編輯:關於android開發
“位置分享”App正如其名稱所述那樣,是一款可以分享自己地理位置的應用。“位置分享”App的功能需求大致如下:
1、可以獲取自己的當前位置,並在地圖中展示出來;
2、可以將自己的位置信息發送到雲端數據庫保存;
3、可以導航到目標用戶的所在位置;注:目標用戶必須是注冊過的用戶,而且對方發送過自己的位置信息到雲端。這兩點很重要,一是直接導航到任何一個用戶是不可能的,除非你是FBI(呵呵)。二是如果想導航到注冊的任何一個用戶,除非app定時自動發送位置信息到雲端,這點實現起來比較復雜,而且與我們的主題Ionic+Cordova+Bmob無關,因此就不搞這麼復雜。
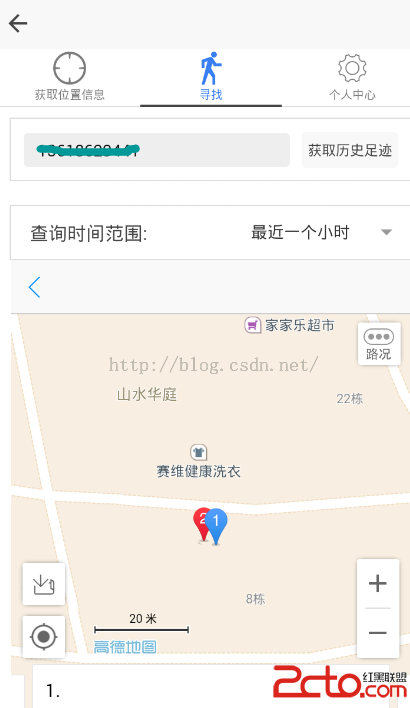
4、可以查看某用戶的歷史足跡,並在地圖中標出;注:前提是對方發送過自己的位置信息到雲端數據庫。
5、基本的注冊、登錄、注銷和個人信息查看功能。
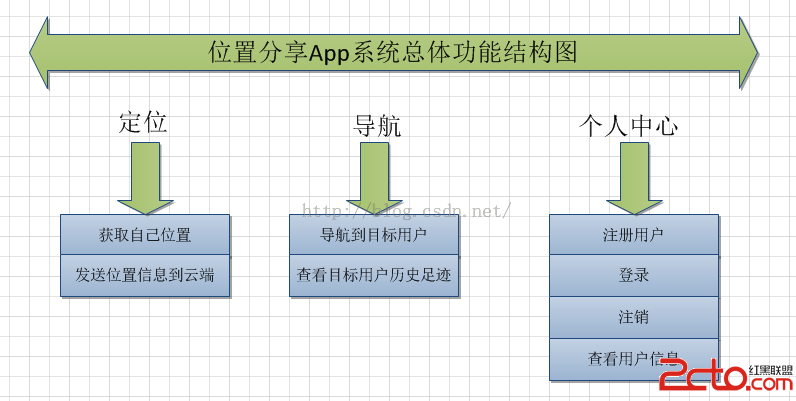
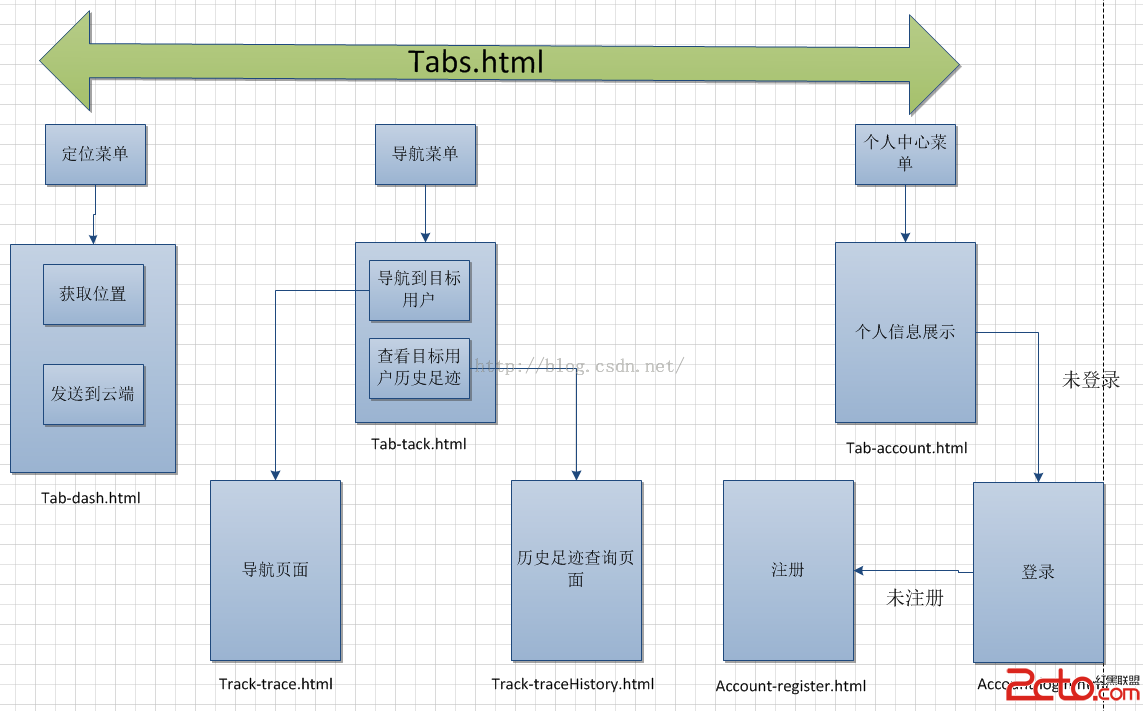
因此,系統總體功能結構圖如下所示:

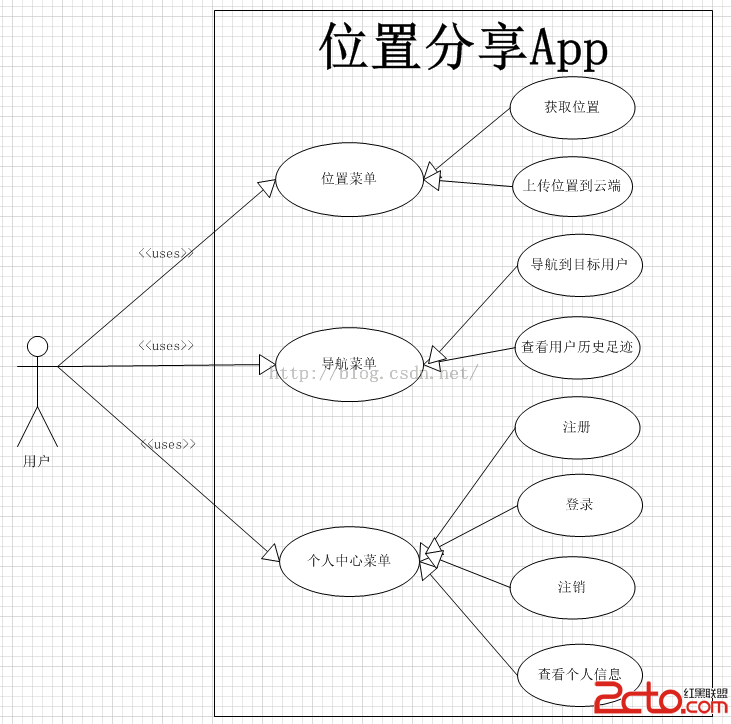
系統比較簡單,用例圖就不分層了,直接上詳細的系統用例圖,如下圖所示:

正如前面所述,系統後端采用了Bmob雲服務平台來提供數據。主要有_Uer、positon、positionHistory三張表,表結構如下:
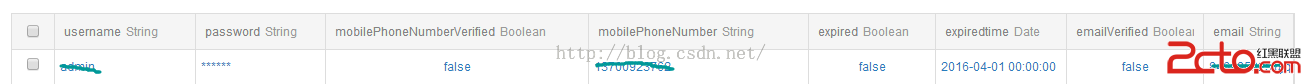
_User表:
_User表是系統自帶的表,唯一鍵是電話號碼,我們使用電話號碼作為登錄帳號。使用電話號碼作為賬號,是考慮到要導航到目標用戶,只需要輸入對方電話號碼即可。_User表需要自己再根據業務添加一些字段如:expired(是否過期)、expiredtime(過期時間)。

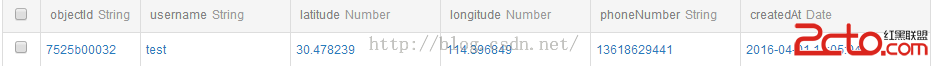
position表:
用戶當前位置表,存放著每個用戶當前的位置信息。objectId是系統自行創建的,類似於序列號。唯一鍵是電話號碼,也就是說這張表只保存用戶的當前位置信息。歷史位置信息放在positionHistory表中。

positionHistory表:
用戶歷史位置表,存放著用戶每次發送到雲端的位置信息。主鍵是objectId,為系統自行創建。

從表結構的設計可以看到,業務數據十分簡單,主要是用戶表和位置表。其中位置表分為當前位置表和歷史位置表,這麼劃分是為了圖方便,導航時就查詢position表,查詢歷史足跡是就查詢positionHistory表。
位置信息獲取很方便,Cordova有geolocation插件可供我們使用,它使用GPS或者移動網絡對用戶進行定位,然後返回經緯度坐標。
對於將經緯度坐標通過地圖展示則通過百度LBS雲平台的URI API來實現。請求的地址如下:
http://api.map.baidu.com/geocoder?參數設置
歷史足跡的展示需要在地圖上標注多個點,由於百度URI API只能標注一個點,因此轉向了高德地圖 URI API。請求的地址如下:
http://api.map.baidu.com/geocoder?參數設置
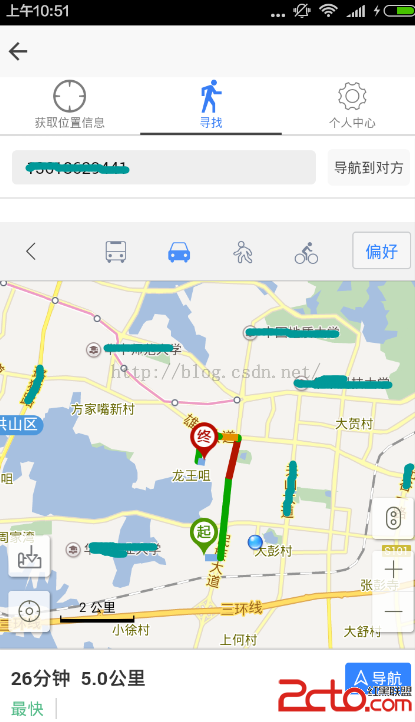
導航功能也是通過百度 URI API來實現的,它可以調用百度網頁地圖,然後展示路徑規劃和啟用導航。請求的地址如下:
http://m.amap.com/?mk=參數設置。
這裡的用戶認證十分簡單。用戶輸入賬號密碼後,系統在雲端查詢用戶,如果查詢不到,則提示用戶不存在。否則再次匹配密碼,密碼匹配不成功,則提示用戶名或密碼錯誤。否則在客戶端設置變量isLogin=true。表示用戶已經登錄。用戶認證既沒有設置cookie、超時登出、也沒有修改密碼等模塊,做的十分簡陋。因為安全是一個比較大的話題,要做好必須下功夫。大家可以自行完善。
通過Bmob在雲端為我們提供數據服務,通過百度LBS為我們的位置展示、導航提供技術支持。接下來我們就可以專注於移動端的開發了。
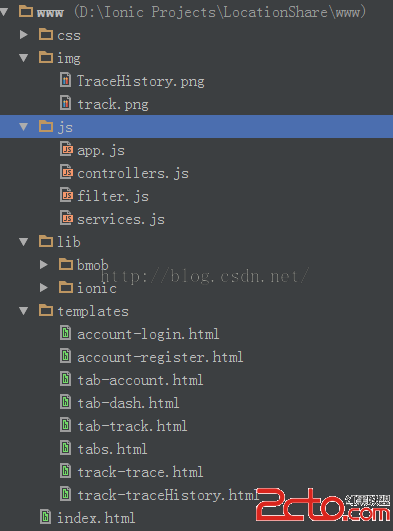
首先通過Ionic或者cordova創建一個空的工程LocationShare,把geolocation插件安裝好。然後通過Ionic Creator創建資源包工程,不需要做界面開發,直接導出後用它替換掉LocationShare工程根目錄下的www目錄。之後在Bmob官網上下載JS SDK,把它放入lib目錄中。最後通過WebStorm打開www目錄就可以進行項目的開發了。項目結構如下圖所示:

