編輯:關於android開發
在開發中為了避免圖片因為拉伸而失真我們會把背景圖片設置為9.png圖片,這篇博客介紹的是如何將圖片設置為9.png的
1.首先在android—>sdk—>tools文件夾中打開下圖所示文件
2.將要設置的圖片直接拖拽進去
3.進行9.png制作,ctrl+s保存
這時候的9.png圖片是帶有黑線的,不美觀,需要去掉黑線用到xUltimate-d9pc-x86,下載鏈接:
https://yunpan.cn/cPit2vA6Aw3gQ 訪問密碼 7863
用法:
1.將需要去掉黑線的圖片拷貝到example1\res\drawable-hdpi文件夾下,
2.運行xUltimate-d9pc.exe
3.成功後在done\example1\res\drawable-hdpi下找到已經處理好的圖片粘貼走就好了
 記第一次lua和C互相調用的例子
記第一次lua和C互相調用的例子
記第一次lua和C互相調用的例子(以下的內容參考別人的例子,特此聲明)在寫程序之前,需要安裝lua的環境在終端輸入命令:sudo apt-get install lua5
 android:ImageView選擇本地圖片並顯示
android:ImageView選擇本地圖片並顯示
android:ImageView選擇本地圖片並顯示 運行結果: 模擬器圖庫就三張 沒辦法~畫質挺感人~ 一個隱式意圖 布局文件: <relativelay
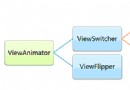
 Android學習指南之四十六:用戶界面View之視圖切換組件ViewAnimator
Android學習指南之四十六:用戶界面View之視圖切換組件ViewAnimator
上一節中為大家講解了ImageSwitcher和TextSwitcher兩個視
 ListView之多種類型Item,listviewitem
ListView之多種類型Item,listviewitem
ListView之多種類型Item,listviewitem一、概述 一般而言,listview每個item的樣式是一樣的,但也有很多應用場景下不同位置的item需要不同