編輯:關於android開發

(關於gif怎麼生成的,我先錄手機的屏幕得到mp4文件,然後用這個網址:https://cloudconvert.com/mp4-to-gif 進行的mp4轉換gif,使用的時候需要重新選擇gif的大小,不然生成的gif圖片太大了)
效果包括以下幾個方面
1. 當組的頭部從屏幕頂部消失,而且組還有成員在屏幕內的時候,組的頭部懸浮在屏幕頂部,並且為紅色背景(我設置的組的頭部是黃色背景)
2. 當下一個組的頭部滑到屏幕頂部與紅色的懸浮頭部挨著的時候,把紅色的頭部頂走(紅色頭部隨下一個組的頭部上滑而上滑,知道消失不見),最終懸浮的頭部被替代
3. 點擊header view,組頭部,組內元素,footer view分別響應各自的點擊事件
通過得到當前應該懸浮的頭部的view,調用listview的dispatchDraw方法,在Listview頭部繪制懸浮頭部
@Override
protected void dispatchDraw(Canvas canvas) {
super.dispatchDraw(canvas);
if(currentSectionHeader !=null){
canvas.save();
canvas.translate(0, currentSectionHeaderOffest);
canvas.clipRect(0,0,currentSectionHeader.width,currentSectionHeader.height);
currentSectionHeader.view.draw(canvas);
canvas.restore();
}
}通過改變變量currentSectionHeaderOffest來改變懸浮header的位置
if(nextIsSectionHeaderView.getTop() >= 0 && currentSectionHeader!=null && nextIsSectionHeaderView.getTop() < currentSectionHeader.height){
currentSectionHeaderOffest = nextIsSectionHeaderView.getTop() - currentSectionHeader.height; // <0的哦
Log.d(TAG,"move current section header view");
}
invalidate();遍歷所有可見的view,得到第一個是組的頭部的view的位置,組號,然後用adapter.getView(…)函數得到這個view
//遍歷所有可見的部分找到nextSectionHeader;
View nextIsSectionHeaderView = null;
for(int i=firstVisibleItem;i@Override
public void onScroll(AbsListView view, int firstVisibleItem, int visibleItemCount, int totalItemCount) {
//重置currentSectionHeaderOffest
currentSectionHeaderOffest = 0;
headerCount = getHeaderViewsCount();
if(mAdapter==null || mAdapter.getCount()<=0 || firstVisibleItem < headerCount){
currentSectionHeader = null;
nextSectionHeader = null;
return;
}
firstVisibleItem = firstVisibleItem - headerCount ;
//遍歷所有可見的部分找到nextSectionHeader;
View nextIsSectionHeaderView = null;
for(int i=firstVisibleItem;i= 0 && currentSectionHeader!=null && nextIsSectionHeaderView.getTop() < currentSectionHeader.height){
currentSectionHeaderOffest = nextIsSectionHeaderView.getTop() - currentSectionHeader.height; // <0的哦
Log.d(TAG,"move current section header view");
}
invalidate();
}
} /*********************************************************************************************
*
* 實現OnItemClickListener
*
**********************************************************************************************/
@Override
public void onItemClick(AdapterView parent, View view, int position, long id) {
headerCount = getHeaderViewsCount();
if(position < headerCount){
if(mOnItemClickListener !=null){
mOnItemClickListener.onHeaderClick(parent, view, position, id);
}
return;
}
if(mAdapter!= null && position >= headerCount + mAdapter.getCount()){
if(mOnItemClickListener !=null){
mOnItemClickListener.onFooterClick(parent, view, position - headerCount - mAdapter.getCount(), id);
}
return;
}
position = position - headerCount;
int section = mAdapter.getSectionId(position);
int positionInSection = mAdapter.getPositionIdInSection(position);
if (mAdapter.isSectionHeader(position)) {
if( mOnItemClickListener != null){
mOnItemClickListener.onSectionClick(parent, view, section, id);
}
} else {
if( mOnItemClickListener != null){
mOnItemClickListener.onSectionItemClick(parent, view, section, positionInSection, id);
}
}
}
public void setOnMyItemClickListener(MyOnItemClickListener mOnItemClickListener){
this.mOnItemClickListener = mOnItemClickListener;
}
public interface MyOnItemClickListener {
void onSectionItemClick(AdapterView adapterView, View view, int section, int position, long id);
void onSectionClick(AdapterView adapterView, View view, int section, long id);
void onHeaderClick(AdapterView adapterView, View view, int position, long id);
void onFooterClick(AdapterView adapterView, View view, int position, long id);
}1.CustomPinnedHeaderListView.java
package com.example.myapp.view;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.util.AttributeSet;
import android.util.Log;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AbsListView;
import android.widget.AdapterView;
import android.widget.HeaderViewListAdapter;
import android.widget.ListAdapter;
import android.widget.ListView;
import com.example.myapp.adapter.CustomPinnedHeaderListViewBaseAdapter;
import com.example.myapp.github.pinnedheaderlistview.SectionedBaseAdapter;
/**
* Created by zyr
* DATE: 16-4-12
* Time: 下午7:58
* Email: [email protected]
