編輯:關於android開發
自定義SearchView的搜索圖標和字體屬性相對復雜一些,記下來。
一、自定義SearchIcon
1、API版本低於21:版本小於21時,要修改SearchIcon比較復雜,需要先獲取到SearchView的ImageView,然後為ImageView設置圖片,具體代碼如下:
(1)初始化SearchView控件
mSearch = (SearchView) view.findViewById(R.id.search);
(2)設置自定義的搜索圖標
if(mSearch==null){
return;
}else{
//獲取ImageView的id
int imgId = mSearch.getContext().getResources().getIdentifier("android:id/search_mag_icon",null,null);
//獲取ImageView
ImageView searchButton = (ImageView)mSearch.findViewById(imgId);
//設置圖片
searchButton.setImageResource(R.drawable.search);
//不使用默認
mSearch.setIconifiedByDefault(false);
}
2、API版本大於21時,就很方便了,直接在layout文件中為SearchView設置屬性searchIcon即可啦。
android:searchIcon="@drawable/search"
二、自定義字體顏色和大小,也可以修改SearchView中的提示文字的顏色
1、初始化SearchView控件,同上。
2、獲取到SearchView的TextView,然後就可以修改其屬性了,代碼如下。
if(mSearch==null){
return;
}
else{
//獲取到TextView的ID
int id = mSearch.getContext().getResources().getIdentifier("android:id/search_src_text",null,null);
//獲取到TextView的控件
TextView textView = (TextView) mSearch.findViewById(id);
//設置字體大小為14sp
textView.setTextSize(TypedValue.COMPLEX_UNIT_SP, 14);//14sp
//設置字體顏色
textView.setTextColor(getActivity().getResources().getColor(R.color.search_txt_color));
//設置提示文字顏色
textView.setHintTextColor(getActivity().getResources().getColor(R.color.search_hint_color));
}
三、最終效果圖:

 Android Selector和Shape的用法,androidselector
Android Selector和Shape的用法,androidselector
Android Selector和Shape的用法,androidselector一、Shape的用法 :shape用於設定形狀,可以在selector,layout等裡
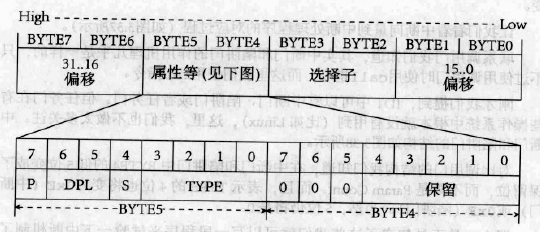
 Linux內核系列—7.操作系統開發之中斷和異常,linux內核
Linux內核系列—7.操作系統開發之中斷和異常,linux內核
Linux內核系列—7.操作系統開發之中斷和異常,linux內核a.概述 中斷門和陷阱門的作用機理幾乎是一樣的,只不過使用調用門時使用call指令,而這裡我們使用int指
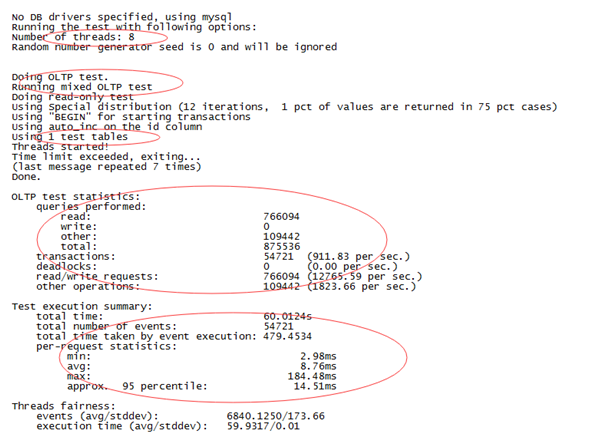
 淺析MySQL數據庫OLTP基准測試
淺析MySQL數據庫OLTP基准測試
淺析MySQL數據庫OLTP基准測試sysbench是一款非常優秀的基准測試工具,它能夠精准的模擬MySQL數據庫存儲引擎InnoDB的磁盤的I/O模式。因此,基於sys
 android自定義控件(二),簡易的數值輸入器
android自定義控件(二),簡易的數值輸入器
android自定義控件(二),簡易的數值輸入器 前言:前幾天看到了迅雷app上有個一元奪寶,那時無聊就參加了幾次,到後來中獎結果出來了,哎,根本就沒我的份啊(意料之
 Android種使用Notification實現通知管理以及自定義通知欄(Notification示例四),自定義notification
Android種使用Notification實現通知管理以及自定義通知欄(Notification示例四),自定義notification
Android種使用Notification實現通知管理以及自定義通知欄