編輯:關於android開發
學習在於實用,只有把自己學到的東西真正的融入到我們的開發中,並且使用的得心應手,那才是真正的掌握。而想把技術使用的得心應手並不是一蹴而就的,需要不斷的鞏固自己的知識體系,需要大量的實戰練習,當然還不能缺少你的專研和耐心。
但是很多小伙伴們並不一定學過的知識都掌握了,而且相信很多伙伴們即使學習一種技術也還是停留在讀過,看過,學習過,並沒有真正的實戰過,所以當時學習的技術覺得自己真正的學會了,搞懂了,而且信心滿滿的覺得自己可以不必在練習了,這是不對的,因為一時的學習並沒有立馬轉變成為你的技能,而是需要多次的鞏固,再次的練習,繼而能夠拓展出新花樣,那才證明你真正的掌握了。
所以創建了這個系列的博文,該博文主要是以一個完整的項目作為實戰,以項目的進展作為向導,分析每個功能的實現,以及針對這個功能的我思我想,當然博主也是個小菜鳥,真實的意圖是想通過這個小項目來記錄自己的學習過程,並且,懇求各位大神,在每個功能實現的過程中,請在評論中貢獻您的想法,或是覺得我所使用的方法或邏輯並不是恰當的、最好的,那麼請把想法寫進評論中,既作為您對該功能實現的看法,也可以提供我思路,給我們一起提升的機會,在這拜謝各位大大。
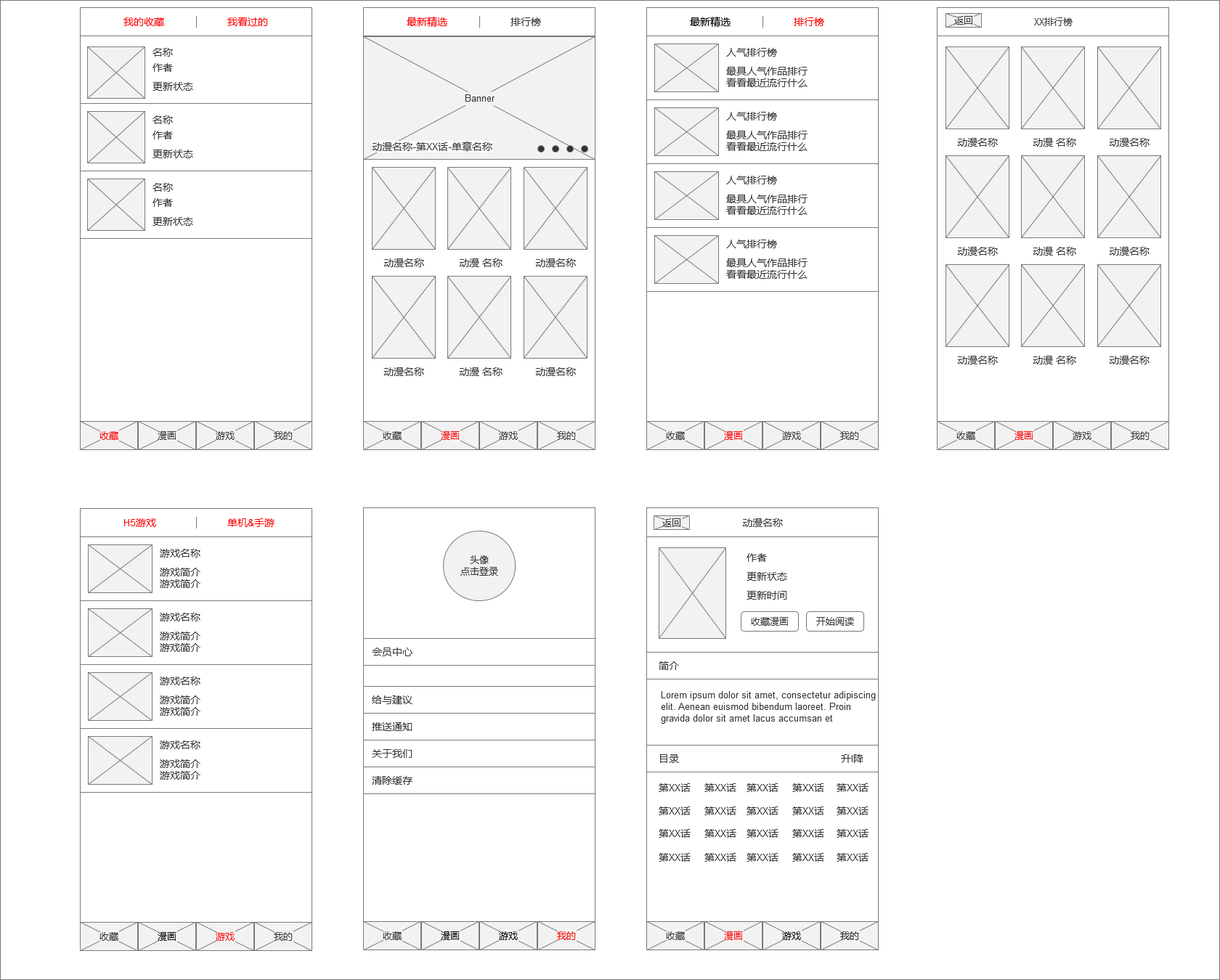
博主一直以來很喜歡動漫,可以說是酷愛了,所以這次就想以一個動漫的APP做為項目的開發,並請了一位非設計專業同事看了幾部其他動漫APP利用閒暇時間,給整理出來一些共同點且是大多功能以後大家都會遇到的東西,簡易的畫個了原圖,非常感謝這位同事,下面上圖看看我們的原形需求。

相信大家一看就會明白,APP確實還是挺簡單的,但是所需要的功能以後大家可能都會碰到,那時你會怎麼設計呢?怎麼找出共同點呢?
好,原圖已上,讓我們來看看整體設計吧,首先大家可以看到整個APP有很多相似之處,比如說頂端有兩個選炸ky"http://www.Bkjia.com/kf/web/php/" target="_blank" class="keylink">PHP7qOs1tC85MrHsrvNrLXEsry+1qOsz8LD5tPWysfP4M2stcS117K/ssu1paGjy/nS1M7Sw8e/ycTc19TIu7b4yLu1xL7Nz+u1vaOszbPSu7XEtdeyv7LLtaUgKyDW0LzkRnJhbWVMYXlvdXSyvL7WICsgdG9vbEJhcr7Nv8nS1LjjtqjBy6Osyseyu8rHuty88rWlxNihozwvcD4NCjxwPr3xzOzO0sPHvs3PyMC0yrXP1kFQULXXsr+yy7WlwLi1xFVJz9TKvqOstdeyv7LLtaVVSdW5z9ajrNLUztLDx7XE0OjH87/J0tTNqLn9usO8uNbWt73Kvcq1z9ajrLHIyOfKudPDo7pUYWJIb3N0ICsgQWN0aXZpdHlHcm91cKOo0tG5/cqxo6mjrEZyYWdtZW50ICsgUmFkaW9Hcm91cKOsRnJhZ21lbnQgKyBGcmFnbWVudFRhYkhvc3S1yLy41tbRodTxo6zTydPaQWN0aXZpdHlHcm91cNLRuf3KsaOsVGFiSG9zdCDSstbwvaWxu0ZyYWdtZW50IMv5yKG0+qOsy/nS1M/uxL/O0sPH0aHU8UZyYWdtZW50ICsgRnJhZ21lbnRUYWJIb3N0wLTKtc/WztLDx7XEtdeyv7LLtaWhozwvcD4NCjxwPkZyYWdtZW50ILrNIEZyYWdtZW50VGFiSG9zdCC2vMrHYW5kcm9pZC5zdXBwb3J0LnY0LmFwcLD8z8K1xMDgo6zL+dLUztLDx9TZyrnTw8rHytfPyNKqz8i1vMjr1f3It7XEsPyjrLb41NpYTUzOxLz+1tDO0sPH0OjSqsjnz8LKudPDo7o8L3A+DQo8cHJlIGNsYXNzPQ=="brush:java;">
