Android API Guides---Animation Resources
動畫資源
動畫資源可以定義兩種類型的動畫中的一者:
屬性動畫
通過以上的時間的漫畫家規定的期限修改對象的屬性值創建一個動畫。
觀看動畫
有兩種類型的動畫,你可以認為動畫框架做的:
吐溫動畫:通過與動畫的單個圖像進行一系列的變換創建一個動畫
幀動畫:或通過示出,以便與一個AnimationDrawable圖像的序列創建動畫。
物業動畫
在XML中定義的動畫來修改目標對象的性質,例如背景顏色或阿爾法值,在設定的時間量。
文件位置:
RES /動畫/ filename.xml中
文件名將用作資源ID。
編譯的資源數據類型:
資源指針ValueAnimator,ObjectAnimator或AnimatorSet。
資源引用:
在Java:R.animator.filename
在XML:@ [包:]動畫/文件名
句法:
<set
android:ordering=["together" | "sequentially"]>
<objectAnimator
android:propertyName="string"
android:duration="int"
android:valueFrom="float | int | color"
android:valueTo="float | int | color"
android:startOffset="int"
android:repeatCount="int"
android:repeatMode=["repeat" | "reverse"]
android:valueType=["intType" | "floatType"]/>
<animator
android:duration="int"
android:valueFrom="float | int | color"
android:valueTo="float | int | color"
android:startOffset="int"
android:repeatCount="int"
android:repeatMode=["repeat" | "reverse"]
android:valueType=["intType" | "floatType"]/>
<set>
...
該文件必須有一個根元素:要麼
,
為了運行這個動畫,必須在代碼中的AnimatorSet對象填充XML資源,然後開始動畫集之前為所有動畫的目標對象。調用設定目標()設置為AnimatorSet的所有子作為一種方便的單一目標對象。下面的代碼演示如何做到這一點:
AnimatorSet set = (AnimatorSet) AnimatorInflater.loadAnimator(myContext,
R.anim.property_animator);
set.setTarget(myObject);
set.start();
也可以看看:
物業動畫
API演示了如何使用屬性動畫系統的例子。
觀看動畫
視圖動畫框架支持吐溫和逐幀動畫,可以在兩個XML聲明。下面的章節描述了如何使用這兩種方法。
吐溫動畫
在XML中定義的動畫執行過渡,例如旋轉,衰落,移動和拉伸上的圖形。
文件位置:
RES /動畫/ filename.xml中
文件名將用作資源ID。
編譯的資源數據類型:
資源指向一個動畫。
資源引用:
在Java:R.anim.filename
在XML:@ [包:]動畫/文件名
句法:
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@[package:]anim/interpolator_resource"
android:shareInterpolator=["true" | "false"] >
<alpha
android:fromAlpha="float"
android:toAlpha="float" />
<scale
android:fromXScale="float"
android:toXScale="float"
android:fromYScale="float"
android:toYScale="float"
android:pivotX="float"
android:pivotY="float" />
<translate
android:fromXDelta="float"
android:toXDelta="float"
android:fromYDelta="float"
android:toYDelta="float" />
<rotate
android:fromDegrees="float"
android:toDegrees="float"
android:pivotX="float"
android:pivotY="float" />
<set>
...
