編輯:關於android開發
MainActivity extends AppCompatActivity
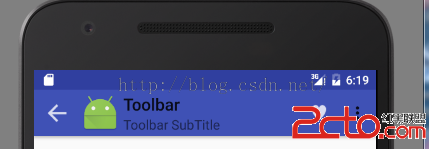
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
toolbar.setNavigationIcon(R.mipmap.ic_action_back);
toolbar.setLogo(R.mipmap.ic_launcher);
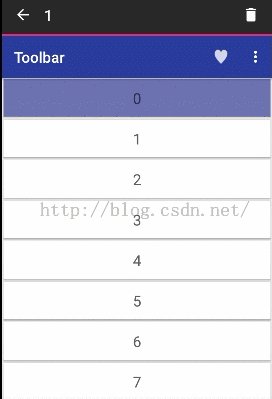
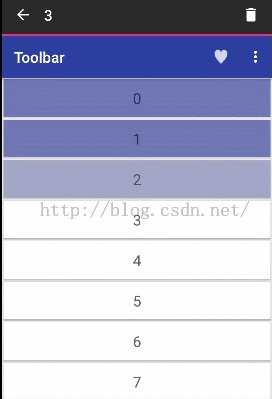
toolbar.setTitle("Toolbar");
toolbar.setSubtitle("Toolbar SubTitle");
setSupportActionBar(toolbar);



private void setupActionbar() {
android.support.v7.app.ActionBar actionBar = getSupportActionBar();
actionBar.setDisplayHomeAsUpEnabled(true);
actionBar.hide();
}
我們在操作ActionBar的時候,也就相當於在操作Toolbar,因此在 Acionbar 上設置 title,Logo 都會覆蓋 toolbar 上的顯示
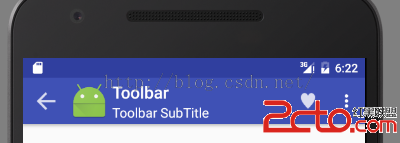
顯示menu
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.main_menu, menu);
return true;
}
響應menu事件
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case R.id.favorite:
Toast.makeText(this, "Favorite", Toast.LENGTH_SHORT).show();
return true;
}
return super.onOptionsItemSelected(item);
}

listView.setChoiceMode(ListView.CHOICE_MODE_MULTIPLE_MODAL); listView.setMultiChoiceModeListener();
實現 Recycler.Adapter
public class MyAdapter extends RecyclerView.Adapter{ private recyclerViewListener mListener; private List mDatas; public MyAdapter(List list, MyAdapter.recyclerViewListener listener) { mDatas = list; mListener = listener; } @Override public MyAdapter.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) { View v = LayoutInflater.from(parent.getContext()).inflate(R.layout.item, parent, false); ViewHolder viewHolder = new ViewHolder(v); return viewHolder; } @Override public void onBindViewHolder(MyAdapter.ViewHolder holder, int position) { holder.title.setText(mDatas.get(position)); } @Override public int getItemCount() { return mDatas.size(); } public class ViewHolder extends RecyclerView.ViewHolder implements View.OnClickListener, View.OnLongClickListener { TextView title; CardView cardView; public ViewHolder(View itemView) { super(itemView); title = (TextView) itemView.findViewById(R.id.maintitle); cardView = (CardView) itemView.findViewById(R.id.item_cardview); itemView.setOnClickListener(this); itemView.setOnLongClickListener(this); } @Override public void onClick(View v) { if (mListener != null) { mListener.onClick(getLayoutPosition()); } } @Override public boolean onLongClick(View v) { if (mListener != null) { return mListener.onLongClick(getLayoutPosition()); } return false; } } public interface recyclerViewListener { void onClick(int position); boolean onLongClick(int position); } }
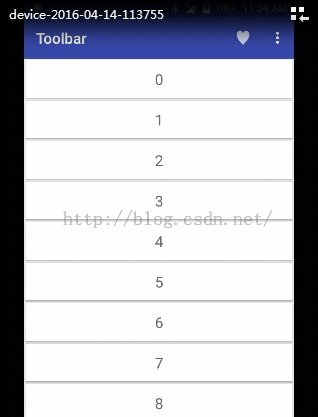
private void setupRecyclerView() {
mDatas = new ArrayList<>();
for (int i = 0; i < 100; i++) {
mDatas.add(String.valueOf(i));
}
mRecyclerView = (RecyclerView) findViewById(R.id.my_recyclerView);
mAdapter = new MyAdapter(mDatas, this);
mRecyclerView.setLayoutManager(new LinearLayoutManager(this, LinearLayoutManager.VERTICAL, false));
mRecyclerView.setAdapter(mAdapter);
}