我們定義垂直方向的LinearLayout布局,FrameLayout用來顯示我們的只要內容,FragmentTabHost用來在底部顯示菜單。
ok,布局文件已配置好了,下面可考慮怎麼加載到Acitivity中,在這之前,我習慣先創建一個Application,裡面封裝一個全局的Context變量,如:
public class MyApplication extends Application{
private static Context mContext;//全局獲取context
@Override
public void onCreate() {
super.onCreate();
mContext = getApplicationContext();
}
/**
* 獲取全局context
*/
public static Context getContext(){
return mContext;
}
}
還有先定義一個BaseActivity作為其他Activity的父類,並且把獲取全部的資源方法封裝進去。
public class BaseActivity extends Activity{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
public static Context getContext(){
return SanHuiAppsAnimationApplication.getContext();
}
public static int getLayoutId(Context context, String paramString) {
return context.getResources().getIdentifier(paramString, "layout", context.getPackageName());
}
public static int getStringId(Context context, String paramString) {
return context.getResources().getIdentifier(paramString, "string", context.getPackageName());
}
public static int getDrawableId(Context context, String paramString) {
return context.getResources().getIdentifier(paramString, "drawable", context.getPackageName());
}
public static int getStyleId(Context context, String paramString) {
return context.getResources().getIdentifier(paramString, "style", context.getPackageName());
