編輯:關於android開發
一個樣式(Style)是一個包含了指定樣子和格式的作用於視圖控件(View)或者窗體(Window)屬性集合。一個style可以指定很多屬性,比如 高度,填充,字體顏色,字體尺寸,背景色等。一個Style在xml資源文件中定義,並且和在xml中指定的布局區分開來。
在Android裡的樣式和Web設計中的CSS共享一個相似的原理,它們允許你分離設計(Design)和內容(Content).
舉個例子,通過使用一個style,你可以讓你的布局xml像下面這樣:
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textColor="#00FF00"
android:typeface="monospace"
android:text="@string/hello" />
並且,可以變成下面這樣:
<TextView >
<?xml version="1.0" encoding="utf-8"?> <resources> <style name="CodeFont" parent="@android:style/TextAppearance.Medium"> <item name="android:layout_width">fill_parent</item> <item name="android:layout_height">wrap_content</item> <item name="android:textColor">#00FF00</item> <item name="android:typeface">monospace</item> </style> </resources>
每一個<resources>元素的子節點在編譯時都被轉換成一個程序資源對象。它可以通過<style>元素的name屬性的值(value)來被引用引用。這個示例樣式可以在XML布局中被引用,比如“@style/CodeFont”(像上面介紹的示例一樣)。
在<style>元素中的parent屬性是可選的並且指向一個其他樣式中的資源ID,它可以從這個樣式中繼承一些屬性。合適的話,你可以重寫(override)繼承到的屬性。
記住,一個你想在activity或者application中使用的樣式都被在XML文件中定義,並且所有的視圖控件具有相同的樣式。一個樣式,比如上面定義的那個,可以被作為一style應用的單一的視圖控件上或者被作為一個theme應用在全部的activity或者application上。如何應用的單一的視圖或者作為應用的主題,我們稍後討論。
繼承
在<style>中的parent屬性讓你可以指定一個你可以繼承其屬性的樣式。你可以使用這個從一個已經存在的樣式中繼承屬性,並且定義一些獨有的你需要改變或者添加的屬性。你可以繼承那些來自你已經自行創建的樣式或者或者繼承自在平台裡構建好的樣式(See Using Platform Styles and Themes,下面,獲得關於繼承安卓平台樣式的更多信息)。比如,你可以繼承安卓平台默認的字體樣式並且修改它,比如:
<style name="GreenText" parent="@android:style/TextAppearance"> <item name="android:textColor">#00FF00</item> </style>
如果你想要繼承你自己創建的樣式,你不需要一定適用parent屬性。作為替代,可以為一個你想繼承的樣式的名字構建前綴而作為你的新的樣式的名稱,中間用“點”隔開。比如,為了創建一個樣式,比如繼承自上面的CodeFont樣式,但是讓顏色變成紅色,你可以這樣寫你的新樣式:
<style name="CodeFont.Red"> <item name="android:textColor">#FF0000</item> </style>注意<style>標簽沒有parent屬性,但是,因為name屬性是以CodeFont(這是個你已經定義好的樣式)這個樣式名開始的,這個樣式從哪個樣式裡繼承了所有的樣式屬性。這個樣式這裡覆蓋裡android:textColor屬性,將文本改成了紅色。你可以引用這個新的樣式比如@style/CodeFont.Red。
你可以繼續這樣繼承很多次,使用“點”鏈接這些名稱,比如,你可以擴展CodeFont.Red 變大一些,像下面這樣:
<style name="CodeFont.Red.Big"> <item name="android:textSize">30sp</item> </style>這裡從CodeFont和CodeFont.Red繼承了,又添加了 android:textSize 屬性
注意:這樣的通過鏈接名稱的方式來繼承的方法,僅僅能用於你自己定義的資源文件中的樣式。你不能用於繼承安卓內置的樣式。要想引用內置的樣式,比如
TextAppearance,,你必須使用parent屬性。
樣式屬性
現在,你明白了如何定義一個樣式,你需要去學會 在<item>元素下什麼類型被定義的樣式屬性是可用的。你可能已經熟悉了很多已經有的,比如
layout_width和textColor. 當然,還有很多的樣式屬性你可以使用。
尋找可以應用在指定視圖控件上的屬性的最好的地方是 相應的類引用,它列出了所有支持的XML屬性。比如所有在表格 TextView XML attributes 中列出的屬性,都可以應用在一個樣式的定義中作用在TextView元素上(或者它的子類)。在 引用 中被列出的一個屬性叫做
android:inputType的,這樣你可以再<EditText>元素中應用這個屬性,像下面這樣:<EditText android:inputType="number" ... />你可以為EditText 元素創建一個樣式,包含這個屬性,來代替上面:
<style name="Numbers">
<item name="android:inputType">number</item>
...
