleFillRatio(0.7f);
} else {
chart.setCircleFillRatio(1.0f);
}
}
generateData();
}
/**
* To animate values you have to change targets values and then call {@link Chart#startDataAnimation()}
* method(don't confuse with View.animate()).
*/
private void prepareDataAnimation() {
for (SliceValue value : data.getValues()) {
value.setTarget((float) Math.random() * 30 + 15);
}
}
private class ValueTouchListener implements PieChartOnValueSelectListener {
@Override
public void onValueSelected(int arcIndex, SliceValue value) {
Toast.makeText(getActivity(), "Selected: " + value, Toast.LENGTH_SHORT).show();
}
@Override
public void onValueDeselected() {
// TODO Auto-generated method stub
}
}
}
}
 環形進度條,圓形進度條
環形進度條,圓形進度條
環形進度條,圓形進度條本文參考借鑒http://blog.csdn.net/jdsjlzx/article/details/42497135 先上效果圖: 自定義控件:
 android中生成excel
android中生成excel
android中生成excel 都說程序員不爽產品經理,其實有的時候遇到一些奇葩的後台開發人員也會很不順心。最近項目有這樣一個要求,要生成一個excel然後發郵件給客
 Android Studio教程--從Github 下載一個Repository,androidgithub
Android Studio教程--從Github 下載一個Repository,androidgithub
Android Studio教程--從Github 下載一個Repository,androidgithub從電腦上徹底刪除HelloWorld項目 回到as歡迎頁面
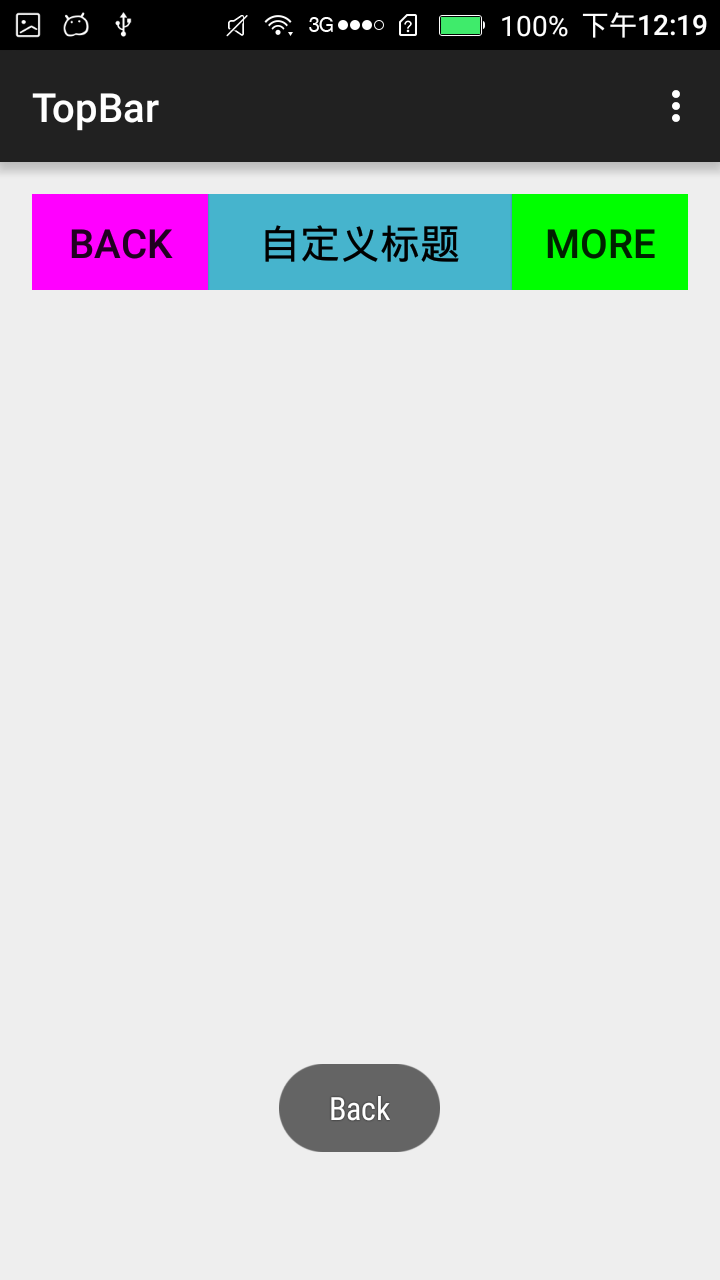
 Android 自定義控件的使用,android自定義控件
Android 自定義控件的使用,android自定義控件
Android 自定義控件的使用,android自定義控件首先自定義一個attrs.xml的資源文件,聲明自定義屬性 <?xml version=1.0 enco