該文件必須有一個根元素:要麼是<阿爾法>,<規模>,<翻譯>,<旋轉>或
元素持有其他動畫元素的組(或組)(甚至嵌套的<設置>元素)。
ELEMENTS:
持有其他動畫元素的容器(
屬性:
android:interpolator
插補資源。內插器適用於動畫。該值必須是一個指定的內插器(未內插器類名稱)的資源的參考。有可從平台默認的內插資源,也可以創建自己的內插器的資源。請參見下面的討論,更多的內插器。
android:shareInterpolator
布爾。 “真”,如果你想分享所有的子元素中相同的插補器。
淡入或淡出動畫。表示一個AlphaAnimation。
屬性:
android:fromAlpha
浮動。起始的不透明度偏置,其中0.0是透明,1.0是不透明的。
android:toAlpha
浮動。結束不透明度偏置,其中0.0是透明,1.0是不透明的。
對於由<阿爾法>支持更多的屬性,看動畫類引用(其中,所有XML屬性由該元素inherrited)。
一個伸縮動畫。可以通過指定pivotX和pivotY指定從它向外(或向內)生長的圖像的中心點。例如,如果這些值是0,0(左上角),所有增長將向下和向右。代表ScaleAnimation。
屬性:
android:fromXScale
浮動。啟動X尺寸偏差,其中1.0是沒有任何變化。
android:toXScale
浮動。結束x尺寸偏差,其中1.0是沒有任何變化。
android:fromYScale
浮動。起始Y尺寸偏差,其中1.0是沒有任何變化。
android:toYScale
浮動。結束Y規格偏移,其中1.0是沒有任何變化。
android:pivotX
浮動。的X坐標,以保持固定對象時縮放。
android:pivotY
浮動。的Y坐標,以保持固定對象時縮放。
對於由支持更多的屬性,看動畫類引用(其中,所有XML屬性由該元素inherrited)。
垂直和/或水平運動。支持在以下任何三種格式的以下屬性:值從-100到100以“%”結尾,指示相對於本身的百分比;值從-100到100“%P”結尾,這表明相對於其父的百分比;一個浮點值,沒有後綴,表示絕對值。代表TranslateAnimation。
屬性:
android:fromXDelta
浮動或百分比。開始的X軸偏移。表示任一:在相對於正常位置的像素(例如“5”),在相對於該元件寬度百分比(例如,“5%”),或在相對百分比到母體寬度(例如「5%對“ )。
android:toXDelta
浮動或百分比。結束X軸偏移。表示任一:在相對於正常位置的像素(例如“5”),在相對於該元件寬度百分比(例如,“5%”),或在相對百分比到母體寬度(例如「5%對“ )。
android:fromYDelta
浮動或百分比。開始的Y軸偏移。表示任一:在相對於正常位置的像素(例如“5”),在相對於所述元件的高度的百分比(例如,“5%”),或在相對百分比到母體高度(例如“5%對” )。
android:toYDelta
浮動或百分比。結束Y軸偏移。表示任一:在相對於正常位置的像素(例如“5”),在相對於所述元件的高度的百分比(例如,“5%”),或在相對百分比到母體高度(例如“5%對” )。
對於由支持更多的屬性,看動畫類引用(其中,所有XML屬性由該元素inherrited)。
一個旋轉動畫。代表RotateAnimation。
屬性:
android:fromDegrees
浮動。開始角度位置,以度。
android:toDegrees
浮動。結束角度位置,以度。
android:pivotX
浮動或百分比。旋轉中心的X坐標。表示任一:在相對於對象的左邊緣像素(例如“5”),在相對於對象的左邊緣百分比(例如,“5%”),或在相對百分比到父容器的左邊緣(如“ 5%對“)。
android:pivotY
浮動或百分比。旋轉中心的Y坐標。表示任一:在相對於對象的頂部邊緣像素(例如“5”),在相對於物體的頂部邊緣百分比(例如,“5%”),或在相對百分比到父容器的頂部邊緣(如“ 5%對“)。
對於由<旋轉>支持更多的屬性,看動畫類引用(其中,所有XML屬性由該元素inherrited)。
例:
在保存RES /動畫/ hyperspace_jump.xml XML文件:
此應用程序代碼將動畫應用到的ImageView和啟動動畫:
ImageView image = (ImageView) findViewById(R.id.image);
Animation hyperspaceJump = AnimationUtils.loadAnimation(this, R.anim.hyperspace_jump);
image.startAnimation(hyperspaceJump);
也可以看看:
2D圖形:吐溫動畫
插值
內插器是在XML中,影響變化的動畫中的速率限定的動畫改性劑。這使得現有的動畫效果加速,減速,反復,反彈等。
內插器被應用到了Android的動畫元素:插值屬性,它的值是內插器資源的引用。
在Android的所有可用插值是插值類的子類。對於每個插值類,Android包含您可以使用次序在android內插器應用到動畫引用公共資源:插補屬性。下表指定要用於每個插補器資源:
內插器類資源ID
AccelerateDecelerateInterpolator @android:動畫/ accelerate_decelerate_interpolator
AccelerateInterpolator @android:動畫/ accelerate_interpolator
AnticipateInterpolator @android:動畫/ anticipate_interpolator
AnticipateOvershootInterpolator @android:動畫/ anticipate_overshoot_interpolator
BounceInterpolator @android:動畫/ bounce_interpolator
CycleInterpolator @android:動畫/ cycle_interpolator
DecelerateInterpolator @android:動畫/ decelerate_interpolator
LinearInterpolator @android:動畫/ linear_interpolator
OvershootInterpolator @android:動畫/ overshoot_interpolator
這裡是你如何運用這些與Android之一:內插器屬性:
...
