編輯:關於android開發
由於最近工作需要,需要一個自定義插件,本人研究了很久終於做出一個最簡單的插件,是基於android平台來開發的,雖然寫博客很花時間,但是為了以後再次查看復習能很好的提供參考,也是值了,廢話就不多說,直接進入主題。
1.環境搭建
cordova插件開發前需要安裝一些軟件和配置環境
1.1 node.js環境搭建
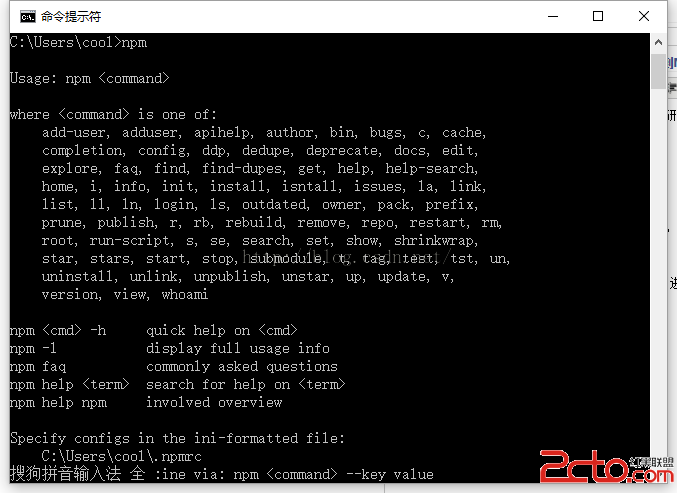
到node.js官網(https://nodejs.org/)下載安裝就好,不過訪問node.js需要翻牆,在dos窗口輸入npm,能顯示如下信息就說明node.js安裝成功

1.2 cordova 的安裝
在窗口輸入下面命令全局安裝cordova
npm install -g cordova
1.3 android sdk的下載
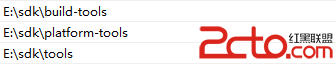
到谷歌官網(https://developer.android.com/sdk/index.html)上下載android sdk,然後需配置下面幾個環境變量

到此插件的開發環境就搭建好了。
2.創建第一個應用
創建的命令是cordova create
列如:
cordovacreate hello com.cool.hello HelloWorld
hello表示在工程目錄中創建一個 hello 的文件夾com.cool.hello表示包名(反向域名),用於標志不同的 appHelloWorld表示項目的名稱,可以在 config.xml 文件中修改
3.添加平台
3.1 進入創建的項目目錄
cd hello
3.2查看已有的平台
cordova platforms list
3.3添加所需要的平台
cordova platform add android
如果想移除已經添加的平台的話cordova platform remove android 或者cordova platform rm android
4.編譯項目
編譯項目命令
cordova build android
5.運行項目
cordova run android
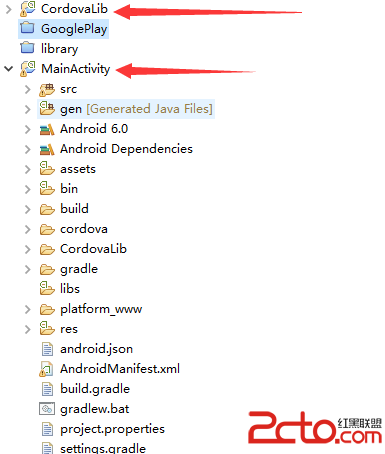
注:生成的項目可以導入到eclipse中,導入之後如下圖

6.插件開發
前面說了這麼多全都是准備工作,接下來是插件的具體開發過程
6.1 pluman的安裝
npm install -g plugman
6.2 plugman安裝完之後就可以創建一個插件了cordova plugin
plugman create --name
參數:
pluginName: 插件名字
pluginID: 插件id, egg:coolPlugin
oversion: 版本, egg : 0.0.1
directory:一個絕對或相對路徑的目錄,該目錄將創建插件項目
variable NAME=VALUE: 額外的描述,如作者信息和相關描述
egg :plugman create --name CoolPlugin --plugin_id coolPlugin --plugin_version 0.0.1
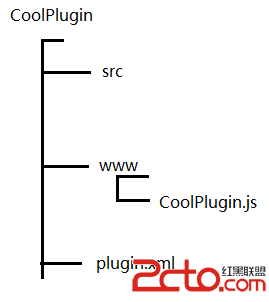
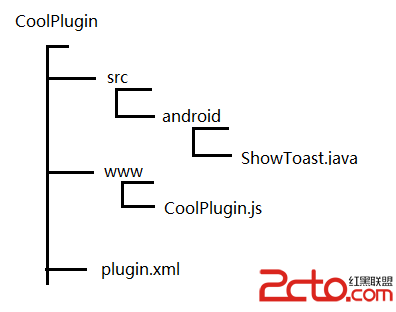
生成的插件的目錄如下:

但是遵循規范的話,一般在src目錄下新建android目錄,然後在android目錄下新建類,如下圖


其中HelloPlugin.js和plugin.xml的相關配置如下
a.plugin.xml的配置
CoolPlugin
b.HelloPlugin.js的配置
var exec = require('cordova/exec');
var myFunc = function(){};
// arg1:成功回調
// arg2:失敗回調
// arg3:將要調用類配置的標識
// arg4:調用的原生方法名
// arg5:參數,json格式
myFunc.prototype.showToast=function(success, error) {
exec(success, error, "CoolToast", "showToast", []);
};
myFunc.prototype.showshowToast=function(text, lenth,success, error) {
exec(success, error, "CoolToast", "showshowToast", [text, lenth]);
};
myFunc.prototype.openActivity=function() {
exec(null, null, "CoolToast", "openActivity", []);
};
var showt = new myFunc();
module.exports = showt;
c最後還有一個java類
裡面的哪個TestActivity這個類是我測試用的,這裡忽悠就好
package com.cool.toast;
import org.apache.cordova.CallbackContext;
import org.apache.cordova.CordovaPlugin;
import org.json.JSONArray;
import org.json.JSONException;
import com.example.hello.TestActivity;
import android.content.Intent;
import android.widget.Toast;
public class ShowToast extends CordovaPlugin {
@Override
public boolean execute(String action, JSONArray args, CallbackContext callbackContext) throws JSONException {
// TODO Auto-generated method stub
if("showToast".equals(action)){
Toast.makeText(cordova.getActivity(), "show...", Toast.LENGTH_SHORT).show();
callbackContext.success("success");
return true;
}else if("showshowToast".equals(action)){
String str = args.getString(0);
int len = args.getInt(1);
if(len == 0){
Toast.makeText(cordova.getActivity(), str, Toast.LENGTH_SHORT).show();
callbackContext.success("success" + str);
return true;
}else{
Toast.makeText(cordova.getActivity(), str, Toast.LENGTH_LONG).show();
callbackContext.success("success" + str);
return true;
}
}else if("openActivity".equals(action)){
openActivity();
callbackContext.success("success");
return true;
}
callbackContext.error("error");
return false;
}
private void openActivity() {
Intent intent = new Intent(cordova.getActivity(),TestActivity.class);
cordova.getActivity().startActivity(intent);
}
}
6.3插件的安裝
我的插件所在的路徑是F:\CoolPlugin
首先切換到最初創建的hello目錄 cd hello
執行插件安裝命令cordova plugin addF:\CoolPlugin
執行完之後你就發現插件已經安裝上去了
6.4插件的使用
cool.toast.showToast();
cool.toast.showshowToast("hello",0, function(msg) {
alert(msg);
}, function(msg) {
alert(msg);
});
cool.toast.openActivity();
在F:\hello\platforms\android\assets\www下的index.html的中
egg:
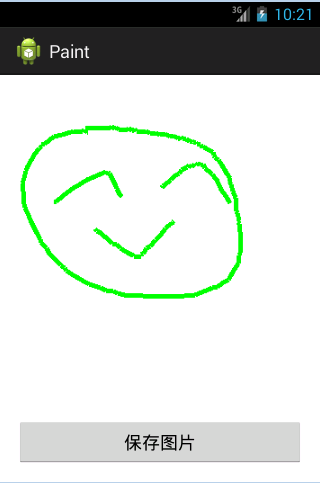
 Android 實現圖片畫畫板,
Android 實現圖片畫畫板,
Android 實現圖片畫畫板,本文主要講述了Android 實現圖片畫畫板 設計項目布局: <RelativeLayout xmlns:android=http
 [android] 安卓自定義樣式和主題,android安卓
[android] 安卓自定義樣式和主題,android安卓
[android] 安卓自定義樣式和主題,android安卓簡單練習自定義樣式和主題,樣式是加在View上,主題是加在Application或者Activity上 sty
 android:ScrollView監視什麼時候滑到底部
android:ScrollView監視什麼時候滑到底部
android:ScrollView監視什麼時候滑到底部 這是效果 主要是onTouchListener監聽事件,監視什麼時候滑到底部 同時要理解getMeasur
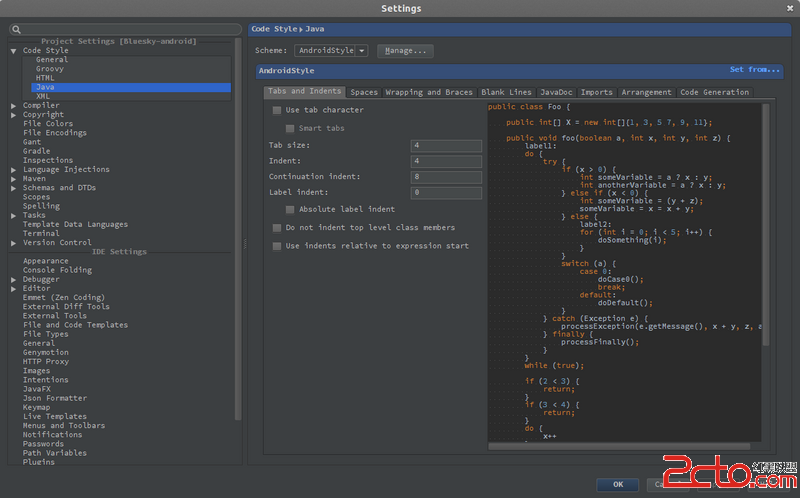
 android studio 使用checkstyle全攻略
android studio 使用checkstyle全攻略
android studio 使用checkstyle全攻略 步驟: 1.https://github.com/android/platform_development/