}
public static int getId(Context context, String paramString) {
return context.getResources().getIdentifier(paramString, "id", context.getPackageName());
}
public static int getMenuId(Context context, String paramString) {
return context.getResources().getIdentifier(paramString, "menu", context.getPackageName());
}
public static int getColorId(Context context, String paramString) {
return context.getResources().getIdentifier(paramString, "color", context.getPackageName());
}
public static int getLayoutId(String paramString) {
return getLayoutId(getContext(), paramString);
}
public static int getStringId(String paramString) {
return getStringId(getContext(), paramString);
}
public static int getDrawableId(String paramString) {
return getDrawableId(getContext(), paramString);
}
public static int getStyleId(String paramString) {
return getStyleId(getContext(), paramString);
}
public static int getId(String paramString) {
return getId(getContext(), paramString);
}
public static int getMenuId(String paramString) {
return getMenuId(getContext(), paramString);
}
public static int getColorId(String paramString) {
return getColorId(getContext(), paramString);
}
public static int getAnimId(String paramString) {
return getContext().getResources().getIdentifier(paramString, "anim", getContext().getPackageName());
}
public static int getAttrId(String paramString) {
return getContext().getResources().getIdentifier(paramString, "attr", getContext().getPackageName());
}
public static int getInterpolator(String name) {
