編輯:關於android開發
RxJava 和 RxAndroid 一 (基礎)
RxJava 和 RxAndroid 二(操作符的使用)
RxJava 和 RxAndroid 三(生命周期控制和內存優化)
https://github.com/JakeWharton/RxBinding
一般的包下面就用
compile 'com.jakewharton.rxbinding:rxbinding:0.4.0'
v4'support-v4' library bindings:
compile 'com.jakewharton.rxbinding:rxbinding-support-v4:0.4.0'
'appcompat-v7' library bindings:
compile 'com.jakewharton.rxbinding:rxbinding-appcompat-v7:0.4.0'
'design' library bindings:
compile 'com.jakewharton.rxbinding:rxbinding-design:0.4.0'
Button 防抖處理
button = (Button) findViewById( R.id.bt ) ;
RxView.clicks( button )
.throttleFirst( 2 , TimeUnit.SECONDS ) //兩秒鐘之內只取一個點擊事件,防抖操作
.subscribe(new Action1<Void>() {
@Override
public void call(Void aVoid) {
Toast.makeText(MainActivity.this, "點擊了", Toast.LENGTH_SHORT).show();
}
}) ;
按鈕的長按時間監聽
button = (Button) findViewById( R.id.bt ) ;
//監聽長按時間
RxView.longClicks( button)
.subscribe(new Action1<Void>() {
@Override
public void call(Void aVoid) {
Toast.makeText(MainActivity.this, "long click !!", Toast.LENGTH_SHORT).show();
}
}) ;
listView 的點擊事件、長按事件處理
listView = (ListView) findViewById( R.id.listview );
List<String> list = new ArrayList<>() ;
for ( int i = 0 ; i < 40 ; i++ ){
list.add( "sss" + i ) ;
}
final ArrayAdapter<String> adapter = new ArrayAdapter<String>(this, android.R.layout.simple_expandable_list_item_1 );
adapter.addAll( list );
listView.setAdapter( adapter );
//item click event
RxAdapterView.itemClicks( listView )
.subscribe(new Action1<Integer>() {
@Override
public void call(Integer integer) {
Toast.makeText(ListActivity.this, "item click " + integer , Toast.LENGTH_SHORT).show();
}
}) ;
//item long click
RxAdapterView.itemLongClicks( listView)
.subscribe(new Action1<Integer>() {
@Override
public void call(Integer integer) {
Toast.makeText(ListActivity.this, "item long click " + integer , Toast.LENGTH_SHORT).show();
}
}) ;
- 用戶登錄界面,勾選同意隱私協議,登錄按鈕就變高亮
button = (Button) findViewById( R.id.login_bt );
checkBox = (CheckBox) findViewById( R.id.checkbox );
RxCompoundButton.checkedChanges( checkBox )
.subscribe(new Action1<Boolean>() {
@Override
public void call(Boolean aBoolean) {
button.setEnabled( aBoolean );
button.setBackgroundResource( aBoolean ? R.color.button_yes : R.color.button_no );
}
}) ;
```
效果圖