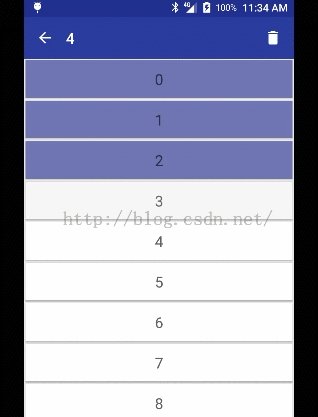
mCallback = new ActionMode.Callback() {
@Override
public boolean onCreateActionMode(ActionMode mode, Menu menu) {
getMenuInflater().inflate(R.menu.action_mode_menu, menu);
return true;
}
@Override
public boolean onPrepareActionMode(ActionMode mode, Menu menu) {
return false;
}
@Override
public boolean onActionItemClicked(ActionMode mode, MenuItem item) {
switch (item.getItemId()) {
case R.id.delete:
mActionMode.finish();
return true;
}
return false;
}
@Override
public void onDestroyActionMode(ActionMode mode) {
mActionMode = null;
}
}; @Override
public void onClick(int position) {
toggleSelection(position);
}
@Override
public boolean onLongClick(int position) {
if (mActionMode == null) {
mActionMode = startSupportActionMode(mCallback);
}
toggleSelection(position);
return true;
}
private void toggleSelection(int position) {
mAdapter.toggleSelection(position);
int count = mAdapter.getSelectedItemCount();
if (count == 0) {
mActionMode.finish();
} else {
mActionMode.setTitle(String.valueOf(count));
}
}
mSelectedItems = new SparseBooleanArray();
public void toggleSelection(int position) {
if (mSelectedItems.get(position, false)) {
mSelectedItems.delete(position);
} else {
mSelectedItems.put(position, true);
}
notifyItemChanged(position);
}
@Override
public void onBindViewHolder(MyAdapter.ViewHolder holder, int position) {
holder.title.setText(mDatas.get(position));
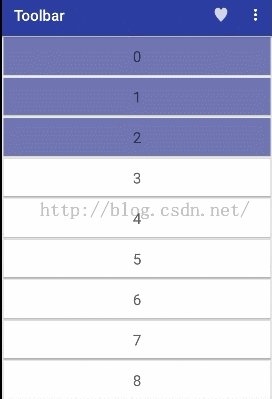
holder.cardView.setBackgroundColor(mSelectedItems.get(position, false) ? Color.parseColor("#883a44b7") : Color.parseColor("#ffffffff"));
}


windowActionModeOverlay 是表示 action mode 覆蓋 actionbar,actionModeBackground 當然就是 action mode的背景啦,別問我為什麼知道,因為我就是隨便試試就出來了。
@Override
public void onDestroyActionMode(ActionMode mode) {
mAdapter.clearSelectedItems();
mActionMode = null;
}
public void clearSelectedItems() {
for (int i = 0; i < mSelectedItems.size(); i++) {
notifyItemChanged(mSelectedItems.keyAt(i));
}
mSelectedItems.clear();
} @Override
public void onBindViewHolder(MyAdapter.ViewHolder holder, int position) {
holder.title.setText(mDatas.get(position));
holder.cardView.setBackgroundColor(mSelectedItems.get(position, false) ? Color.parseColor("#883a44b7") : Color.parseColor("#ffffffff"));
}