return getContext().getResources().getIdentifier(name, "interpolator", getContext().getPackageName());
}
public static int getDimenId(String paramString) {
return getContext().getResources().getIdentifier(paramString, "dimen", getContext().getPackageName());
}
}
好,准備工作已完成,,現在來看看怎麼把我們的剛才的main.xml添加到MainActivity中,並實現底部菜單的切換。
public class MainActivity extends FragmentActivity{
private FragmentTabHost mFragmentTabHost;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(BaseActivity.getLayoutId("activity_main"));
mFragmentTabHost = (FragmentTabHost) findViewById(android.R.id.tabhost);
//初始化FragmentTabHost
mFragmentTabHost.setup(this,getSupportFragmentManager(),BaseActivity.getId("realtabcontent"));
addTabView("Collection", BaseActivity.getDrawableId("main_tab_item_collection"), CollectionFragment.class);
addTabView("Animation", BaseActivity.getDrawableId("main_tab_item_animation"), AnimationFragment.class);
addTabView("Game", BaseActivity.getDrawableId("main_tab_item_game"), GameFragment.class);
addTabView("Mine", BaseActivity.getDrawableId("main_tab_item_mine"), MineFragment.class);
}
public void addTabView(String viewTag, int iconId, Class cls) {
View viewTabWidget = getTabWidget(iconId);
TabHost.TabSpec tabSpec = mFragmentTabHost.newTabSpec(viewTag);
tabSpec.setIndicator(viewTabWidget);
mFragmentTabHost.addTab(tabSpec,cls,null);
}
public View getTabWidget(int iconId) {
View viewTabWidget = LayoutInflater.from(this).inflate(BaseActivity.getLayoutId("activity_main_tabwidget"), null);
