編輯:關於android開發
Deviceone平台並不是基於html5的跨平台開發工具。我們開發一個app都是使用原生的組件,但是在某些場景下html5也是非常好的選擇,比如復雜的圖文混排(類似新聞),比如報表chart之類用html很方便。如果你對html相關技術熟悉的話,你也可以在更多場景使用。
我們從二個方面來介紹:
這是基本功能,加載網頁很簡單就是通過設置url屬性為本地html(data://,source://協議)和web網頁(http://,https://協議)。
do_Webview加載網頁你可以理解為就像一個內嵌的浏覽器打開網頁一樣,常用的js,css等所有和web相關的技術都支持,通常手機都帶了缺省的浏覽器,這個浏覽器的核心和do_Webview是一致的。
當然還是有可能有細微差別,浏覽器相對來說成熟更多,容錯和兼容性更強。
var webview = ui("do_webview_id1");
webview.url = "source://view/test.htm";
webview.url = "http://www.baidu.com"
html相關的技術太多,我們這裡不再做介紹,不屬於deviceone平台的范疇。
這個是重點,do_Webview組件是deviceone提供了眾多組件中一個,這個組件是一個ui文件裡的一部分,可以實現它和其它組件的交互。在html裡面的js代碼能調用其它MM,SM和UI組件。
和在ui.js裡調用deviceone的API類似,唯一區別是所有與deviceone相關的操作都必須放在onDeviceOneLoaded回調函數裡,這個回調函數有點類似JQuery的ready方法。
SM和MM的使用方法完全一樣,但是對UI的操作建議是通過觸發page的消息來處理。比如test.html加載在test.ui裡的webview組件裡,如果test.html需要控制test.ui裡的其它ui,最好的方式是在test.html裡的js代碼發送一個page作用域的消息給test.ui.js,在test.ui.js裡去操作其它ui組件。
可以參考以下示例,這個示例完整展示了調用SM,MM,UI的方法:
//login.html
<Script>
var login = document.getElementById("login");
var back = document.getElementById("back");
//所有和deviceone相關的調用都需要放在onDeviceOneLoaded回調函數裡,類似JQuery的ready方法
window.onDeviceOneLoaded = function() {
// sm對象的獲取和在ui.js裡獲取沒有差別
var nf = sm("do_Notification");
var app = sm("do_App");
var page = sm("do_Page");
login.onclick = function() {
var name = document.getElementById("loginName").value;
var pwd = document.getElementById("loginPwd").value;
if (!name || !pwd) {
//調用原生的alert方法
nf.alert("用戶名或密碼不能為空!")
} else
loginNewPage(http, page);
}
back.onclick = function() {
//點擊html的按鈕返回到前一個page
app.closePage();
}
// mm對象的創建和在ui.js裡沒有區別
var http = mm("do_Http");
http.method = "POST";
http.on("result", function(data) {
//對ui的操作最好是通過消息發送到ui.js裡去做,而不是直接在html裡操作
page.fire("progressbar", "hide");
if (data.status == 200) {
app.openPage({
source : "source://view/main.ui",
statusBarState : "transparent"
});
}
});
}
function loginNewPage(http, page) {
http.url = "http://www.baidu.com";
http.request();
//對ui的操作最好是通過消息發送到ui.js裡去做,而不是直接在html裡操作
page.fire("progressbar", "show");
}
</Script>
上面的示例可以看到通過加裝本地html可以直接訪問deviceone的任何API,包括html不支持的本地讀寫等操作。
另外加載web頁面,也就是http:// 的頁面其實也可以訪問deviceone的任何API,這會帶來一個安全問題,所以do_Webview組件增加一個屬性來控制,如果這個屬性為false,則無法調用deviceone的其它組件了
webview.allowDeviceOne = false;
 Android自定義控件2--優酷菜單界面初始化,android2--
Android自定義控件2--優酷菜單界面初始化,android2--
Android自定義控件2--優酷菜單界面初始化,android2--本文開始將逐步去實現下面優酷菜單的效果: 本文地址:http://www.cnblogs.com/
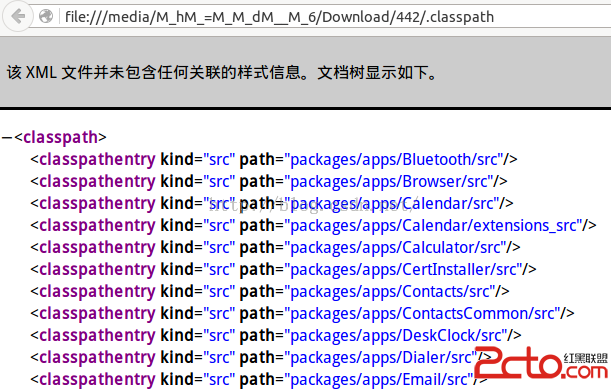
 使用Eclipse開發Android源碼
使用Eclipse開發Android源碼
使用Eclipse開發Android源碼 1.把eclipse工程配置文件復制到Android源碼根目錄下 cp development/ide/eclipse/.c
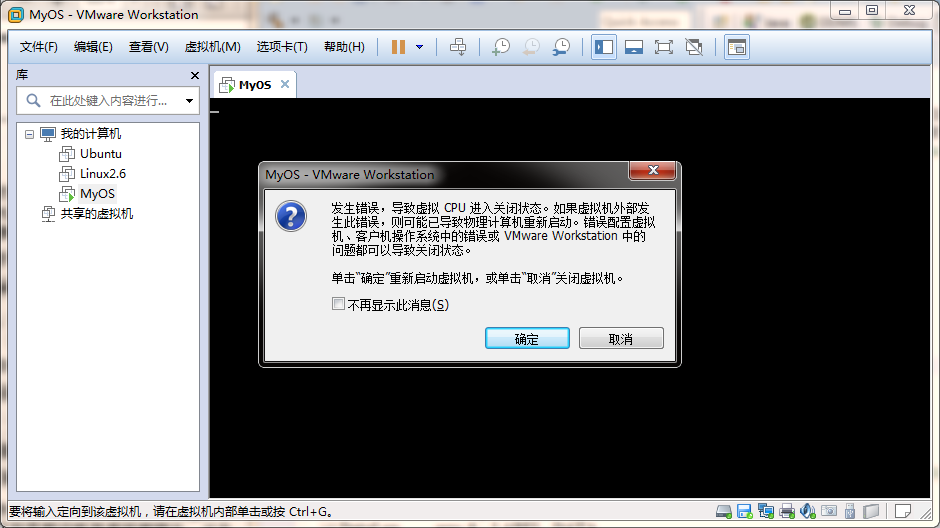
 Linux內核系列—5.操作系統開發之特權級及特權級的轉移,linux特權
Linux內核系列—5.操作系統開發之特權級及特權級的轉移,linux特權
Linux內核系列—5.操作系統開發之特權級及特權級的轉移,linux特權CPL——當前執行的程序或任務的特權級,它被存儲在cs和ss的第0位和第
 多選按鈕(CheckBox),多選按鈕checkbox
多選按鈕(CheckBox),多選按鈕checkbox
多選按鈕(CheckBox),多選按鈕checkbox今天我們介紹的是Checkbox多選框: 1.Activity //復選框,[基礎控件]---狀態切換控件Com