CSS: 項目用到的CSS文件都放在這個目錄中。
img: 項目用到的圖片都放在這個目錄。
js: 存放js文件,包括app.js、控制器、服務、過濾器等等。
lib: 庫文件,主要是bmob庫,ionic兩個庫。其中bmob需要手動添加,ionic是通過creator創建資源包工程時,自動添加進來的。
template:所有的視圖都放在該文件夾下。
index.html:首頁,所有的js文件,庫引用都在這裡進行引用。
js文件引用都放在了index.html頁面中的head,除了自動添加的引用之外,我們還需要手動加入bmob庫的引用,如下所示:<script src="lib/bmob/bmob-min.js"></script>
然後在app.js中對其進行初始化://初始化Bmob SDK,開發者需要申請自己ID和Key Bmob.initialize("你的Application ID", "你的REST API Key");
上述代碼可以放在run方法裡面。所有的頁面都放在template文件夾下,頁面之間的關系如下圖所示:

頁面之間的導航基於AngularJS的ui-router模塊,具體代碼就不貼了。
位置信息通過geolocation插件獲取,具體代碼如下:
navigator.geolocation.getCurrentPosition(geolocationSuccess,//獲取位置坐標
geolocationError,
_geolocationOptions);
和雲端數據庫的交互都需要bmob的js SDK,具體的增刪改查可以去官方文檔上查看。代碼比較長,這裡就不貼了。更詳細的信息在源代碼裡都有注釋,應該能看懂。



 關於Activity銷毀,而繪制UI的子線程未銷毀出現的問題,activityui
關於Activity銷毀,而繪制UI的子線程未銷毀出現的問題,activityui
關於Activity銷毀,而繪制UI的子線程未銷毀出現的問題,activityui最近做一個項目,有一個功能模塊,需要播放音頻,畫一個簡單的界面 一個例子: 我們都知道
 使用HttpURLConnection實現在android客戶端和服務器之間傳遞對象
使用HttpURLConnection實現在android客戶端和服務器之間傳遞對象
使用HttpURLConnection實現在android客戶端和服務器之間傳遞對象 一般情況下,客戶端和服務端的數據交互都是使用json和XML,相比於XML,json
 Intent(二)隱式調用intent,調用intent
Intent(二)隱式調用intent,調用intent
Intent(二)隱式調用intent,調用intent 在上一節我們一起學習了顯示調用Intent,這一節我
 android中保持屏幕常亮,android屏幕常亮
android中保持屏幕常亮,android屏幕常亮
android中保持屏幕常亮,android屏幕常亮關於android開發中保持屏幕常亮這個問題網上的很多文章都表示需要配合使用 PowerManager&nb