@Override
public boolean onActionItemClicked(ActionMode mode, MenuItem item) {
switch (item.getItemId()) {
case R.id.delete:
mAdapter.removeSelectedItems();
mActionMode.finish();
return true;
}
return false;
}
常規的想,我們可以根據
mSelectedItems = new SparseBooleanArray();mSelectedItems中的 key 值 ,也就是 item 的 postion ,來一個一個刪除 ,但是並不能很好如我們如願,這就是涉及到 recyclerview 的一個 update 過程 ,當我們刪除了其中一個 item 時候 ,它會重新排列 item ,這個時候第個 item 的 positon 就變了,也就是說,如果 key 值依次為 [1,4,3] ,那麼實際中我們要刪除的 positon 為 [1,3,2],當時我有點懵B了,後來 google 了下,在這個項目中找到答案 ,我們可以對這個 key 值進行從大到小排序 ,這樣 [1,.4,3] 就變為了 [4,3,1] ,這樣我們在刪除第5個的時候 ,前面的順序還是沒變,這樣沒不影響了,實在是屌 ~
public void removeItem(int position) {
mDatas.remove(position);
notifyItemRemoved(position);
}
public void removeSelectedItems() {
List positions = new ArrayList<>();
for (int i = 0; i < mSelectedItems.size(); i++) {
positions.add(mSelectedItems.keyAt(i));
}
Collections.sort(positions, new Comparator() {
@Override
public int compare(Integer lhs, Integer rhs) {
return rhs - lhs;
}
});
for (int i = 0; i < positions.size(); i++) {
removeItem(positions.get(i));
}
}  加載頁面遮擋耗時操作任務頁面--第三方開源--AndroidProgressLayout,androidview.layout
加載頁面遮擋耗時操作任務頁面--第三方開源--AndroidProgressLayout,androidview.layout
加載頁面遮擋耗時操作任務頁面--第三方開源--AndroidProgressLayout,androidview.layout 在Android的開發中,往往有這種需求,
 Android安全專項-利用androguard分析微信
Android安全專項-利用androguard分析微信
Android安全專項-利用androguard分析微信 安裝 做 Android 安全測試之前你應該知道的工具 (一) 分析 ./androlyze.py -s進入
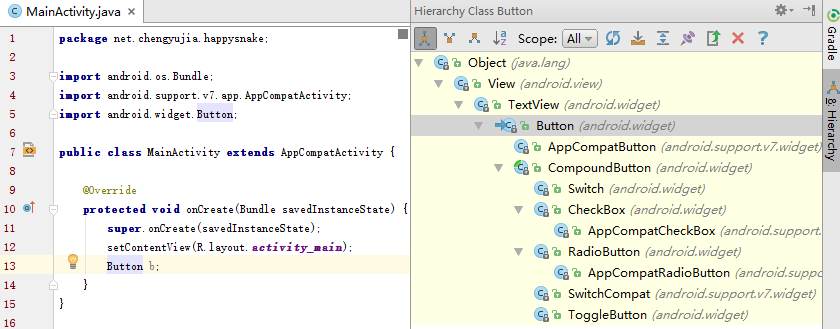
 Android快樂貪吃蛇游戲實戰項目開發教程-02虛擬方向鍵(一)自定義控件概述,android-02
Android快樂貪吃蛇游戲實戰項目開發教程-02虛擬方向鍵(一)自定義控件概述,android-02
Android快樂貪吃蛇游戲實戰項目開發教程-02虛擬方向鍵(一)自定義控件概述,android-02該系列教程概述與目錄:http://www.cnblogs.com/
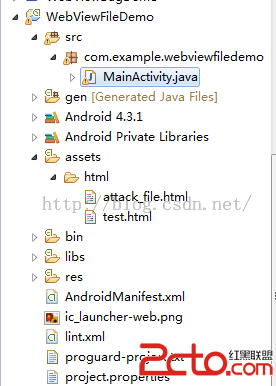
 Android WebView遠程代碼執行漏洞簡析
Android WebView遠程代碼執行漏洞簡析
Android WebView遠程代碼執行漏洞簡析 0x00 本文參考Android WebView 遠程代碼執行漏洞簡析。代碼地址為,https://github.
 使用自定義的item、Adapter和AsyncTask、第三方開源框架PullToRefresh聯合使用實現自定義的下拉列表(從網絡加載圖片顯示在item中的ImageView),
使用自定義的item、Adapter和AsyncTask、第三方開源框架PullToRefresh聯合使用實現自定義的下拉列表(從網絡加載圖片顯示在item中的ImageView),
使用自定義的item、Adapter和AsyncTask、第三方開源框架