編輯:關於android開發
這裡的@android:drawable/edit_text是系統自帶的背景,即EditText的背景。 然後在java代碼裡實現當用戶點擊這個控件時彈出一個日期選擇對話框,讓用戶直接選擇日期,而不是輸入
private int mYear;
private int mMonth;
private int mDay;
private OnDateSetListener mDateSetListener;
private Button mDateButton;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
// get the current date
final Calendar c = Calendar.getInstance();
mYear = c.get(Calendar.YEAR);
mMonth = c.get(Calendar.MONTH);
mDay = c.get(Calendar.DAY_OF_MONTH);
mDateSetListener = new DatePickerDialog.OnDateSetListener() {
@Override
public void onDateSet(DatePicker view, int year, int monthOfYear, int dayOfMonth) {
mDateButton.setText(getString(R.string.picked_date_format, monthOfYear, dayOfMonth, year));
}
};
mDateButton=(Button)findViewById(R.id.details_date);
mDateButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
showDatePickerDialog();
}
});
}
private void showDatePickerDialog(){
new DatePickerDialog(this,mDateSetListener,mYear, mMonth,mDay).show();
}
總結:你也許會問,為什麼不直接在EditText上設置點擊事件,而要用一個Button去替代呢?因為使用Button更加安全,用戶也不能修改Button的文字顯示。你也可以使用TextWatcher來驗證用戶的輸入,但是這將耗費更多的時間。在app中使用android的系統資源能非常好地利用設備的原有風格。
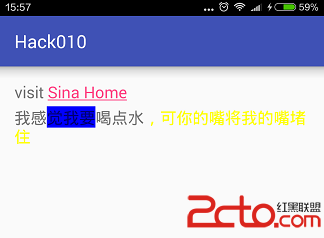
 上面這條tweet,由不同的文字風格和顏色組成:黑色、藍色,還有一部分點擊可以打開一個網址。讓人覺得這是一個自定義控件來展示這些信息,實際上只用一個TextView控件就能實現。下面將通過一個例子來展示如何給TextView添加不同風格的文字和超鏈接。
這是xml布局:
上面這條tweet,由不同的文字風格和顏色組成:黑色、藍色,還有一部分點擊可以打開一個網址。讓人覺得這是一個自定義控件來展示這些信息,實際上只用一個TextView控件就能實現。下面將通過一個例子來展示如何給TextView添加不同風格的文字和超鏈接。
這是xml布局:
這是java代碼:
public class MainActivity extends AppCompatActivity {
TextView helloWorldText;
TextView textTwo;
String textLink="visit Sina Home";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//第一個添加超鏈接
helloWorldText=(TextView)findViewById(R.id.hello_world);
helloWorldText.setText(Html.fromHtml(textLink));
helloWorldText.setMovementMethod(LinkMovementMethod.getInstance());
//第二個改變前景色和背景色
textTwo=(TextView)findViewById(R.id.text_2);
Spannable spannable=new SpannableString(textTwo.getText());
spannable.setSpan(new BackgroundColorSpan(Color.BLUE),2,5,0);//背景藍色
int index=textTwo.getText().toString().indexOf(",");//獲取“,”的位置
spannable.setSpan(new ForegroundColorSpan(Color.YELLOW),index,textTwo.getText().length(),0);//前景黃色
textTwo.setText(spannable);
}
}
效果如下:點擊Sina Home可以跳轉到新浪首頁
