編輯:關於android開發
1.熟悉 Android Studio 開發工具操作
2.熟悉 Android 基本 UI 開發,並進行 UI 基本設計
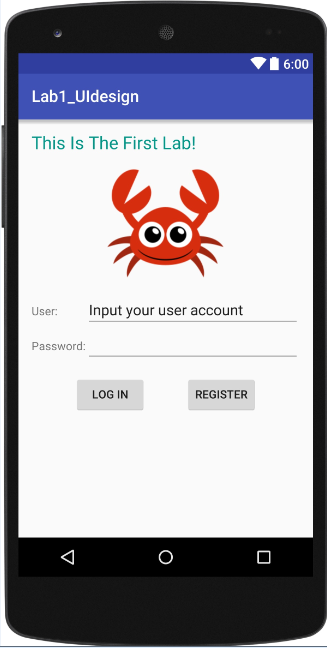
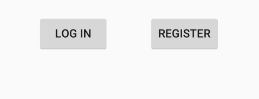
實現如下 Android 應用,實現如下顯示效果(暫無控件點擊事件效果):

注意: 兩個按鈕下面那個圓圈是 ProgressBar (透明)
1.搭建 Android Studio 開發環境(參考 pdf–如何安裝 AndroidStudio)
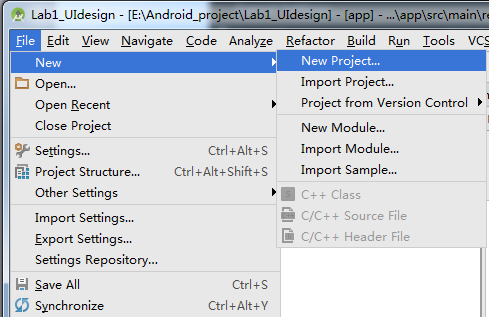
2.新建項目 HelloWorld:
新建 Android Project:

耐心等待,最後出現 android 項目視圖:

點擊 Android Studio 快捷欄中的 avd 管理器,啟動 avd(如果可以用手機的話,最好用 手機調試,具體可以百度):

新建一個模擬器,注意 Android API 與模擬器 API 要對應,然後查看 Android UI 視圖, 是否出
現 Hello WZ喎?http://www.Bkjia.com/kf/ware/vc/" target="_blank" class="keylink">vcmxkINfW0fmjujxiciAvPg0KPGltZyBhbHQ9"Hello World" src="http://www.bkjia.com/uploads/allimg/160421/04223G021-4.png" title="\" />
小技巧:點擊 screen shot 能夠出現更高清晰度的 UI 控件,還可以保存圖片:

3.實 驗 中 主 要 使 用 的 UI 控 件 : Button, ImageView, TextView, EditText, ProgressBar …
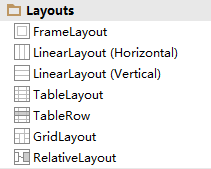
4.實驗中主要使用的布局: LinearLayout, RelativeLayout, TableLayout … 布局主要是對控件位置進行排版,可以看到布局有很多種,每種都有不同的功能:

5.修改控件主要方法:
a)直接修改 xml 文件( 開發的時候主要使用的方法)
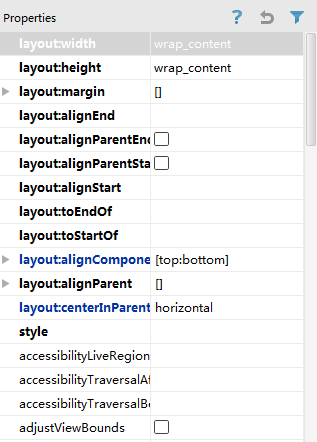
b)在右下方屬性面板修改( 注意, 這個只是讓大家熟悉一下而已):

c)直接用代碼修改(怎麼,很神奇是吧, 動態改變布局與控件結構,這個在很多應用中很 重要的喔^_^)
6.如何在 ImageView 和 ImageButton 中使用背景圖:
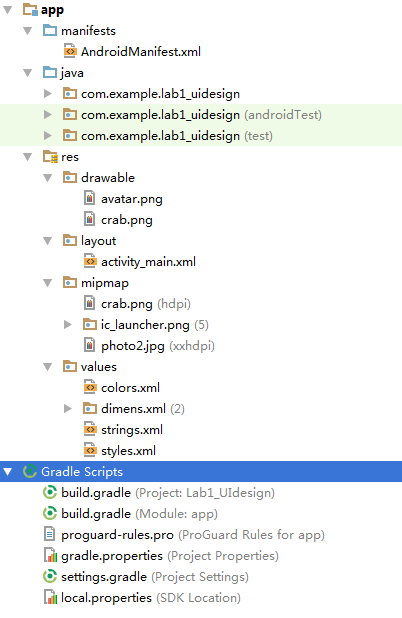
首先打開項目文件,找到 res/drawable 或者 res/mipmap 文件夾,將圖片放入其中一個文件夾(注意要是原生態的圖片), 刷新 android studio, 然後在 xml 文件中引用它就行了:

如果是放在 drawable 文件夾的話,就是:

(兩種方法的區別是:放在mipmap中會比放在drawable中效率更高)
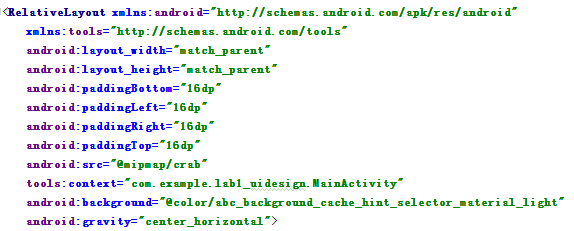
7.如何設計界面呢? 首先, 我們可以定義一個RelativeLayout作為主要的布局, 對該UI進行排版:

我們使用縱向的線性布局來控制整個 UI 界面

這個怎麼實現呢? 我們這裡使用的表布局(TableLayout)
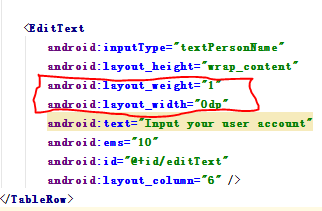
這個時候要注意怎麼讓 EditText 將占據一行中除了TextView的空間。需要在EditText中加上如下內容:


怎麼讓這兩個控件居中呢? 我們已經學會了圖片怎麼居中了, 實際上,方法是一樣的, 只不過,這裡有兩個控件,那怎麼辦? 我們不如用一個布局( 比如 RelativeLayout 或者 LinearLayout) 將這兩個控件包含在一起, 然後讓布局居中就可以了!
通過完成上面的布局設置,不難發現原來布局裡面是可以嵌套布局的, 也就是說, 大布局裡面有小布 局,
然後小的布局我們可以認為是一個組合的控件!!!!
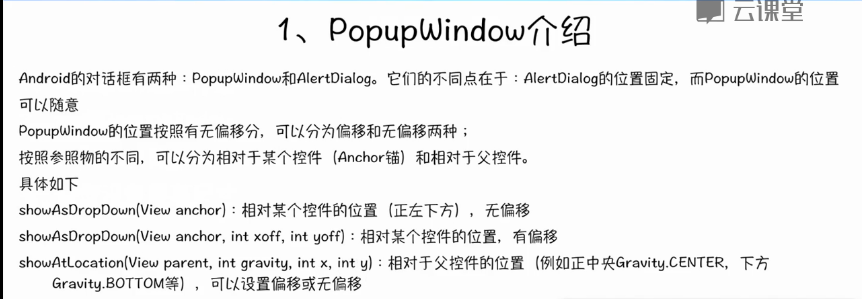
 Android PopupWindows使用,androidpopupwindow
Android PopupWindows使用,androidpopupwindow
Android PopupWindows使用,androidpopupwindow 源碼測試示例: package com.example.pop
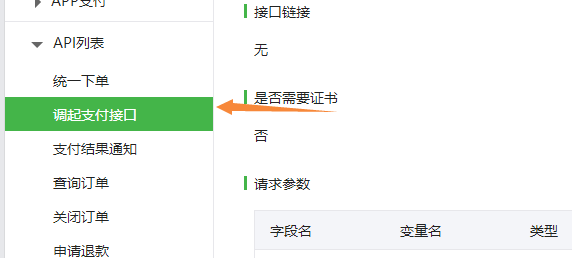
 Android—基於微信開放平台v3SDK,開發微信支付填坑。,androidv3sdk
Android—基於微信開放平台v3SDK,開發微信支付填坑。,androidv3sdk
Android—基於微信開放平台v3SDK,開發微信支付填坑。,androidv3sdk接觸微信支付之前聽說過這是一個坑,,,心裡已經有了准備。。。我以為我沒准跳坑出不來
 Android開發5:應用程序窗口小部件App Widgets的實現,androidwidgets
Android開發5:應用程序窗口小部件App Widgets的實現,androidwidgets
Android開發5:應用程序窗口小部件App Widgets的實現,androidwidgets 前言 本次主要是實現一個Android應用,實現靜態廣
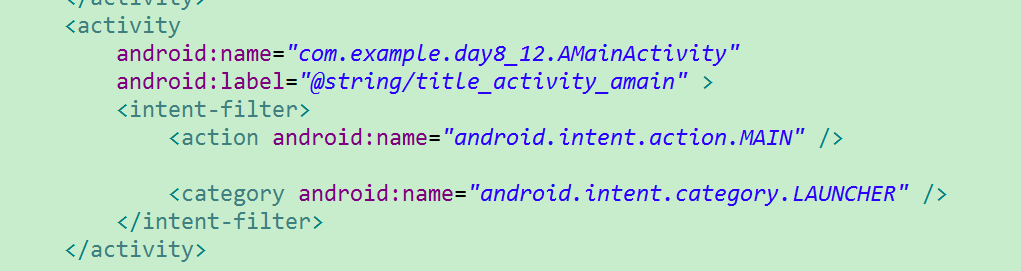
 android:Intent匹配action,category和data原則,androidintent
android:Intent匹配action,category和data原則,androidintent
android:Intent匹配action,category和data原則,androidintent1.當你在androidmanifest裡面定義了一個或多個act