自定義插值
如果你不滿意的平台(上表中列出)提供的內插器,您可以創建修改的屬性自定義資源的內插器。例如,可以調整加速度為預見插補的速度,或調整的周期數為周期插補。為了做到這一點,你需要在一個XML文件來創建自己的內插器的資源。
文件位置:
RES /動畫/ filename.xml中
文件名將用作資源ID。
編譯的資源數據類型:
資源指針到相應的內插的對象。
資源引用:
在XML:@ [包:]動畫/文件名
句法:
<InterpolatorName xmlns:android="http://schemas.android.com/apk/res/android"
android:attribute_name="value"
/>
如果不應用任何屬性,那麼你就會插功能完全一樣的平台(表上面列出)提供的。
ELEMENTS:
請注意,每個插補實現,XML定義的時候,小寫開頭的名字。
變化率開始,並結束緩慢但通過中間加速。
無屬性。
變化率開始慢慢出來,再加速。
屬性:
android:factor
浮動。加速度(默認為1)。
這種變化開始向後甩,然後向前。
屬性:
android:tension
浮動。張力的量應用(默認為2)。
改變落後開始,甩向前和過沖的目標值,然後穩定在最終值。
屬性:
android:tension
浮動。張力的量應用(默認為2)。
android:extraTension
浮動。由量乘以張力(默認為1.5)。
變化反彈在末端。
無屬性
將重復周期的指定數目的動畫。變化率遵循正弦模式。
屬性:
android:cycles
整數。周期(默認為1)的數目。
變化率迅速開出,然後減速。
屬性:
android:factor
浮動。減速度(默認為1)。
變化率是恆定的。
無屬性。
這種變化甩向前沖過最後一個值,然後回來。
屬性:
android:tension
浮動。張力的量應用(默認為2)。
例:
在保存RES /動畫/ my_overshoot_interpolator.xml XML文件:
這個動畫XML將運用插值:
幀動畫
在XML中定義的動畫,顯示圖像在順序的序列(如薄膜)。
文件位置:
RES /繪制/ filename.xml中
文件名將用作資源ID。
編譯的資源數據類型:
資源指向一個AnimationDrawable。
資源引用:
在Java:R.drawable.filename
在XML:@ [包:] drawable.filename
句法:
<animation-list xmlns:android="http://schemas.android.com/apk/res/android"
android:oneshot=["true" | "false"] >
<item
android:drawable="@[package:]drawable/drawable_resource_name"
android:duration="integer" />
ELEMENTS:
需要。這必須是根元素。包含一個或多個- 元素。
屬性:
android:oneshot
布爾。 “真”,如果你想執行一次動畫; “假”循環動畫。
動畫的單幀。必須是一個<動畫列表>元素的子元素。
屬性:
android:drawable
繪制資源。可繪制用於此框架。
android:duration
整數。持續時間顯示此框架,以毫秒為單位。
例:
在保存RES /動畫/ rocket.xml XML文件:
-
-
-
此應用程序代碼將設置動畫為背景的視圖,然後播放動畫:
ImageView rocketImage = (ImageView) findViewById(R.id.rocket_image);
rocketImage.setBackgroundResource(R.drawable.rocket_thrust);
rocketAnimation = (AnimationDrawable) rocketImage.getBackground();
rocketAnimation.start();
 android:獲取手機號碼和姓名實現通訊錄
android:獲取手機號碼和姓名實現通訊錄
 Android熱補丁動態修復實踐
Android熱補丁動態修復實踐
 Android編程之客戶端通過socket與服務器通信的方法
Android編程之客戶端通過socket與服務器通信的方法
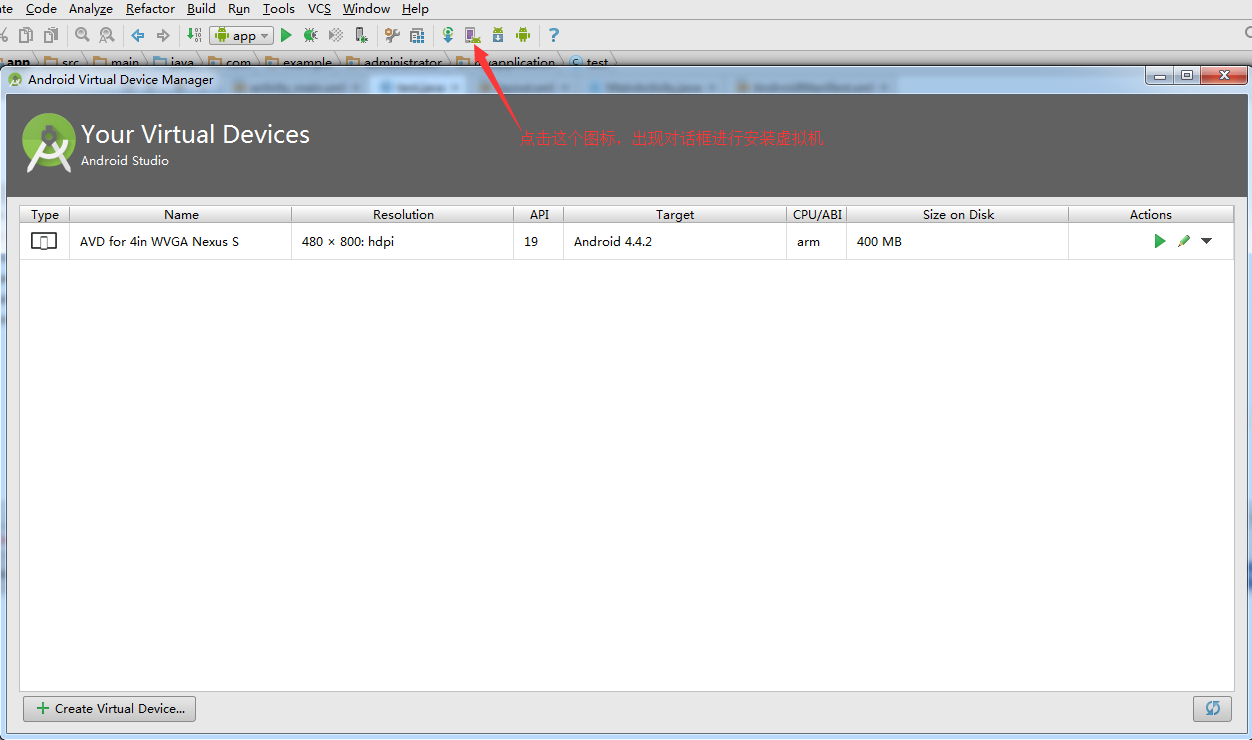
 Android studio環境搭建,androidstudio搭建
Android studio環境搭建,androidstudio搭建