 首先新建一個LedTextView繼承自TextView,這個類主要用於設置字體效果。
首先新建一個LedTextView繼承自TextView,這個類主要用於設置字體效果。
public class LedTextView extends TextView {
private static final String FONTS_FOLDER = "fonts";
private static final String FONT_DIGITAL_7 = FONTS_FOLDER
+ File.separator + "digital-7.ttf";
public LedTextView(Context context) {
super(context);
init(context);
}
public LedTextView(Context context, AttributeSet attrs) {
super(context, attrs);
init(context);
}
public LedTextView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
init(context);
}
private void init(Context context) {
AssetManager assets = context.getAssets();
final Typeface font = Typeface.createFromAsset(assets,FONT_DIGITAL_7);//設置字體
setTypeface(font);
}
}
然後在布局中設置兩個LedTextView,一個用來顯示88:88:88的背景,一個用來顯示當前的時間,如下:
在activity中設置
public class MainActivity extends Activity {
private static final String DATE_FORMAT = "%02d:%02d:%02d";
private static final int REFRESH_DELAY = 500;
private final Handler mHandler = new Handler();
private final Runnable mTimeRefresher = new Runnable() {
@Override
public void run() {
final Date d = new Date();
mTextView.setText(String.format(DATE_FORMAT, d.getHours(),
d.getMinutes(), d.getSeconds()));
mHandler.postDelayed(this, REFRESH_DELAY);
}
};
private TextView mTextView;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
mTextView = (TextView) findViewById(R.id.main_clock_time);
}
@Override
protected void onResume() {
super.onResume();
mHandler.post(mTimeRefresher);
}
@Override
protected void onStop() {
super.onStop();
mHandler.removeCallbacks(mTimeRefresher);
}
}
其中%02d是用來限制數字格式的,2是代表寬度,如果整數不夠2列就補上0,比如printf("%02d" ,3);結果就是03,
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
mTextView = (TextView) findViewById(R.id.main_clock_time);
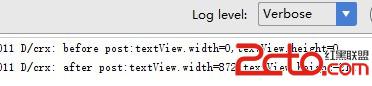
Log.d("crx","before post:textView.width="+mTextView.getWidth()+",textView.height="+mTextView.getHeight());
mTextView.post(new Runnable() {
@Override
public void run() {
Log.d("crx","after post:textView.width="+mTextView.getWidth()+",textView.height="+mTextView.getHeight());
}
});
}
下面輸出的結果:

switch (getResources().getConfiguration().orientation) {//判斷橫豎屏
case Configuration.ORIENTATION_LANDSCAPE: {//如果是橫屏
mPortraitContent.setVisibility(View.GONE);//隱藏豎屏控件