*/
public class CustomPinnedHeaderListView extends ListView implements AbsListView.OnScrollListener , AdapterView.OnItemClickListener{
private final static String TAG = "CusPinnedHeaderListView";
private Context mContext;
private SectionHeader currentSectionHeader;
private SectionHeader nextSectionHeader;
private int currentSectionHeaderOffest ;
private CustomPinnedHeaderListViewBaseAdapter mAdapter;
private int mWidthMode;
private int mHeightMode;
private MyOnItemClickListener mOnItemClickListener;
private int headerCount; //header view counts
/*********************************************************************************************
*
* 構造函數
*
**********************************************************************************************/
public CustomPinnedHeaderListView(Context context) {
this(context, null);
}
public CustomPinnedHeaderListView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public CustomPinnedHeaderListView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
mContext = context;
setOnScrollListener(this);
setOnItemClickListener(this);
}
@Override
public void setAdapter(ListAdapter adapter) {
super.setAdapter(adapter);
if(adapter instanceof CustomPinnedHeaderListViewBaseAdapter){
mAdapter = (CustomPinnedHeaderListViewBaseAdapter)adapter;
}
Log.d(TAG, "is my adapter null :" + (mAdapter == null));
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
mWidthMode = MeasureSpec.getMode(widthMeasureSpec);
mHeightMode = MeasureSpec.getMode(heightMeasureSpec);
}
/*********************************************************************************************
*
* 實現OnScrollListener
*
**********************************************************************************************/
@Override
public void onScrollStateChanged(AbsListView view, int scrollState) {
}
@Override
public void onScroll(AbsListView view, int firstVisibleItem, int visibleItemCount, int totalItemCount) {
//重置currentSectionHeaderOffest
currentSectionHeaderOffest = 0;
headerCount = getHeaderViewsCount();
if(mAdapter==null || mAdapter.getCount()<=0 || firstVisibleItem < headerCount){
currentSectionHeader = null;
nextSectionHeader = null;
return;
}
firstVisibleItem = firstVisibleItem - headerCount ;
//遍歷所有可見的部分找到nextSectionHeader;
View nextIsSectionHeaderView = null;
for(int i=firstVisibleItem;i= 0 && currentSectionHeader!=null && nextIsSectionHeaderView.getTop() < currentSectionHeader.height){
currentSectionHeaderOffest = nextIsSectionHeaderView.getTop() - currentSectionHeader.height; // <0的哦
Log.d(TAG,"move current section header view");
}
invalidate();
}
}
/*********************************************************************************************
*
* 實現dispatchDraw,最精髓的部分哦
*
**********************************************************************************************/
@Override
protected void dispatchDraw(Canvas canvas) {
super.dispatchDraw(canvas);
// Log.d(TAG, "is current section header null :" + (currentSectionHeader == null));
if(currentSectionHeader !=null){
canvas.save();
canvas.translate(0, currentSectionHeaderOffest);
canvas.clipRect(0, 0, currentSectionHeader.width, currentSectionHeader.height);
// Log.d(TAG,"is current section header view null :" + (currentSectionHeader.view==null));
currentSectionHeader.view.draw(canvas);
canvas.restore();
}
}
/*********************************************************************************************
*
* 實現OnItemClickListener
*
**********************************************************************************************/
@Override
public void onItemClick(AdapterView parent, View view, int position, long id) {
headerCount = getHeaderViewsCount();
if(position < headerCount){
if(mOnItemClickListener !=null){
mOnItemClickListener.onHeaderClick(parent, view, position, id);
}
return;
}
if(mAdapter!= null && position >= headerCount + mAdapter.getCount()){
if(mOnItemClickListener !=null){
mOnItemClickListener.onFooterClick(parent, view, position - headerCount - mAdapter.getCount(), id);
}
return;
}
position = position - headerCount;
int section = mAdapter.getSectionId(position);
int positionInSection = mAdapter.getPositionIdInSection(position);
if (mAdapter.isSectionHeader(position)) {
if( mOnItemClickListener != null){