搜索的時候,關鍵詞聯想功能 。debounce()在一定的時間內沒有操作就會發送事件。
editText = (EditText) findViewById( R.id.editText );
listView = (ListView) findViewById( R.id.listview );
final ArrayAdapter<String> adapter = new ArrayAdapter<String>(this, android.R.layout.simple_expandable_list_item_1 );
listView.setAdapter( adapter );
RxTextView.textChanges( editText )
.debounce( 600 , TimeUnit.MILLISECONDS )
.map(new Func1<CharSequence, String>() {
@Override
public String call(CharSequence charSequence) {
//get the keyword
String key = charSequence.toString() ;
return key ;
}
})
.observeOn( Schedulers.io() )
.map(new Func1<String, List<String>>() {
@Override
public List<String> call(String keyWord ) {
//get list
List<String> dataList = new ArrayList<String>() ;
if ( ! TextUtils.isEmpty( keyWord )){
for ( String s : getData() ) {
if (s != null) {
if (s.contains(keyWord)) {
dataList.add(s);
}
}
}
}
return dataList ;
}
})
.observeOn( AndroidSchedulers.mainThread() )
.subscribe(new Action1<List<String>>() {
@Override
public void call(List<String> strings) {
adapter.clear();
adapter.addAll( strings );
adapter.notifyDataSetChanged();
}
}) ;
運行效果
總結:
RxBinding就是把 發布--訂閱 的模式用在了android控件的點擊,文本變化上。通過 RxBinding 把點擊監聽轉換成 Observable 之後,就有了對它進行擴展的可能。
RxBinding和rxlifecycle 結合起來使用,可以控制控件監聽的生命周期。關於rxlifecycle的使用,請參照RxJava 和 RxAndroid 三(生命周期控制和內存優化)
這個系列的代碼示例都在 github https://github.com/zyj1609wz/RxJava_RxAndroid
最後我的個人微信公眾號是:zhaoyanjun125 , 歡迎關注

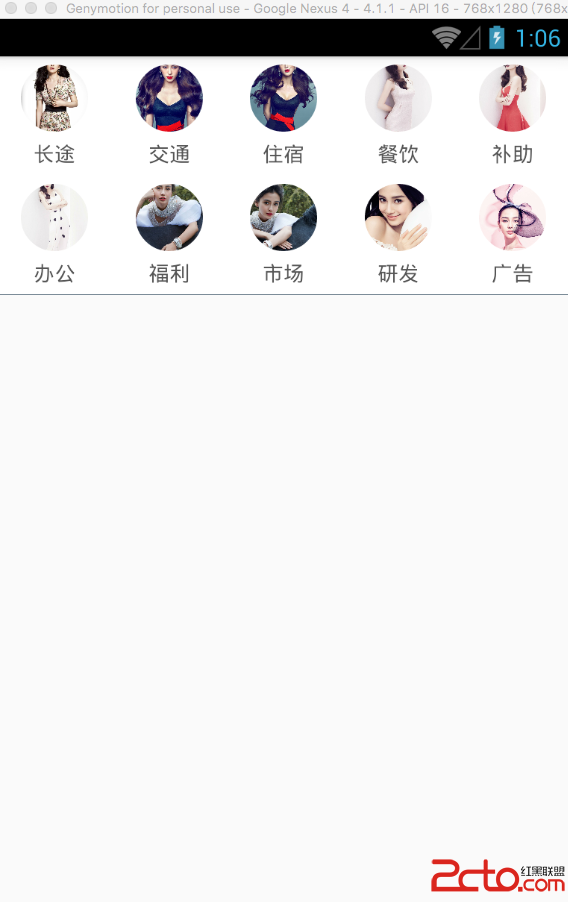
 ViewPager+GridView實現橫向滑動 仿大眾點評,viewpagergridview
ViewPager+GridView實現橫向滑動 仿大眾點評,viewpagergridview
ViewPager+GridView實現橫向滑動 仿大眾點評,viewpagergridview先看演示效果: 1 ViewPager類提供了
 Android熱補丁動態修復技術(三)—— 使用Javassist注入字節碼,完成熱補丁框架雛形(可使用)
Android熱補丁動態修復技術(三)—— 使用Javassist注入字節碼,完成熱補丁框架雛形(可使用)
Android熱補丁動態修復技術(三)—— 使用Javassist注入字節碼,完成熱補丁框架雛形(可使用) 一、關於CSDN mardown編輯器的坑 Androi
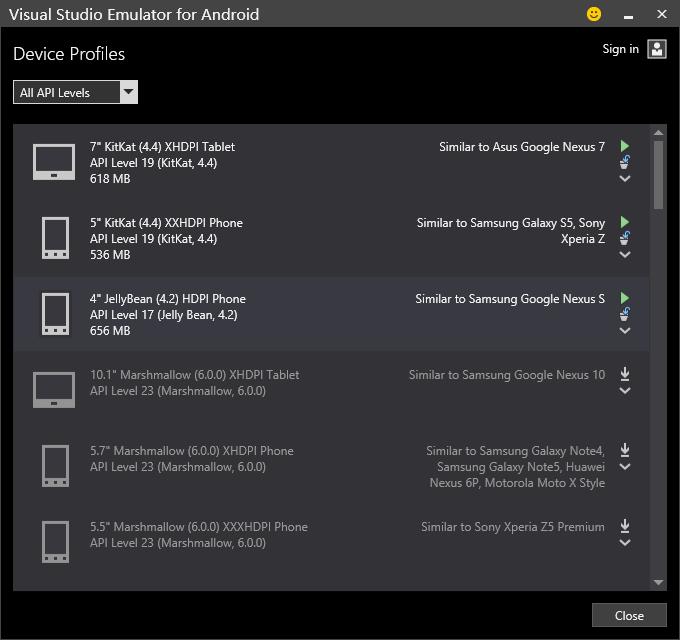
 Visual Studio Emulator for Android 初體驗,emulatorandroid
Visual Studio Emulator for Android 初體驗,emulatorandroid
Visual Studio Emulator for Android 初體驗,emulatorandroidVisual Studio Emulator for Andr
 React Native之ViewPagerAndroid仿淘寶首頁頂部分類布局效果實現
React Native之ViewPagerAndroid仿淘寶首頁頂部分類布局效果實現
React Native之ViewPagerAndroid仿淘寶首頁頂部分類布局效果實現 大家好,趁著現在別人都去吃飯的時間,來給大家講一講React Native中An