//設置VideoViews的高和寬等屬性
RelativeLayout.LayoutParams params = new RelativeLayout.LayoutParams(LayoutParams.MATCH_PARENT, LayoutParams.MATCH_PARENT);
params.addRule(RelativeLayout.CENTER_IN_PARENT);
mVideoView.setLayoutParams(params);
break;
}
case Configuration.ORIENTATION_SQUARE:
case Configuration.ORIENTATION_UNDEFINED:
case Configuration.ORIENTATION_PORTRAIT:
default: {//豎屏
mPortraitContent.setVisibility(View.VISIBLE);//隱藏橫屏控件
int[] locationArray = new int[2];
mPortraitPosition.getLocationOnScreen(locationArray);//獲取控件高和寬
//設置視頻空間高和寬
RelativeLayout.LayoutParams params = new RelativeLayout.LayoutParams(mPortraitPosition.getWidth(), mPortraitPosition.getHeight());
params.leftMargin = locationArray[0];
params.topMargin = locationArray[1];
mVideoView.setLayoutParams(params);
break;
}
}
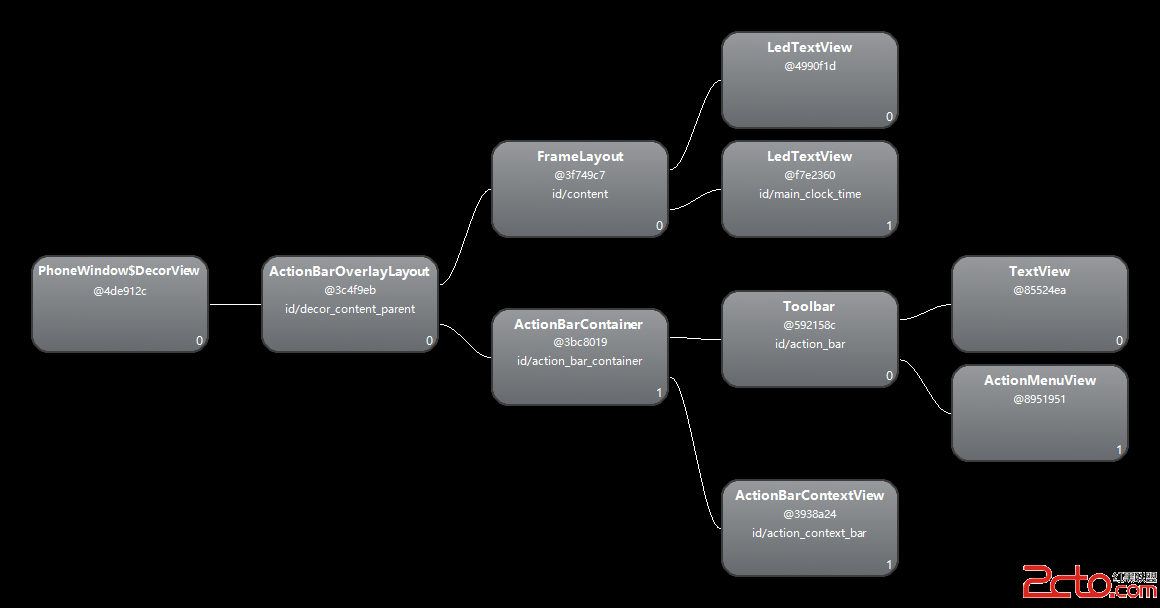
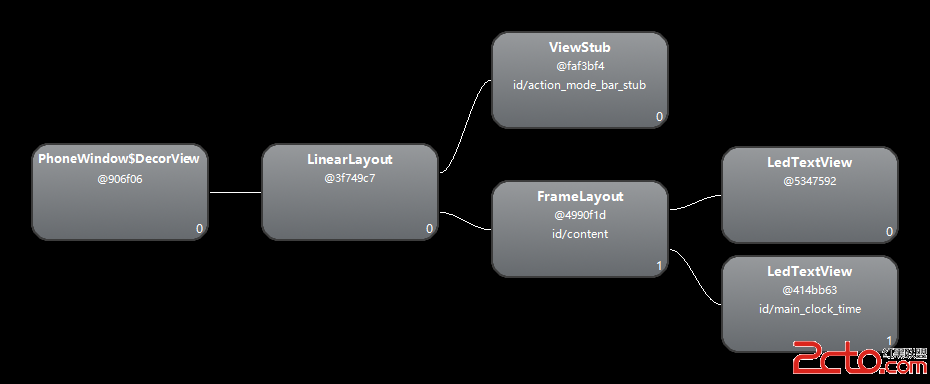
在Hierarchy Viewer中查看此布局的層級關系圖如下:

把title去掉之後,布局層級關系如下圖:

toast.setGravity(Gravity.TOP|Gravity.LEFT, 0, 0);讓toast顯示在屏幕的左上角 自定義一個Toast 先在xml中寫好toast的布局,如下:
然後在java代碼中把布局添加到toast中並顯示出來:
LayoutInflater inflater = getLayoutInflater();
View layout = inflater.inflate(R.layout.custom_toast,(ViewGroup)findViewById(R.id.toast_layout_root));
TextView text = (TextView) layout.findViewById(R.id.text);
text.setText("This is a custom toast");
Toast toast = new Toast(getApplicationContext());
toast.setGravity(Gravity.CENTER_VERTICAL, 0, 0);
toast.setDuration(Toast.LENGTH_LONG);
toast.setView(layout);
toast.show();
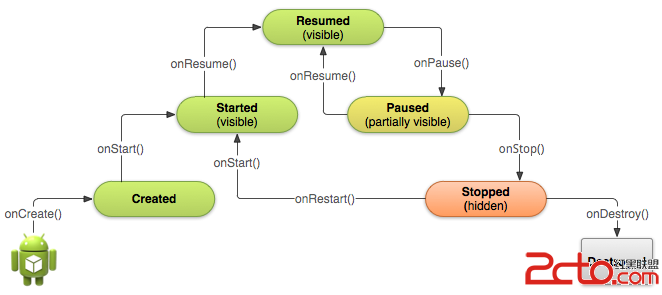
 Android官方文檔翻譯 十七 4.1Starting an Activity
Android官方文檔翻譯 十七 4.1Starting an Activity
Android官方文檔翻譯 十七 4.1Starting an Activity Starting an Activity 開啟一個Activity This les
 Android移動APP開發筆記——最新版Cordova 5.3.1(PhoneGap)搭建開發環境
Android移動APP開發筆記——最新版Cordova 5.3.1(PhoneGap)搭建開發環境
Android移動APP開發筆記——最新版Cordova 5.3.1(PhoneGap)搭建開發環境 引言 簡單介紹一下Cordova的來歷,Cordova的前身叫P
 關於Activity銷毀,而繪制UI的子線程未銷毀出現的問題,activityui
關於Activity銷毀,而繪制UI的子線程未銷毀出現的問題,activityui
關於Activity銷毀,而繪制UI的子線程未銷毀出現的問題,activityui最近做一個項目,有一個功能模塊,需要播放音頻,畫一個簡單的界面 一個例子: 我們都知道
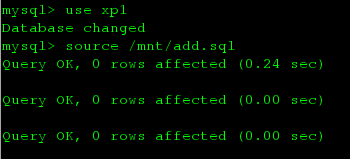
 新版mysql搭建多線程主從復制
新版mysql搭建多線程主從復制
新版mysql搭建多線程主從復制 一:首先得到 mysql-5.7.11-1.el6.x86_64.rpm-bundle.tartar xf mysql-5.7.11-1