mOnItemClickListener.onSectionClick(parent, view, section, id);
}
} else {
if( mOnItemClickListener != null){
mOnItemClickListener.onSectionItemClick(parent, view, section, positionInSection, id);
}
}
}
public void setOnMyItemClickListener(MyOnItemClickListener mOnItemClickListener){
this.mOnItemClickListener = mOnItemClickListener;
}
public interface MyOnItemClickListener {
void onSectionItemClick(AdapterView adapterView, View view, int section, int position, long id);
void onSectionClick(AdapterView adapterView, View view, int section, long id);
void onHeaderClick(AdapterView adapterView, View view, int position, long id);
void onFooterClick(AdapterView adapterView, View view, int position, long id);
}
/*********************************************************************************************
*
* inner class
*
**********************************************************************************************/
class SectionHeader{
public View view;
public int sectionId;
public int position;
public int height;
public int width;
public SectionHeader(View view,int position,int sectionId){
this.view = view;
this.position = position;
this.sectionId = sectionId;
int widthMeasureSpec = MeasureSpec.makeMeasureSpec(getMeasuredWidth(), mWidthMode);
int heightMeasureSpec ;
ViewGroup.LayoutParams layoutParams = this.view.getLayoutParams();
if (layoutParams != null && layoutParams.height > 0) {
heightMeasureSpec = MeasureSpec.makeMeasureSpec(layoutParams.height, MeasureSpec.EXACTLY);
} else {
heightMeasureSpec = MeasureSpec.makeMeasureSpec(0, MeasureSpec.UNSPECIFIED);
}
this.view.measure(widthMeasureSpec,heightMeasureSpec);
this.height = this.view.getMeasuredHeight();
this.width = this.view.getMeasuredWidth();
this.view.setBackgroundColor(Color.RED);
// Log.d(TAG,"width:" + this.width+ " height:" + this.height);
}
}
}
2.CustomPinnedHeaderListViewBaseAdapter.java
package com.example.myapp.adapter;
import android.util.Log;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
/**
* Created by zyr
* DATE: 16-4-12
* Time: 下午8:02
* Email: [email protected]
*/
public abstract class CustomPinnedHeaderListViewBaseAdapter extends BaseAdapter{
private final static String TAG = "CusPHLVBaseAdapter";
/*********************************************************************************************
*
* BaseAdapter , Adapter的接口
*
**********************************************************************************************/
@Override
public abstract int getCount() ;
@Override
public abstract Object getItem(int position) ;
@Override
public abstract long getItemId(int position) ;
@Override
public View getView(int position, View convertView, ViewGroup parent) {
if(isSectionHeader(position)){
Log.d(TAG,"p:" + position + " s:" + getSectionId(position));
return getSectionHeaderView(getSectionId(position) , convertView ,parent);
} else{
Log.d(TAG,"p:" + position + " s:" + getSectionId(position) + " pIns" + getPositionIdInSection(position));
return getItemView(getSectionId(position) , getPositionIdInSection(position) , convertView , parent);
}
}
@Override
public abstract int getViewTypeCount() ;
@Override
public abstract int getItemViewType(int position) ;
/*********************************************************************************************
*
* 一些必須實現的抽象放法
*
**********************************************************************************************/
public abstract boolean isSectionHeader(int position) ;
public abstract int getSectionId(int position) ;
public abstract int getSectionPosition(int sectionId);
public abstract View getSectionHeaderView(int section, View convertView, ViewGroup parent);
public abstract int getSectionHeaderViewType(int section) ;
public abstract int getPositionIdInSection(int position) ;
public abstract Object getItem(int section, int positionInSection);
public abstract long getItemId(int section, int positionInSection);
public abstract int getSectionCount();
public abstract int getCountInSection(int section);
public abstract View getItemView(int section, int positionInSection, View convertView, ViewGroup parent);
}
3.CustomPinnedHeaderListViewAdapter.java
package com.example.myapp.adapter;
import android.content.Context;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import com.example.myapp.R;
