編輯:關於android開發
ViewPager的使用
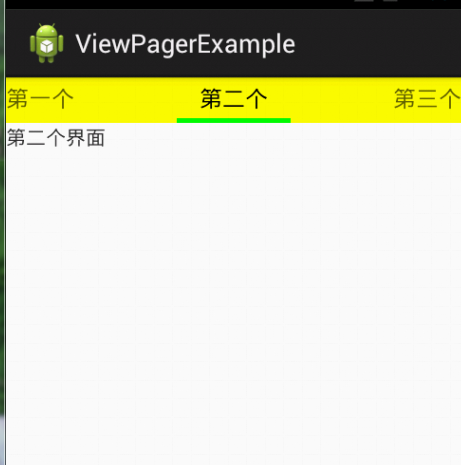
ViewPager就想微信或者qq的頂部的導航欄一樣,滑動可以改變到不同的View或者Fragment


使用方法:
在布局文件中定義標簽:
android.support.v4.view.ViewPager為ViewPager控件,PagerTabStrip為控件的標題欄,像上圖中的黃色部分
<android.support.v4.view.ViewPager
android:id="@+id/viewPager"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center" >
<android.support.v4.view.PagerTabStrip
android:id="@+id/tab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="top"
>
</android.support.v4.view.PagerTabStrip>
</android.support.v4.view.ViewPager>
新建一個類繼承PagerAdapter,在此類中實現PagerAdapter的方法
import java.util.List;
import android.support.v4.view.PagerAdapter;
import android.view.View;
import android.view.ViewGroup;
public class MyPagerAdapter extends PagerAdapter{
private List<View> dataList; //要加載的View源,在activityzhong定義
private List<String> listStrings; //標題欄源,在activity中定義
public MyPagerAdapter(List<View> dataList,List<String> listStrings){
this.dataList=dataList;
this.listStrings=listStrings;
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return dataList.size();
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
// TODO Auto-generated method stub
return arg0==arg1;
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
// TODO Auto-generated method stub
container.addView(dataList.get(position));
return dataList.get(position);
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
// TODO Auto-generated method stub
container.removeView(dataList.get(position));
}
@Override
public CharSequence getPageTitle(int position) {
// TODO Auto-generated method stub
return listStrings.get(position);
}
}
主activity:
import java.util.ArrayList;
import java.util.List;
import java.util.zip.Inflater;
import android.R.color;
import android.app.Activity;
import android.graphics.Color;
import android.os.Bundle;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.PagerTabStrip;