</style>
這樣你的布局用的XML能夠這樣實現樣式:<EditText ><TextView ><application android:theme="@style/CustomTheme">如果你想為你的應用中的某個activity使用樣式,那麼添加
android:theme到你的<activity>標簽中。安卓提供了一些內置資源,你可以使用這些預先定義好的樣式,而不用自己再重新寫了。比如,你可以使用Dialog主題讓你的Activity 表現的像一個 對話框:
<activity android:theme="@android:style/Theme.Dialog">或者你想讓你的背景透明,使用 透明主題:
<activity android:theme="@android:style/Theme.Translucent">如果你喜歡主題,但是想開足馬力使用它,那麼你可以添加它到你的自定義主題中的parent屬性上繼承它。比如,你可以修改 傳統的 light theme 主題並使用你的自己的顏色,像下面這樣:
<color name="custom_theme_color">#b0b0ff</color> <style name="CustomTheme" parent="android:Theme.Light"> <item name="android:windowBackground">@color/custom_theme_color</item> <item name="android:colorBackground">@color/custom_theme_color</item> </style>注意上面用到的顏色在其他資源中被提供,這裡,因為android:windowBackground 屬性僅僅支持其他資源的引用,不像
android:colorBackground屬性可以指定一個顏色描述文本。現在,在你的Mnaifest文件中,可以使用
CustomTheme代替 Theme.Light:<activity android:theme="@style/CustomTheme">
選擇一個平台支持的樣式作為基礎
安卓較新的版本為應用提供了額外的可用的樣式,同時你可能想要使用它們在那些平台上運行,並且仍然和老版本保持兼容。你可以通過自定樣式做到,使用“資源選擇器"來切換不同的父主題,基於平台版本。
比如,下面是一個自定義樣式的聲明,這個樣式是個簡單的標准平台默認的 light theme主題。它可能被放置在res/valeus文件夾下的 XML文件中(經典的是在 res/values/styles.xml)。
<style name="LightThemeSelector" parent="android:Theme.Light"> ... </style>當應用跑在Android 3.0(API級別11)或者更高以上時,可以讓這個樣式使用較為新一些的holo風格主題,你可以放置一個可供選擇的聲明樣式防止在res/values-v11這個文件夾下的XML文件中,但是讓這個樣式繼承自 holo風格的主題:
<style name="LightThemeSelector" parent="android:Theme.Holo.Light"> ... </style>
現在可以像任意其他那樣來使用這個主題,並且當跑在安卓3.0以上時,你的應用程序會自動切換到holo風格的主題。
在
R.styleable.Theme. 裡,可以找到一個標准的屬性列表供你使用。關於更多的信息,像比如主題和布局,基於平台版本或者設備配置等切換資源文件選擇,你可以閱讀 Providing Resources 。
使用平台樣式和主題
安卓平台提供了很多樣式和主題,供你在應用程序中使用。在
R.style類裡你可以找到可以用的引用。為了使用這裡列出的樣式,你可以使用”點“替換所有的下劃線分割的 樣式名稱,比如,你可以通過”"@android:style/Theme.NoTitleBar".來使用Theme_NoTitleBar樣式。
R.style引用,然而,不是和好的文件記錄,並且不能全面的描述樣式,那麼查看那些樣式和主題的實際的資源代碼可以給你更好一些關於”各個被提供樣式屬性“的的理解。獲得更多關於樣式和主題的引用,你可以看下面的源代碼:
那些文件將通過實例幫助你學習。比如,在安卓的主題源代碼中,你將找到一個聲明 <style name="Theme.Dialog">.在這些定義裡,你將會看到所有的常常用到的 ”被用於安卓框架的樣式對話框的屬性“
更多關於 樣式和主題 在XML中的語法的信息,請參閱 Style Resource 文檔。
對於 一個可用的樣式屬性的引用,你可以它使用定義一個樣式或者主題(比如"windowBackground" 或者 "textAppearance),在你創建一個樣式時你可以閱讀 R.attr 或者各自的視圖類。
 Android之利用HTTP網絡通信實現與PHP的交互(三),android網絡通信
Android之利用HTTP網絡通信實現與PHP的交互(三),android網絡通信
Android之利用HTTP網絡通信實現與PHP的交互(三),android網絡通信 Android與PHP的交互是通過Http網絡編程來實現的,利用php訪
 Android Studio中JNI程序的單步調試和日志打印,androidjni
Android Studio中JNI程序的單步調試和日志打印,androidjni
Android Studio中JNI程序的單步調試和日志打印,androidjni近日有個算法(檢測碰撞)需要用C++實現,目的是IOS和ANDROID中共享同一段程序。
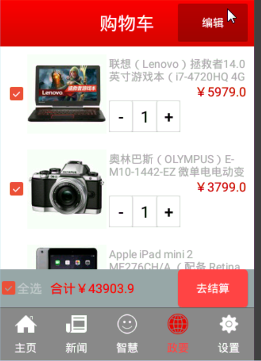
 硅谷商城6--購物車編輯實現,硅谷商城6--購物車
硅谷商城6--購物車編輯實現,硅谷商城6--購物車
硅谷商城6--購物車編輯實現,硅谷商城6--購物車 完成狀態
 Android應用開發教程之二:最全的自定義View界面用法匯總
Android應用開發教程之二:最全的自定義View界面用法匯總
今天我用自己寫的一個Demo 和大家詳細介紹一個Android中自定義View中的使用與繪制技巧。
 [FastDev4Android框架開發]神器ViewGragHelper完全解析,媽媽再也不擔心我自定義ViewGroup滑動View操作啦~(三十三)
[FastDev4Android框架開發]神器ViewGragHelper完全解析,媽媽再也不擔心我自定義ViewGroup滑動View操作啦~(三十三)
[FastDev4Android框架開發]神器ViewGragHelpe