import java.util.ArrayList;
import java.util.List;
import java.util.Random;
/**
* Created by zyr
* DATE: 16-4-12
* Time: 下午9:05
* Email: [email protected]
*/
public class CustomPinnedHeaderListViewAdapter extends CustomPinnedHeaderListViewBaseAdapter {
private final static String TAG = "CusPHeaderLvAdapter";
private Context mContext;
private List sections = new ArrayList<>();
private int counts;
private int sectionCounts;
private Random random;
public final static int TYPE_SECTION_HEADER = 1;
public final static int TYPE_SECTION_ITEM = 2;
public final static int TYPE_SECTION_ITEM_COUNT = 3;//getViewTypeCount() > getItemViewType返回的值
/*********************************************************************************************
*
* 構造函數
*
**********************************************************************************************/
public CustomPinnedHeaderListViewAdapter(Context context){
this.mContext = context;
this.random = new Random();
this.sectionCounts = 10;
int position = 0;
for(int i=0;i items = new ArrayList<>();
public int sectionId ;
public String sectionName ;
public int sectionItemCounts ;
}
class ItemViewHolder{
public TextView itemName;
public ItemViewHolder(View view){
itemName = (TextView) view.findViewById(R.id.tv);
}
}
class SectionHeaderViewHolder{
public TextView sectionHeaderName;
public SectionHeaderViewHolder(View view){
sectionHeaderName = (TextView) view.findViewById(R.id.tv);
}
}
}
4.CustomPinnedHeaderListViewTestActivity.java
package com.example.myapp.activity;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.AdapterView;
import com.example.myapp.R;
import com.example.myapp.adapter.CustomPinnedHeaderListViewAdapter;
import com.example.myapp.util.Methods;
import com.example.myapp.view.CustomPinnedHeaderListView;
/**
* Created by zyr
* DATE: 16-4-13
* Time: 下午2:25
* Email: [email protected]
*/
public class CustomPinnedHeaderListViewTestActivity extends BaseActivity{
private CustomPinnedHeaderListView listView;
private CustomPinnedHeaderListViewAdapter adapter;
private View headerView;
private View footerView;
@Override
protected void initView() {
listView = (CustomPinnedHeaderListView)findViewById(R.id.lv);
headerView = LayoutInflater.from(this).inflate(R.layout.cus_pinned_header_lv_header,null);
footerView = LayoutInflater.from(this).inflate(R.layout.cus_pinned_header_lv_footer,null);
listView.addHeaderView(headerView);
listView.addFooterView(footerView);
adapter = new CustomPinnedHeaderListViewAdapter(this);
listView.setAdapter(adapter);
listView.setOnMyItemClickListener(new CustomPinnedHeaderListView.MyOnItemClickListener() {
@Override
public void onSectionItemClick(AdapterView adapterView, View view, int section, int position, long id) {
Methods.toast(CustomPinnedHeaderListViewTestActivity.this,"s:" + section + " item:" + position);
}
@Override
public void onSectionClick(AdapterView adapterView, View view, int section, long id) {
Methods.toast(CustomPinnedHeaderListViewTestActivity.this,"s:" + section );
}
@Override
public void onHeaderClick(AdapterView adapterView, View view, int position, long id) {
Methods.toast(CustomPinnedHeaderListViewTestActivity.this,"header:" + position );
}
@Override
public void onFooterClick(AdapterView adapterView, View view, int position, long id) {
Methods.toast(CustomPinnedHeaderListViewTestActivity.this,"footer:" + position);
}
});
}
@Override
protected int onSetContainerViewId() {
return R.layout.activity_custom_pinned_header_lv;
}
@Override
public void initListener() {
}
@Override
public void onClick(View v) {
}
}
 android之sharedpreference的兩種使用方法,sharedpreference
android之sharedpreference的兩種使用方法,sharedpreference
android之sharedpreference的兩種使用方法,sharedpreferencesharedPreferences的介紹: 1.sharedPrefere
 ListView + PopupWindow實現滑動刪除,popupwindowlistview
ListView + PopupWindow實現滑動刪除,popupwindowlistview
ListView + PopupWindow實現滑動刪除,popupwindowlistview 原文:ListView滑動刪除 ,仿騰訊QQ(鴻洋_) 文章
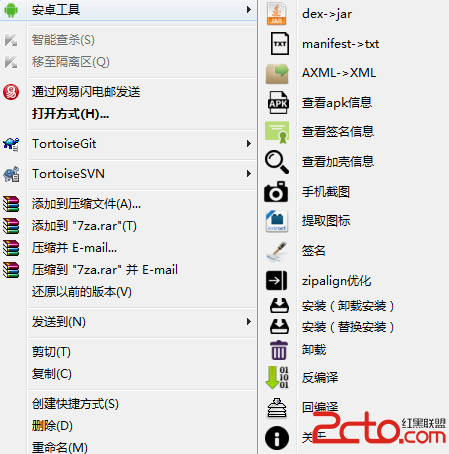
 安卓開發與分析者的利器--安卓右鍵工具
安卓開發與分析者的利器--安卓右鍵工具
安卓開發與分析者的利器--安卓右鍵工具 安卓右鍵工具,集成dex轉jar,二進制xml查看,apk相關信息查詢,apk圖標提取,apk優化,手機屏幕截圖,安裝卸載,簽
 android基礎部分再學習--AIDL
android基礎部分再學習--AIDL
android基礎部分再學習--AIDL AIDL與其他IDL語言類似,你需要做一些工作。 它允許你定義客戶端與服務端達成一致的程序接口使用進程間通信相互交流。 在ANd