import android.support.v4.view.ViewPager;
import android.view.View;
public class MainActivity extends Activity {
private ViewPager viewPager;
private PagerTabStrip tabStrip; //設置ViewPager的標題欄
private List<String> listStrings;
private List<View> dataList;
private View view1;//這個View自己在布局文件中定義
private View view2;
private View view3;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
viewPager=(ViewPager) findViewById(R.id.viewPager);
tabStrip=(PagerTabStrip) findViewById(R.id.tab);
view1 =View.inflate(this, R.layout.view1, null);
view2 =View.inflate(this, R.layout.view2, null);
view3 =View.inflate(this, R.layout.view3, null);
dataList=new ArrayList<View>();
dataList.add(view1);
dataList.add(view2);
dataList.add(view3);
listStrings=new ArrayList<String>();
listStrings.add("第一個");
listStrings.add("第二個");
listStrings.add("第三個");
tabStrip.setBackgroundColor(Color.YELLOW);
tabStrip.setTextColor(Color.BLACK);
tabStrip.setDrawFullUnderline(false);
tabStrip.setTabIndicatorColor(Color.GREEN);
tabStrip.setVerticalFadingEdgeEnabled(false);
MyPagerAdapter adapter=new MyPagerAdapter(dataList,listStrings);
viewPager.setAdapter(adapter);
}
}
可能有些混亂,有些不懂的可以給我留言,謝謝
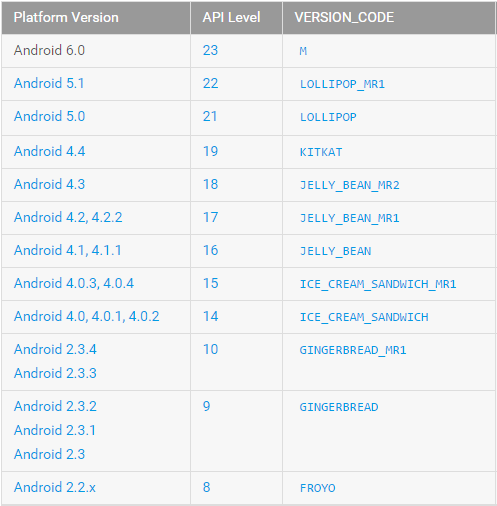
 minSdkVersion maxSdkVersion targetSdkVersion target 的區別,targetsdkversion
minSdkVersion maxSdkVersion targetSdkVersion target 的區別,targetsdkversion
minSdkVersion maxSdkVersion targetSdkVersion target 的區別,targetsdkversionminSdkVersion
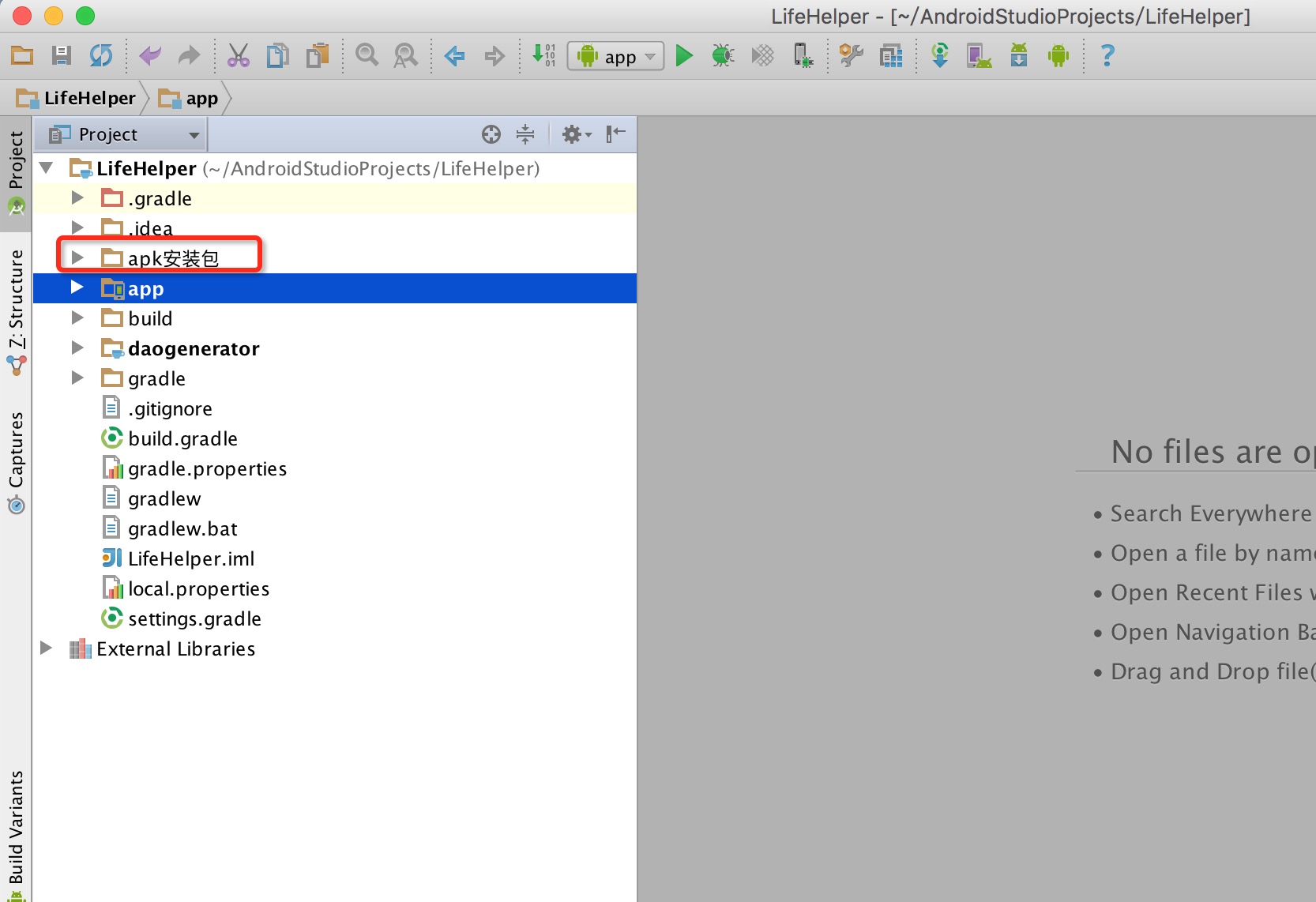
 Android_LIFE幫(基於最新百度地圖API的開源項目)
Android_LIFE幫(基於最新百度地圖API的開源項目)
Android_LIFE幫(基於最新百度地圖API的開源項目) 越來越多的APP用到了地圖API,所以本人依賴百度地圖提供的API做了一個簡單的項目,希望大家多多支持和s
 實現Discuz論壇客戶端應用源碼,discuz源碼
實現Discuz論壇客戶端應用源碼,discuz源碼
實現Discuz論壇客戶端應用源碼,discuz源碼通過使用該源碼,開發者可以迅速地將Discuz論壇遷移到Android客戶端中。不需要任何的開發工作即可擁有屬於自己論
 TCPCOPY 1.0 安裝使用
TCPCOPY 1.0 安裝使用
TCPCOPY 1.0 安裝使用TCPCOPY 1.0 安裝使用簡介TCPCOPY 是一個 tcp 流量的實時復制工具,其1.0版本由網易工程師 @tcpcopy 開發和