ImageView view = (ImageView) viewTabWidget.findViewById(BaseActivity.getId("tab_label"));
view.setImageResource(iconId);
return viewTabWidget;
}
}
其實很簡單,首先,是通過獲取資源文件並綁定FragmentTabHost,其中值得注意的是:
mFragmentTabHost = (FragmentTabHost) findViewById(android.R.id.tabhost);這個是從android.R.id.tabhost獲取,main.xml也是這麼給出的id,不要搞混了。
然後,通過得到所支持的FragmentManager來初始化FragmentTabHost,並綁定用於顯示正文的Fragment。
再次,我們通過addTabView()方法把底部菜單所需要的View展示出來,這裡使用的是TabHost.TabSpec,它需要一個標示幾個參數,一個是tag標示,一個是用於底部菜單顯示的view等,可以自己選擇設置。這裡的菜單View我是用xml文件selector選擇器來自動選擇的,因為四個底部菜單所用一樣,這裡就只貼出一個供參考:
-
-
最後,我們通過mFragmentTabHost.addTab(tabSpec,cls,null);把底部菜單和與之相關聯的Fragment關聯起來,從而達到在我們點擊底部菜單時顯示與之相對應的正文內容。
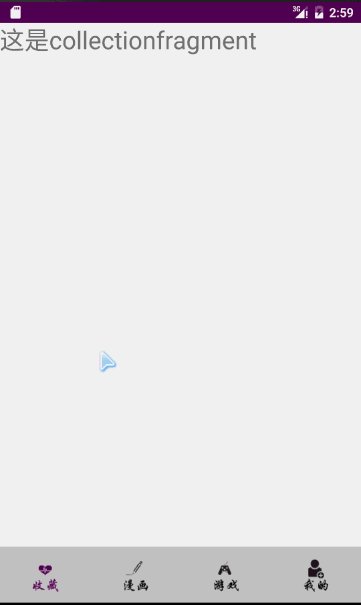
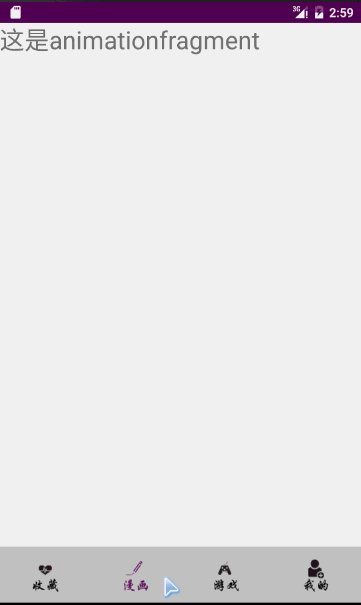
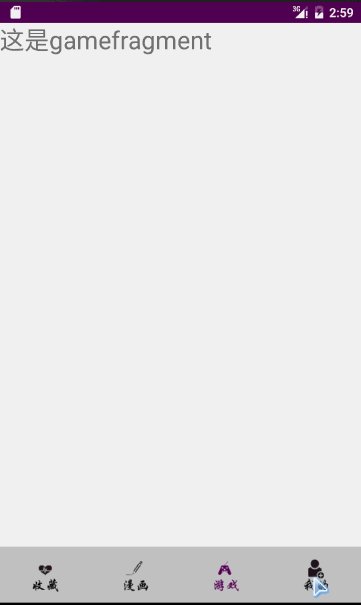
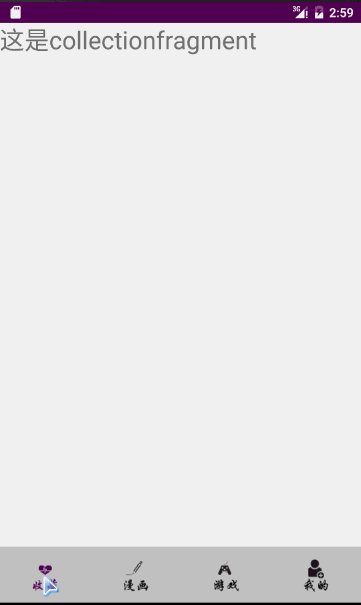
ok,底部菜單這塊已基本實現,下面來看看效果吧。

好了,大家也看到了效果,那麼就請大家在評論區發表下意見,或許你的實現方式更好呢,共同學習才能更快進步,謝謝大家。
 Android API Guides---Bluetooth
Android API Guides---Bluetooth
Android API Guides---Bluetooth Bluetooth Android平台包括藍牙網絡協議棧,它允許設備以無線方式與其他藍牙設備進行數據交換
 Kotlin的Lambda表達式以及它們怎樣簡化Android開發(KAD 07),kotlinlambda
Kotlin的Lambda表達式以及它們怎樣簡化Android開發(KAD 07),kotlinlambda
Kotlin的Lambda表達式以及它們怎樣簡化Android開發(KAD 07),kotlinlambda作者:Antonio Leiva 時間:Jan 5, 2017
 Android安全專項-AndBug動態調試工具環境搭建
Android安全專項-AndBug動態調試工具環境搭建
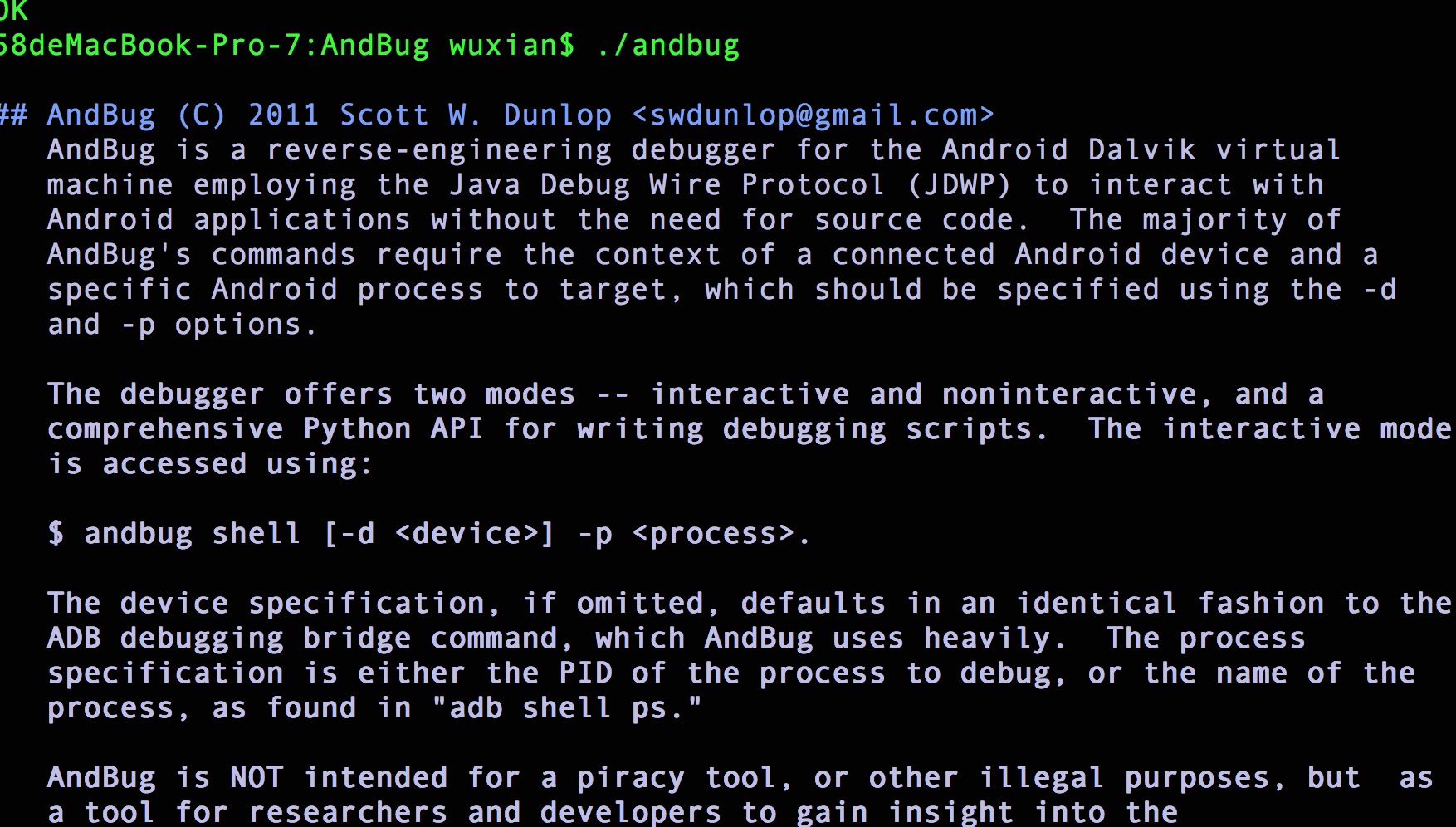
Android安全專項-AndBug動態調試工具環境搭建 環境搭建 git clone cd 到AndBug目錄,執行make 58deMacBook-Pro
 android實現倒計時,android倒計時
android實現倒計時,android倒計時
android實現倒計時,android倒計時前言 在打開愛奇藝等app的歡迎界面的時候,右上角有一個倒計時的控件。倒計時完了以後進入主界面。現在我們來實現這